
ASP.NET MVC增删改查带图片路径读取
目录
功能
主要完成单表的增加、修改、删除、查询、模糊查询的功能,以及根据图片名称显示对应的图片操作。

添加·需要非空处理
添加的时候需要进行非空处理,保证数据的安全性、一致性、稳定性。

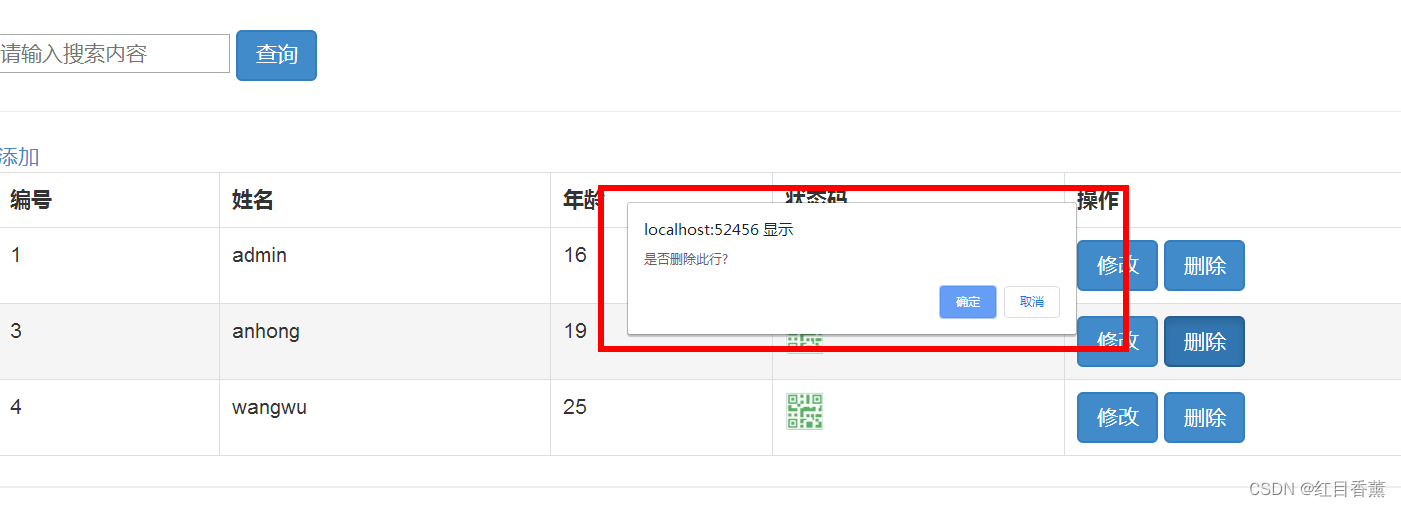
删除·需要有确认按钮
为了保证数据安全,需要在删除的时候进行确认操作。

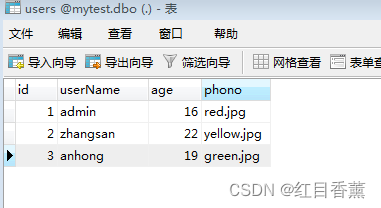
数据库
数据库这里自行处理即可,毕竟只是完成功能的一个示例,方便查询功能写法才是主要的。
这里表的自增主键别忘记添加。

