Canvas基本使用
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canvas1" width="500" height="500" style="border:1px solid pink;"></canvas>
</body>
</html>
绘制直线
<script>
let canvas = document.getElementById("canvas1");
let gd = canvas.getContext("2d");
gd.moveTo(0,500);
gd.lineTo(200,100);
gd.lineTo(500,400);
gd.strokeStyle="green";
gd.stroke();
</script>

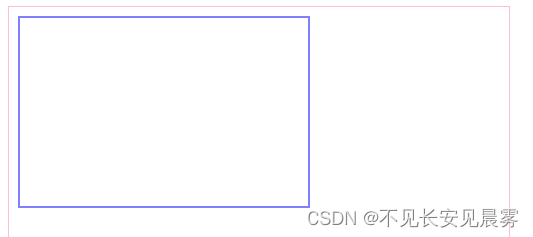
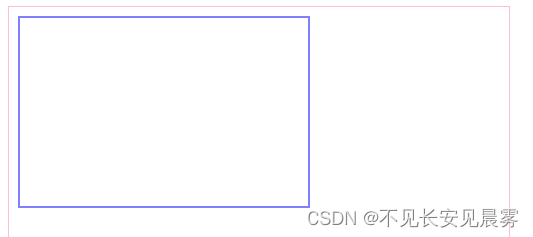
绘制矩形
方法一
<script>
let canvas = document.getElementById("canvas1");
let gd = canvas.getContext("2d");
gd.moveTo( 10, 10 );
gd.lineTo( 300, 10 );
gd.lineTo( 300, 200 );
gd.lineTo( 10, 200 );
gd.lineTo( 10, 10 );
gd.strokeStyle = "blue";
gd.stroke();
</script>

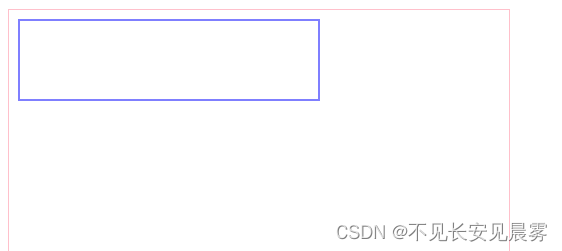
方法二
<script>
let canvas = document.getElementById("canvas1");
let gd = canvas.getContext("2d");
gd.rect( 10, 10, 300, 80 );
gd.strokeStyle = "blue";
gd.stroke();
</script>

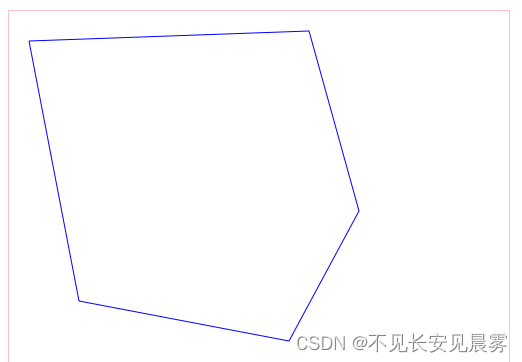
绘制多边形
<script>
let canvas = document.getElementById("canvas1");
let gd = canvas.getContext("2d");
gd.moveTo( 20, 30 );
gd.lineTo( 300, 20 );
gd.lineTo( 350, 200 );
gd.lineTo( 280, 330 );
gd.lineTo( 70, 290 );
gd.closePath();
gd.strokeStyle = "blue";
gd.stroke();
</script>



























 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








