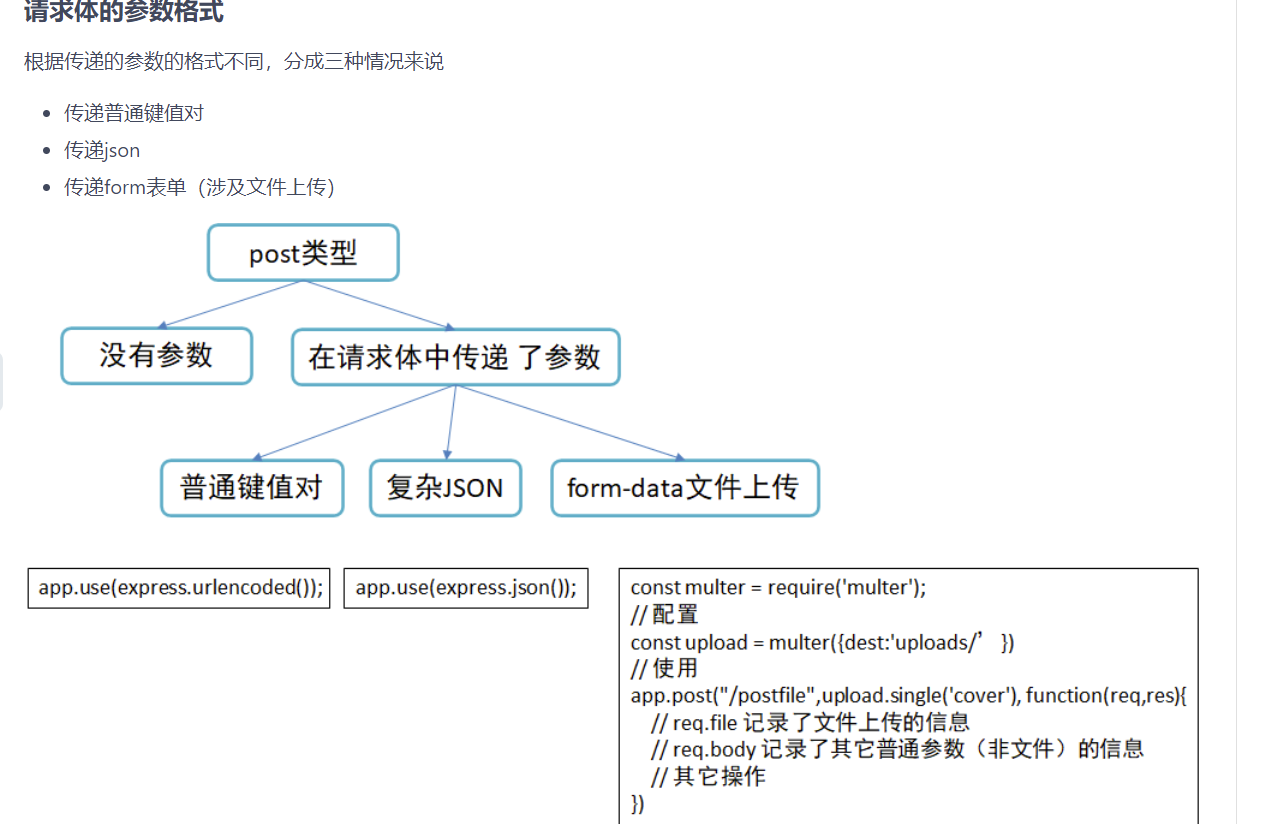
一、三种情况

二、代码
//引入模块
const express = require('express');
//调用express方法
const app = express();
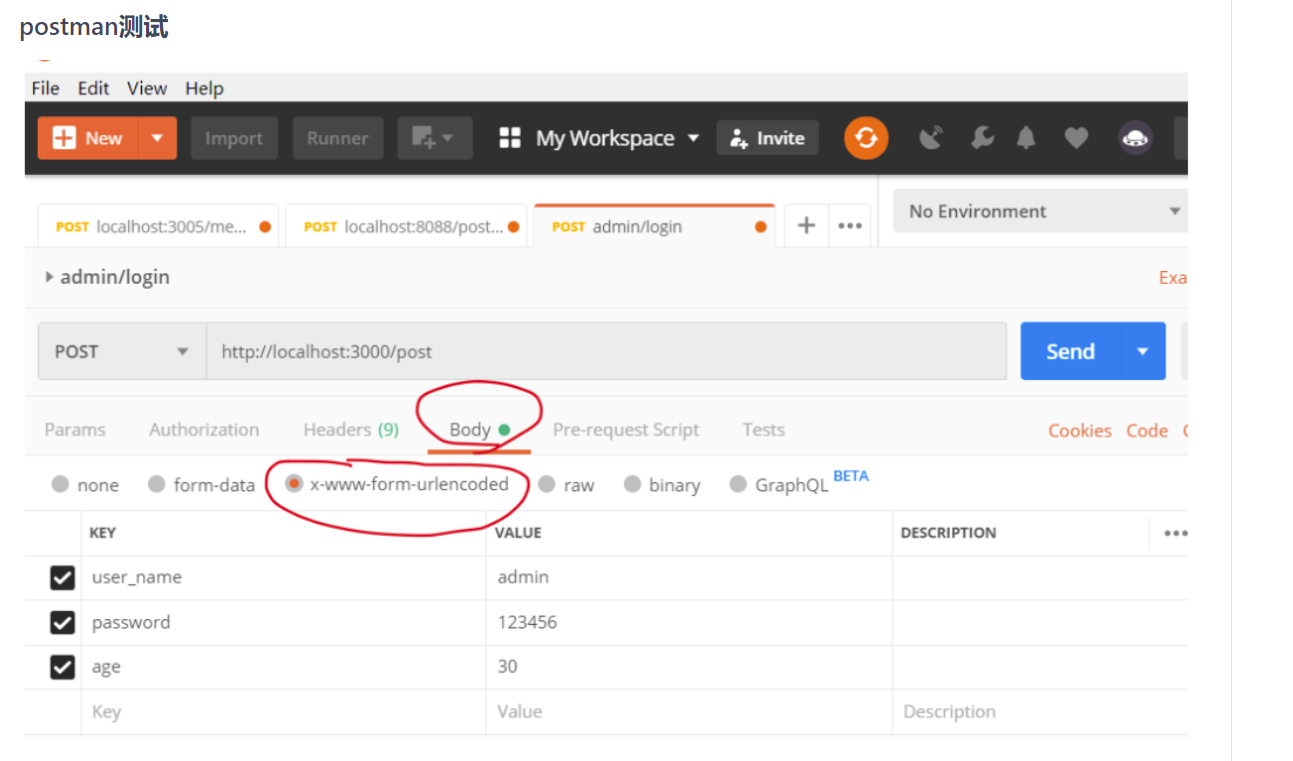
//1.post接口-普通键值对参数
// 使用中间件
//具体来说当content-type为x-www-form-urlencoded时,表示上传的普通简单键值对 。
app.use(express.urlencoded());//用express.urlencoded()来获取请求体的参数。
//创建服务
app.post("/add",function(req,res){
// 可以通过req.body来获取post传递的键值对
res.json(req.body)
})
//2.post接口-json格式的参数
app.use(express.json());
// 会自动加入req.body属性,这个属性中就包含了post请求所传入的参数
// 用来处理JSON格式的数据
app.post('/postJSON',(req,res)=>{
// 后端收到post传参
console.log(req.body);
res.send('/postJSON')
})
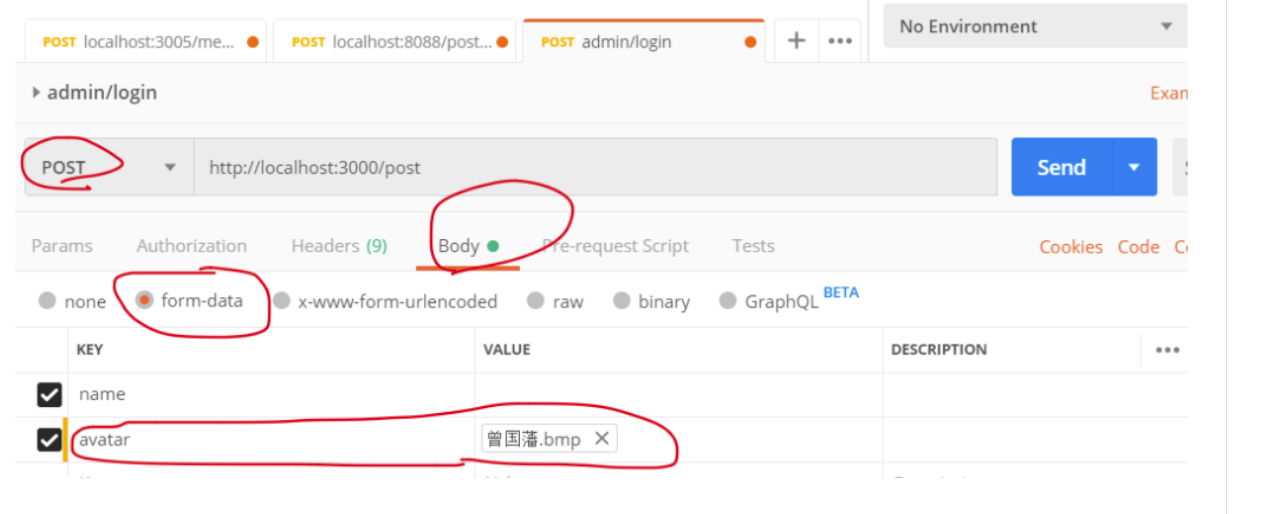
//3.post接口-form-data文件上传
//首先安装multer包 npm i multer
//使用
// 3.1. 引入包
const multer = require('multer');
// 3.2. 配置
const upload = multer({dest:'uploads/'}) // 上传的文件会保存在这个目录下
// uploads表示一个目录名,你也可以设置成其它的
// 3.3. 使用
// 这个路由使用第二个参数 .upload.single表示单文件上传, 'cover' 表示要上传的文件在本次上次数据中的键名。对应于前端页面上的:
// <input type="file" name='cover'/>
app.post("/postfile", upload.single('cover'), function(req,res){
// req.file 记录了文件上传的信息
// req.body 记录了其它普通参数(非文件)的信息
// 其它操作
})
//监听服务
app.listen('8088', () => {
console.log('8088');
});
三、效果
使用postmen软件测试























 2595
2595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








