
Spring+SpringMVC+Mybatis(开发必备技能)03、图片上传
目录
Spring+SpringMVC+Mybatis(开发必备技能)03、图片上传
1、pom.xml引包
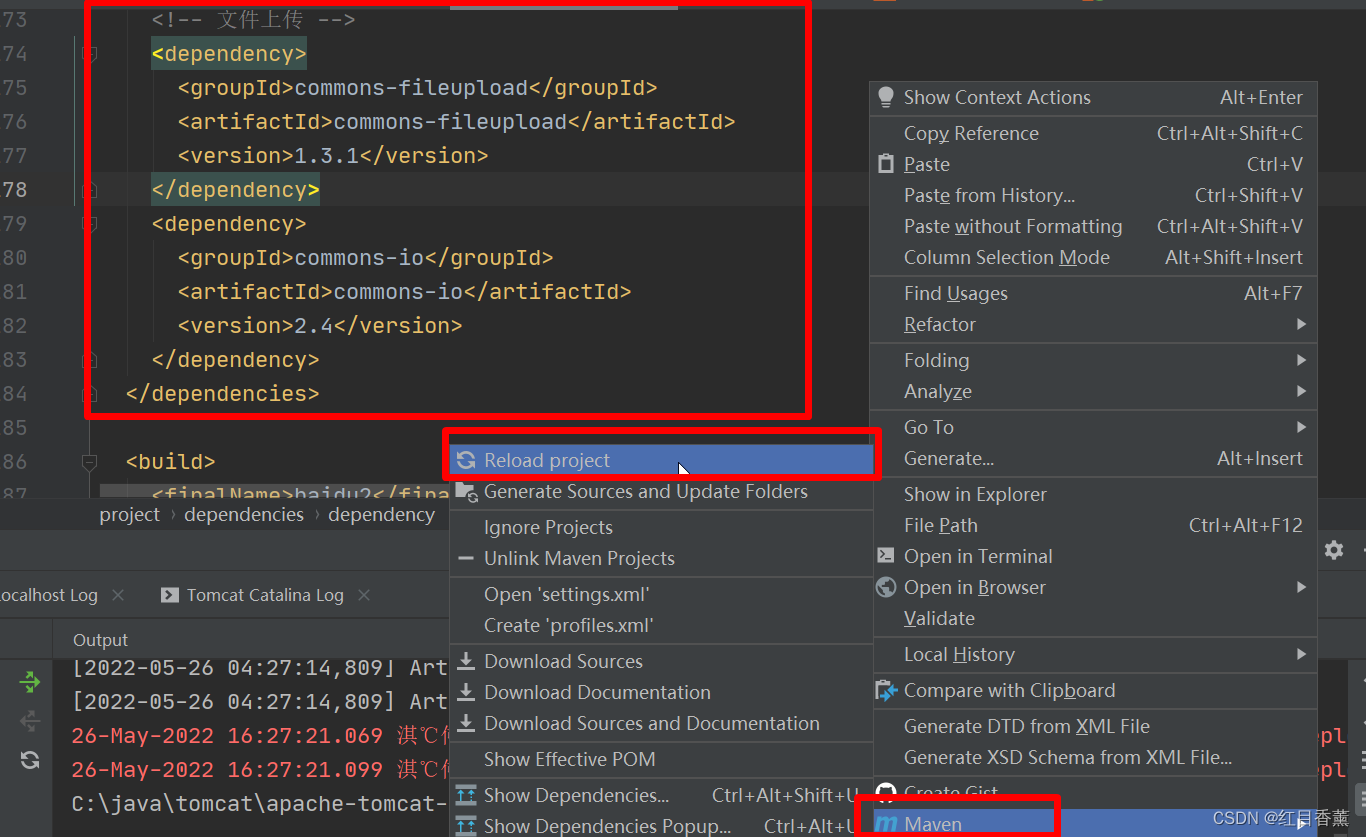
<!-- 文件上传 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>引完包一定要刷一下。

