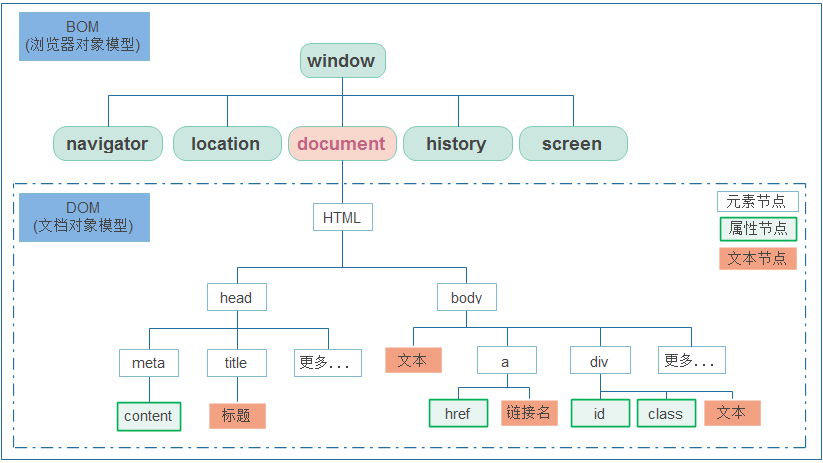
BOM与DOM的结构层次图
BOM对象是什么
- BOM:浏览器对象模型(Brower Object Model),是用于操作浏览器而出现的API,BOM对象则是Javascript对BOM接口的实现。
- BOM提供了独立于内容的、可以与浏览器窗口进行交互的对象结构。通过BOM对象可以访问浏览器功能部件和属性。
- BOM中代表浏览器窗口的window对象是Javascript顶层对象,其他BOM对象均为window对象的子对象。被作为window对象的属性来引用。
- 其他BOM对象都是在window对象中进行操作。
DOM对象是什么
- DOM:文档对象模型(Document Object Model),是W3C定义的一套用于处理HTML和XML文档内容的标准编程接口API。
- javascript实现DOM接口的对象对应的是document对象,JS通过该对象来对HTML/XML文档进行增删改查。
- DOM定义了HTML和XML的逻辑结构,将整个页面划分成由层次节点构成的文档,以树的形式来展现,如上面那张图所示。
- 在BOM和DOM结构层次图中,document对象属于window对象,所以DOM也可以看作是BOM的一部分。
BOM对象大小写的区别
在查找BOM资料时,总会看到有的叫做Window对象、有的叫做window对象这种情况,和JS数据类型中的对象类型和基本类型的问题一样,非常容易令人搞混淆两者概念,很不严谨。关于此问题,所以在这里将它们的概念理清楚,才能更好的理解基础,而不是只会用window、document对象来完成操作。
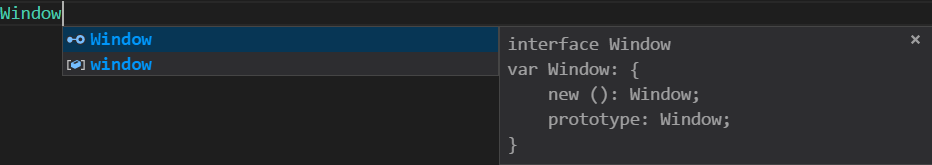
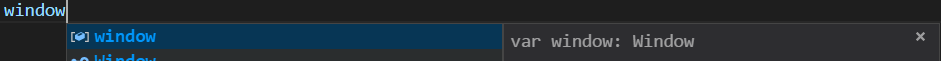
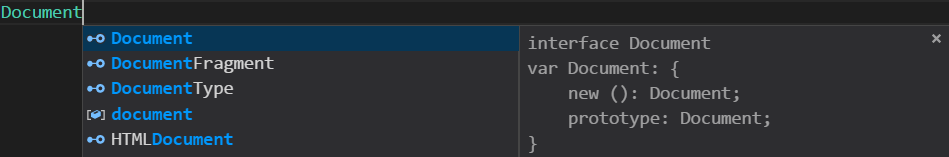
都知道,在开发中,都有一些约定俗成的编程规范。例如面向对象语言中的类名一般采用大写,包括接口、枚举和注解等,而对象名、变量名一般采用小写,方法采用驼峰写法。它们的目的都是为了方便区分,这些规范放在JS中,也是通用的。这里我采用vs code来演示它们的作用:



从上面图例中,可以很清楚的看到Window和Document其实是接口,而window、document和location这种才是真正的对象,这些BOM对象就是实现这些BOM接口的实例,而且是单例模式。所以我们不能自己随意创建BOM对象。
PS:在学习一个知识点时,除了多写相关代码之外,还需要去深入了解下所学的知识点,才能巩固基础。这样才能明白自己在用什么,以及该怎么去用,这样来学习才会事半功倍,而且知识记得很牢。当以后遇到相关问题时,就可以避免一些没必要的坑。
下面将介绍每个BOM对象的作用与用法。由于篇幅问题,DOM对象的相关知识放在后续博客文章中进行介绍。
- window对象 :表示浏览器窗口,是JS的顶层对象。
- location对象:浏览器当前的URL信息。
- navigator对象:浏览器本身信息。
- history对象:浏览器的浏览历史记录信息。
- screen对象:浏览器的屏幕信息。
- document对象:代表当前窗口的网页文档。该对象是JS对DOM的具体实现,本篇章不谈论其用法。
window对象
- 是BOM对象的核心,JS的顶层对象,浏览器窗口只要打开一个HTML文档,浏览器就会为我们创建一个window对象。
- window对象是JS中的全局对象,可以在任何地方调用,而且任何对象的使用都会追溯到对window对象的访问,所以在使用window对象的属性和方法时,可以省略window这个前缀。看起来很像with语句块的作用。
- 简写案例:window.alert() ,可以直接用alert(). window.document.write(),可以简写成document.write()
下面的属性和方法只是常用部分,如果想了解全部属性和方法,可以点击
http://www.w3school.com.cn/jsref/dom_obj_window.asp查看window对象资料。
| window对象属性值 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。true是已关闭,false是未关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。请参阅 Document 对象。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| location | 用于窗口或框架的当前的URL信息。请参阅 Location 对象。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| length | 设置或返回窗口中的框架数量。 |