CREATE TABLE [dbo].[users] (
[id] int NOT NULL IDENTITY(1,1) ,
[userName] varchar(50) COLLATE Chinese_PRC_CI_AS NOT NULL ,
[age] int NOT NULL ,
[phono] varchar(200) COLLATE Chinese_PRC_CI_AS NOT NULL ,
CONSTRAINT [PK__users__3213E83F715C1E25] PRIMARY KEY ([id])
)
ON [PRIMARY]
GO控制器·MyTestController
控制器都用的HTTPGET请求,方便处理。少发生异常,保证稳定分数。
using mytestDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mytestDemo.Controllers
{
public class MyTestController : Controller
{
// GET: MyTest
public ActionResult Index(string selectKey)
{
using (mytestEntities db = new mytestEntities())
{
//当查询内容是空代表初始加载,查询全部即可。
if (String.IsNullOrEmpty(selectKey))
{
ViewBag.list = db.users.ToList();
}
else {
//如果查询内容不为空,则使用模糊查询进行数据筛选
ViewBag.list = db.users.Where(o => o.userName.Contains(selectKey)).ToList();
}
return View();
}
}
/// <summary>
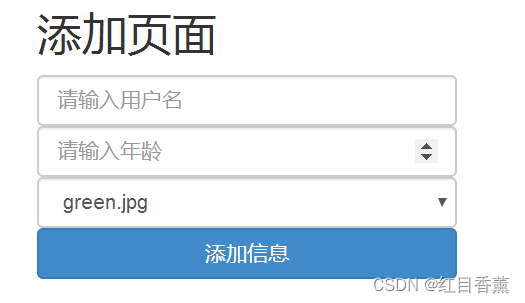
/// 添加页面
/// </summary>
/// <returns></returns>
public ActionResult AddInfoPage() {
return View();
}
/// <summary>
/// 添加函数
/// </summary>
/// <param name="users"></param>
/// <returns></returns>
public ActionResult AddInfo(users users) {
using (mytestEntities db = new mytestEntities()) {
db.users.Add(users);
db.SaveChanges();
return Redirect("~/MyTest/Index");
}
}
/// <summary>
/// 修改
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult UpdateById(int id) {
using (mytestEntities db = new mytestEntities())
{
users u=db.users.Where(o => o.id == id).SingleOrDefault();
u.phono = u.phono=="green.jpg"?"yellow.jpg": (u.phono == "yellow.jpg")?"red.jpg":"green.jpg";
db.SaveChanges();
return Redirect("~/MyTest/Index");
}
}
/// <summary>
/// 删除
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult DeleteById(int id)
{
using (mytestEntities db = new mytestEntities())
{
users u = db.users.Where(o => o.id == id).SingleOrDefault();
db.users.Remove(u);
db.SaveChanges();
return Redirect("~/MyTest/Index");
}
}
}
}视图层·Index.cshtml
视图中的操作就是显示查询结果,进行增删改操作。
@{
ViewBag.Title = "Index";
}
<h2>显示页面</h2>
<hr/>
<form action="~/MyTest/Index" method="get">
<input type="text" name="selectKey" placeholder="请输入搜索内容"/>
<input type="submit" value="查询" class="btn btn-primary"/>
</form>
<hr/>
<a href="~/MyTest/AddInfoPage">添加</a>
<table class="table table-hover table-bordered">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>状态码</th>
<th>操作</th>
</tr>
@foreach (var item in ViewBag.list)
{
<tr>
<td>@item.id</td>
<td>@item.userName</td>
<td>@item.age</td>
<td><img src="~/imgs/@item.phono" style="width:25px;"/></td>
<td>
<a href="~/MyTest/UpdateById?id=@item.id" class="btn btn-primary">修改</a>
<a href="~/MyTest/DeleteById?id=@item.id" onclick="return confirm('是否删除此行?')" class="btn btn-primary">删除</a>
</td>
</tr>
}
</table>
视图层·AddInfoPage.cshtml
添加的视图里面要注意,依然使用的是get请求。加上requested的非空验证。
@{
ViewBag.Title = "AddInfoPage";
}
<h2>添加页面</h2>
<form action="~/MyTest/AddInfo" method="get">
<input type="text" name="userName" placeholder="请输入用户名" class="form-control" required/>
<input type="number" name="age" placeholder="请输入年龄" class="form-control" required/>
<select name="phono" class="form-control" required>
<option value="green.jpg">green.jpg</option>
<option value="yellow.jpg">yellow.jpg</option>
<option value="red.jpg">red.jpg</option>
</select>
<input type="submit" value="添加信息" class="btn btn-block btn-primary"/>
</form>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