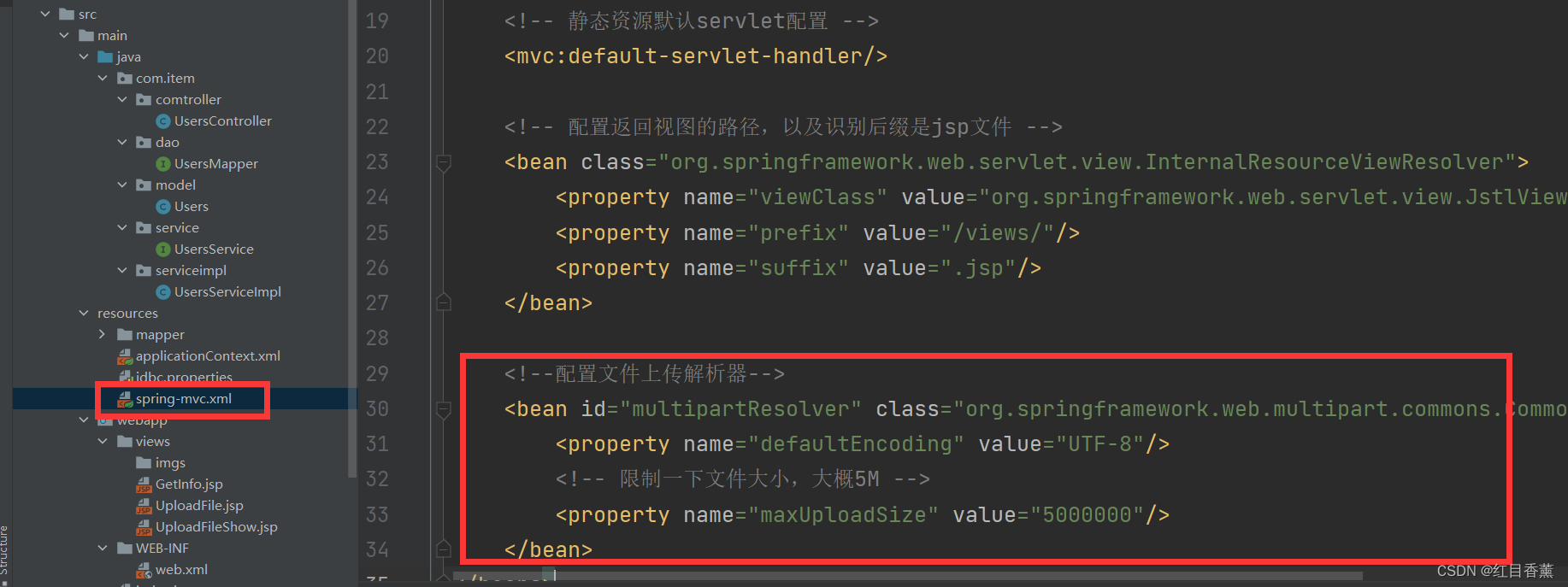
在加入spring-mvc.xml文件中加上一下编码:

<!--配置文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"/>
<!-- 限制一下文件大小,大概5M -->
<property name="maxUploadSize" value="5000000"/>
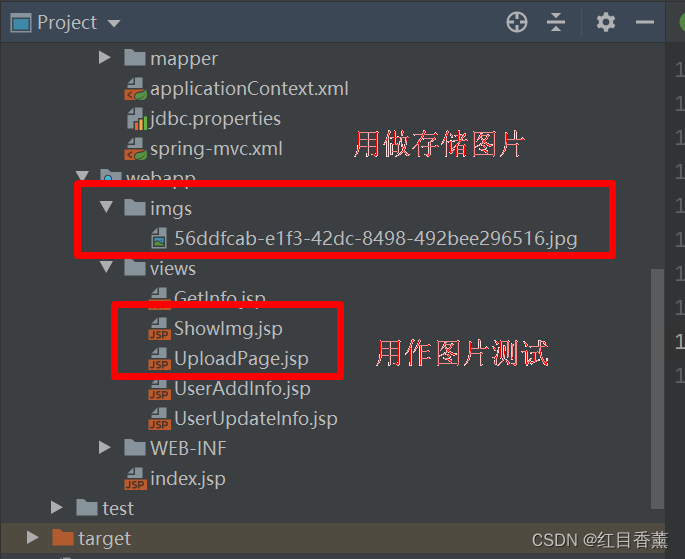
</bean>2、在webapp下创建【imgs】文件夹用作存储图片
里面至少放置1张图片或其它,否则tomcat在执行中不会创建【imgs】空文件夹

