hexo配置github
Git
Install hexo-deployer-git.
$ npm install hexo-deployer-git –save
配置_config.yml文件
deploy:
type: git
repo: repository url
branch: [branch]
message: [message]
选项描述
repo GitHub/Bitbucket/Coding/GitLab repository URL
branch Branch name. The deployer will detect the branch automatically if you are using GitHub or GitCafe.
message Customize commit message (Default to Site updated: now(‘YYYY-MM-DD HH:mm:ss’) )
部署命令
hexo g
hexo d
可能会出现错误:Permission denied(publicKey) 问题
- ssh-keygen
- 打开github,Acount Settings—>SSH Keys —> Add SSH Key,再相应的位置填上key。
- key的位置再.ssh的文件下的id_rsa.pub
写新的文章
hexo new “new article”
打开之后我们会看到:
title: new article
date: 2014-11-01 20:10:33
tags:
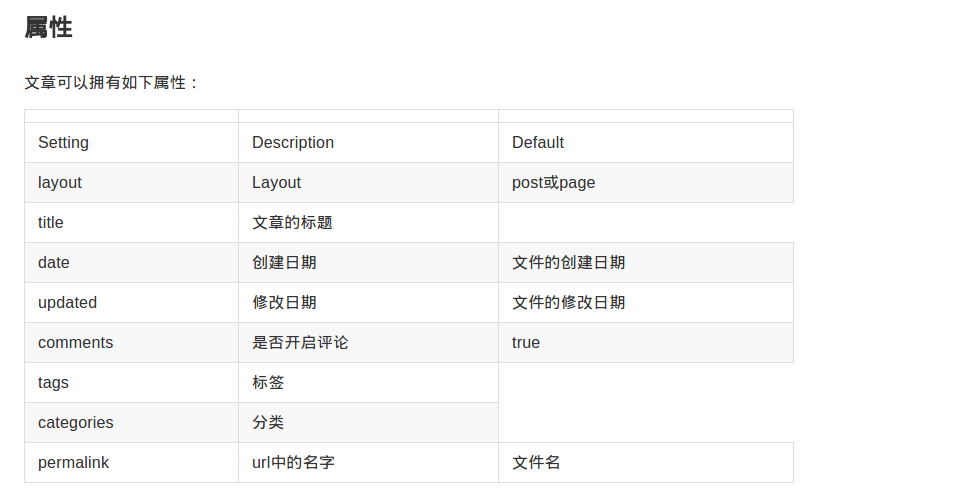
---文件的开头是属性,采用统一的yaml格式,用三条短横线分隔。下面是文章正文。
文章的正文支持markdown格式,
新建、删除或修改文章后,不需要重启hexo server,刷新一下即可预览。

























 832
832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








