- /* 只显示5行,其他隐藏为… */
.info{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical
}
参考:https://blog.csdn.net/h1lin0010/article/details/80002824?utm_source=blogxgwz4
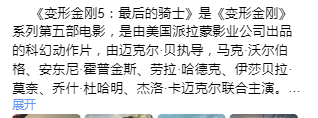
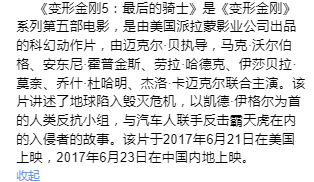
效果:


源码:(这个有一点问题)
css
.container{
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
/* margin: 10px 0 10px 0; */
font-size: 15px;
}
.container.fold{
-webkit-line-clamp:5;
}
.container.unfold{
-webkit-line-clamp:100;
}
.show{
font-size: 13px;
color:cornflowerblue;
}
HTML
<div class="container":title="film.filmInfo" :class="fold ? 'fold' : 'unfold'" v-if







 本文介绍了在Vue项目中如何处理文本内容超出指定行数或字数后进行展开收起的操作,提供了相关代码示例,包括CSS、HTML和JavaScript的实现方式,并引用了相关博客资源作为参考。
本文介绍了在Vue项目中如何处理文本内容超出指定行数或字数后进行展开收起的操作,提供了相关代码示例,包括CSS、HTML和JavaScript的实现方式,并引用了相关博客资源作为参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1681
1681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