3、控制器编码:
新建【UploadController.java】文件

package com.item.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
@Controller
@CrossOrigin
public class UploadController {
/**
* 上传页面接口
* @return
*/
@GetMapping(value = "/UploadPage")
public String UploadPage(){
return "UploadPage";
}
/**
* 上传接口
* @param img
* @param request
* @param model
* @return
*/
@PostMapping(value = "/UploadPageApi")
public String UploadPageApi(
MultipartFile img,
HttpServletRequest request,
Model model){
if(img.getSize()>0){
String realPath = request.getSession().getServletContext().getRealPath("imgs/");
String fileName = UUID.randomUUID()+".jpg";
String path=realPath+fileName;
File file=new File(path);
try {
img.transferTo(file);
} catch (IOException e) {
e.printStackTrace();
}
model.addAttribute("imgSrc",fileName);
return "ShowImg";
}
return "/UploadPage";
}
}
4、视图层编码:
【UploadPage.jsp】
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2022/5/26 0026
Time: 16:27
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传页面</title>
</head>
<body>
<form action="/UploadPageApi" method="post" enctype="multipart/form-data">
<p>
<input type="file" name="img"/>
</p>
<p>
<input type="submit" value="上传图片"/>
</p>
</form>
</body>
</html>
【ShowImg.jsp】
这里我单独加了个【basePath】用作获取服务器绝对路径。
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2022/5/26 0026
Time: 15:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<title>显示图片</title>
</head>
<body>
<% String imgSrc=(String)request.getAttribute("imgSrc");%>
<img src="<%=basePath%>imgs/<%=imgSrc%>"/>
</body>
</html>
5、执行测试:
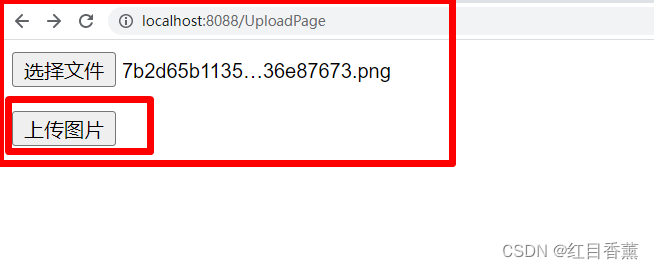
【http://localhost:8088/UploadPage】

选择一张图片:

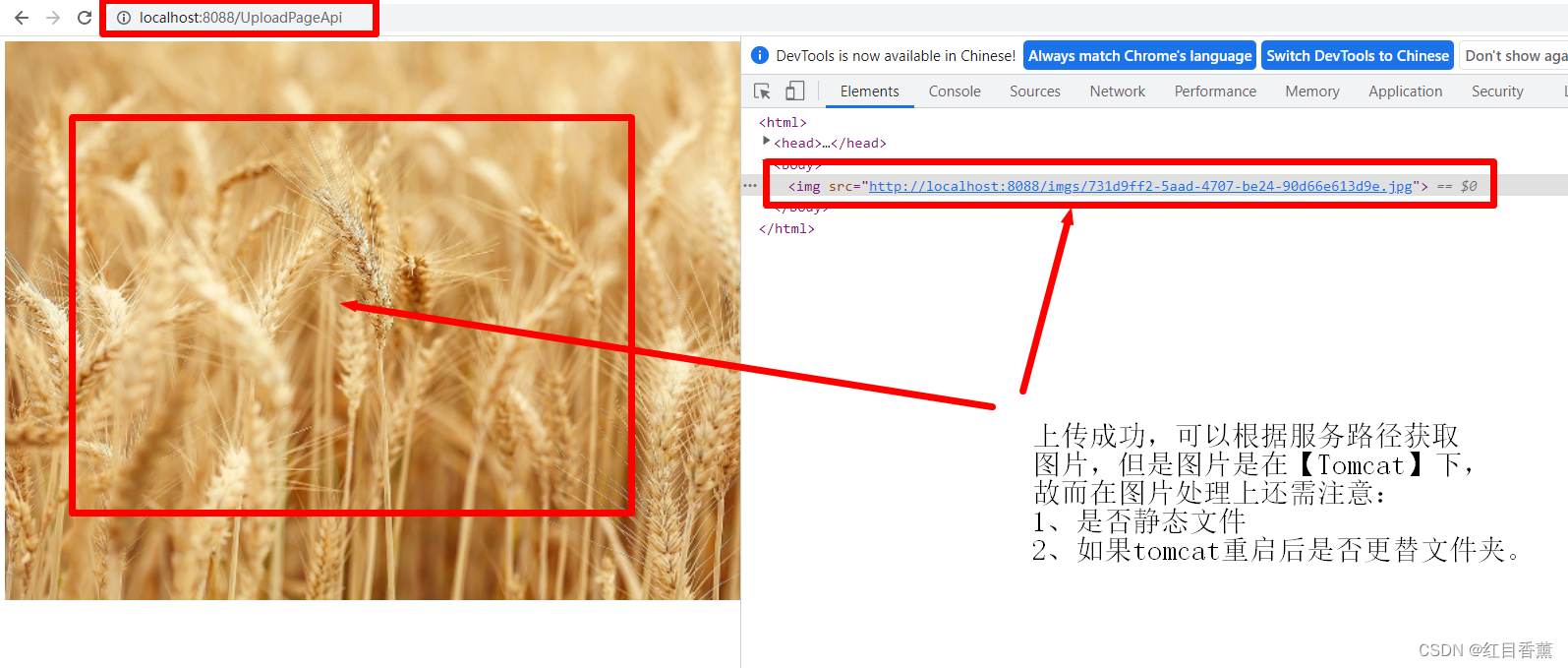
上传成功
如果要存储到数据库里面,直接存储UUID的文件名称即可。

























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