| name | 设置或返回窗口的名称。 |
| opener | 返回对创建此窗口的窗口引用。即父窗口。 |
| status | 设置窗口状态栏的文本。 |
| self、window | 返回对当前窗口的引用。等价于 window 属性。它包含了对窗口自身的引用。 |
| window对象常用方法 | 描述 |
|---|---|
| 显示带有一段消息和一个确认按钮的对话框。 | |
| open() | 打开一个新浏览器窗口或查找一个已命名的窗口。可以获得该窗口的window对象。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。确定则返回true,取消则false。 |
| prompt() | 显示可提示用户输入的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。只会执行一次。 |
| clearInterval() | 取消由 setInterval() 方法设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| print() | 打印当前窗口的内容。 |
<body>
<!-- 加载网页文档后,弹出对话框,点击确定后关闭当前网页 -->
<script>
window.onload = function(){
alert("点击确定后,网页就关闭了");
window.close();
}
</script>
网页文档加载完成~
</body><body window.onunload = "closeChild()"> <!-- 页面关闭事件 -->
<script type="text/javascript">
var newWindow; //接收子窗口的window对象
// 打开一个新窗口
function openHTML(){
newWindow = window.open("./时间显示与暂停.html", "_blank","width=100, height=100,toolbar = no");
}
//当前页面关闭时,先关闭子窗口
function closeChild(){
//子窗口未关闭
if(!newWindow.closed){
newWindow.close();
}
}
</script>
<button οnclick="openHTML()">打开新窗口</button> <!-- 单击事件 -->
</body><!-- 点击按钮实现时间的暂停和显示 -->
<body>
<script>
//每隔1s就加载一次显示时间函数
var interval = window.setInterval("displayTime()", 999);
//页面加载完成就显示时间
window.onload = displayTime;
//显示时间
function displayTime(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hh = date.getHours();
var mm = date.getMinutes();
var ss = date.getSeconds();
var currentTime = year + "/" + month + "/" + day + "/" + hh + ":" + mm + ":" + ss + "秒";
//将当前时间内容赋给指定DOM节点
document.getElementById('display-time').innerText = currentTime;
}
//暂停时间和显示时间
function stopTime(){
//时间还在持续显示,时间暂停
var text = document.getElementById('btn-time').innerText;
if(text == '暂停时间'){
window.clearInterval(interval); //清除周期函数,时间暂停
document.getElementById('btn-time').innerText = "显示时间"; //修改按钮文本内容
}else{
//这里执行的周期函数的返回值和之前一样。这样才能同时关闭!
