1 导学
vue和react对比
angular提供更多的是 一整套的解决方案,后者更多是一个开放的生态,可以允许用户最大限度的去定义我们的项目,更加灵活的开发
vue和react目前都使用了Virtual Dom
但是vue在速度,性能方面等都优于react
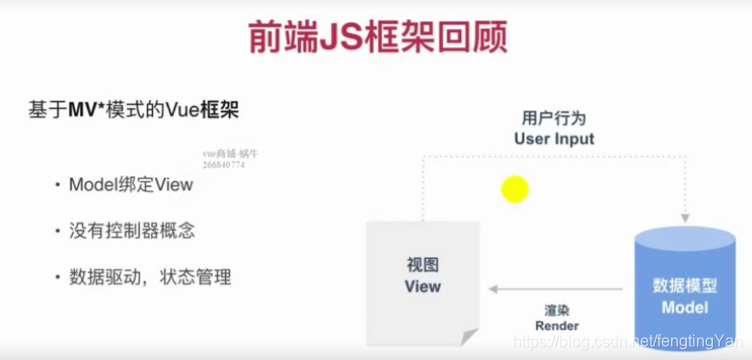
vue
模板和渲染函数的弹性选择
(通过构建一块模板,我们的函数都是分离的)
简单的语法和项目创建
(new一个vue添加几个data,变量,语法也是很简单)
更快的渲染速度和更小的体积

vue和react共同点:
1利用虚拟dom实现快速渲染
2轻量级
3响应式组件
4支持服务端渲染(ssR)
5易于集成路由工具,打包工具,以及状态管理工具
6优秀的支持和社区
组件之间的通信有限制,所以引入了状态管理
vue的父子通信,从父组件到子组件prop
从子组件到父组件需要用emit去触发
什么是Virtual Dom
传统开发像jQuery,都会去操作我们的dom,dom是文档对象模型,通过js去操作dom改变节点,文字等,都是非常耗资源的,
虚拟dom是在js内存里面去构建一个类似于dom的对象,比如我们去定义一个object对象,object对象去模拟我们的dom,去拼接数据,拼接完以后整体做一个解析,一个渲染,最后一次性插入我们的HTML的dom片段里面去,在内存里面操作是非常快的
2 前端框架

jquery 是dom操作函数库,,事件绑定,文本操作,class节点查找,map,filter等









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








