一、下载
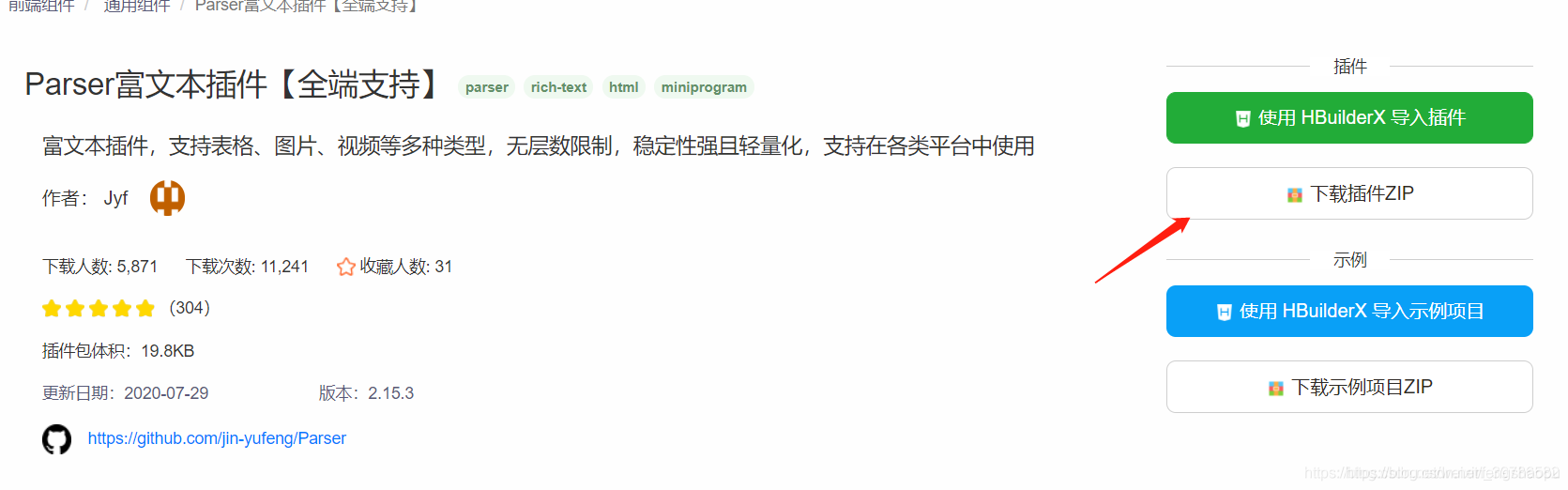
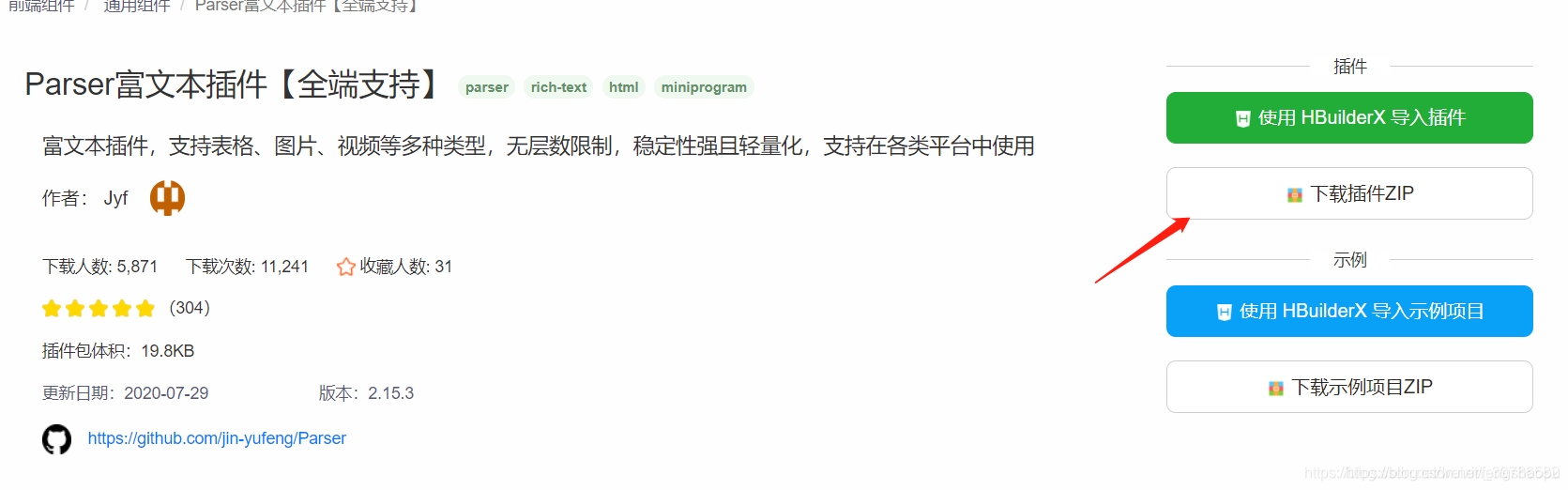
富文本parse下载地址:https://ext.dcloud.net.cn/plugin?id=183
点击下载ZIP的然后解压导入到uni-app项目中
二、文件夹放到项目中

三、然后在组件最后倒入注册一下就可以使用了
这个使用还得看 https://ext.dcloud.net.cn/plugin?id=183 下面的属性
import uParse from '@/node_modules/u-parse/u-parse.vue'
components: {
uParse








 本文介绍了uni-app中如何下载并使用富文本parse插件。首先,从指定地址下载ZIP文件并解压到项目中;接着,将文件夹放入项目相应位置;然后,在组件中注册该插件。正确使用该插件还需参照官方文档,特别是imageProp中的domain配置,它关乎图片服务区域名的设定。
本文介绍了uni-app中如何下载并使用富文本parse插件。首先,从指定地址下载ZIP文件并解压到项目中;接着,将文件夹放入项目相应位置;然后,在组件中注册该插件。正确使用该插件还需参照官方文档,特别是imageProp中的domain配置,它关乎图片服务区域名的设定。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8392
8392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