interval = window.setInterval("displayTime()", 999);
document.getElementById('btn-time').innerText = "暂停时间"; //修改按钮文本内容
}
}
</script>
<button onclick = "stopTime()" id="btn-time">暂停时间</button>
<p id="display-time"></p>
</body>location对象
- 可以获取当前页面的URL所有信息,而且还能和a标签一样,用assign()做跳转,reload()用于刷新。比较常用。
| location对象属性 | 描述 |
|---|---|
| 设置或返回从井号 (#) 开始的 URL(锚)。 | |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| href | 设置或返回完整的 URL。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| protocol | 设置或返回当前 URL 的协议。 |
| port | 设置或返回当前 URL 的端口号。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
| location对象方法 | 描述 |
| assign() | 加载新的文档。 |
| reload() | 重新加载当前文档。 |
| replace() | 用新文档代替当前文档。 |
location对象实例
<!-- 这里要用到服务器才能更好地体现其作用,使用的是JSP -->
<body>
<script type="text/javascript">
window.onload = function(){
document.writeln("锚点:" + location.hash + "<br>");
document.writeln("主机名和端口号:" + location.host + "<br>");
document.writeln( "主机名:" + location.hostname + "<br>");
document.writeln( "完整URL:" + location.href + "<br>");
document.writeln( "协议:" + location.protocol + "<br>");
document.writeln( "URL路径:" + location.pathname + "<br>");
document.writeln( "URL参数:" + location.search + "<br>");
}
</script>
<form action="#" method="get">
用户:<input type="text" name="username"/><br>
密码:<input type="text" name="pwd"/><br>
<input type="submit" value="提交"/><br>
</form>
</body>
锚点:
主机名和端口号:localhost:8088
主机名:localhost
完整URL:http://localhost:8088/TestOk/index.jsp?username=admin&pwd=123456
协议:http:
URL路径:/TestOk/index.jsp
URL参数:?username=admin&pwd=123456
navigator对象
- 该对象的属性描述当前正在使用的浏览器信息,如下。至于该对象的方法基本不怎么用,所以就不给出了。
| navigator对象属性 | 描述 |
|---|---|
| 返回浏览器的代码名。 | |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。 |
| appVersion | 返回浏览器的平台和版本信息。 |
| browserLanguage | 返回当前浏览器的语言。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回指明系统是否处于脱机模式。true则没联网,false则是联网。 |
| platform | 返回运行浏览器的操作系统平台。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage | 返回 OS 的自然语言设置。 |
//其他属性大同小异,就不过多演示了
//在控制台查看
console.log("浏览器名称:" + window.navigator.appName);
console.log("浏览器版本:" + navigator.appVersion);
console.log("服务器发送的头部值:" + navigator.userAgent);history对象
- 该对象保存了用户上网的历史记录。为了安全考虑,开发人员无法获得用户浏览器的URL。但能通过历史列表来进行前进和后退网页。
- 它提供的back()和forward()就是模拟浏览器本身自带的回退和前进功能。
- 因为该对象很少用到,所以就不给实例了。这些方法都很简单,可以自己写代码来验证。
| history对象属性 | 描述 |
|---|---|
| 返回浏览器历史列表中的 URL 数量。 | |
| history对象方法 | 描述 |
| back() | 加载 history 列表中的前一个 URL。 |
| forward() | 加载 history 列表中的下一个 URL。 |
| go() | 加载 history 列表中的某个具体页面。 |
screen对象
- screen对象存放着有关显示浏览器屏幕的信息。可以通过JS拿到这些信息,从而做出一些优化。
- 它的使用方式很简单,使用screen.属性的方式就能获得对应信息。该对象在JS中基本用不到,所以这里就不给出实例了。
| screen对象属性 | 描述 |
|---|---|
| availHeight | 返回显示屏幕的高度 (除 Windows 任务栏之外)。 |
| availWidth | 返回显示屏幕的宽度 (除 Windows 任务栏之外)。 |
| bufferDepth | 设置或返回调色板的比特深度。 |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度。 |
| deviceXDPI | 返回显示屏幕的每英寸水平点数。 |
| deviceYDPI | 返回显示屏幕的每英寸垂直点数。 |
| fontSmoothingEnabled | 返回用户是否在显示控制面板中启用了字体平滑。 |
| height | 返回显示屏幕的高度。 |
| logicalXDPI | 返回显示屏幕每英寸的水平方向的常规点数。 |
| logicalYDPI | 返回显示屏幕每英寸的垂直方向的常规点数。 |
| pixelDepth | 返回显示屏幕的颜色分辨率(比特每像素)。 |
| updateInterval | 设置或返回屏幕的刷新率。 |
| width | 返回显示器屏幕的宽度。 |























 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








