本文介绍 async与Promise,重点集中在使用上,原理性分析请移步其他文章。
1、Promise
看如下Promise实例,在延迟2S后返回 ‘4’
function demoPromise(num) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(2 * num)
}, 2000);
})
};
demoPromise(2).then((num)=>{
console.log(num)
})
2、async
使用async 修复的函数被包装成Promise对象。
如果async 函数执行完,返回的promise 没有注册回调函数,就是执行了函数体,和普通函数没有区别,唯一的区别就是函数执行完会返回一个promise 对象。
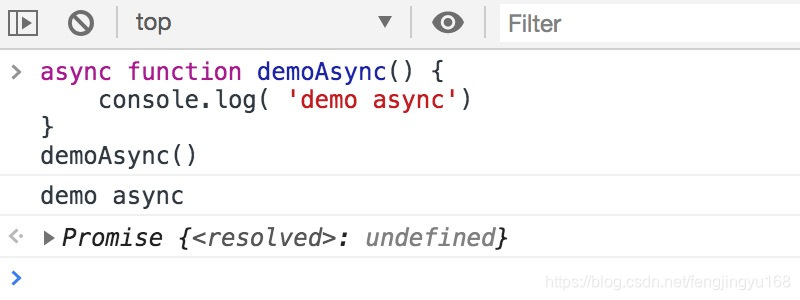
async function demoAsync() {
return 'demo async'
}
console.log(demoAsync());


3、async/await
function demoPromise(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3 * num)
}, 2000);
})
};
async function testAsync() {
let a1 = await demoAsync(1)
console.log(a1,new Date().toLocaleString())
let a2 = await demoAsync(a1)
console.log(a2,new Date().toLocaleString())
}
testAsync()
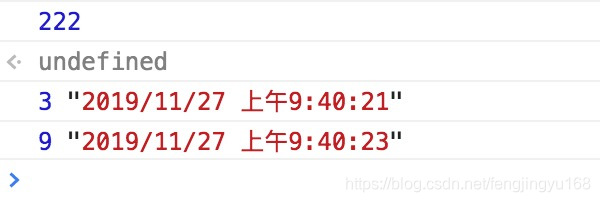
console.log(222)

从上述结果可以得出两个结论:
1、async/await组合使用可以处理异步行为
2、该行为不影响程序主流程执行
3、async替换Promise
async function demoPromise(num) {
return setTimeout(() => {
return 3*num
}, 2000);
};
async function testAsync() {
let a1 = await demoAsync(1)
console.log(a1,new Date().toLocaleString())
let a2 = await demoAsync(a1)
console.log(a2,new Date().toLocaleString())
}
testAsync()
console.log(222)






















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








