前言:一直听别人说到react,但都没有去关心过,最近因为公司领导的要求,接触了一下react native,知道了它是facebook推出的一个全新的框架,主要用来做混合开发的,可以跨平台,第一感觉就是,我擦,这不是给日益严峻的安卓市场盖了一层霜吗?但技术总是在向前不断发展的,该学的还是要学的,今天费了好大的劲,参考了许多网上的资料,终于将环境搭建好了,在此分享一下完整成功步骤,希望可以给予别人一点帮助。
环境配置
1、安装JDK(网上教程很多,在此不做赘述了)
2、安装SDK(网上教程很多,在此不做赘述了)
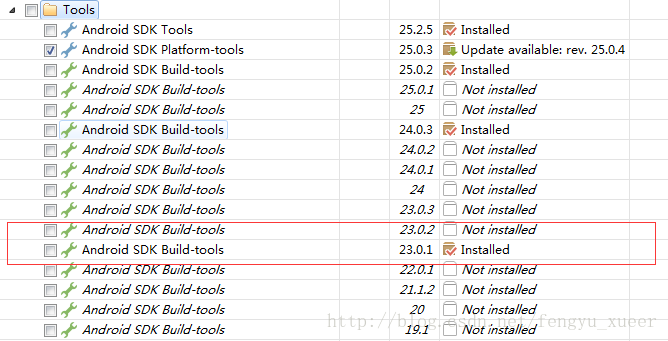
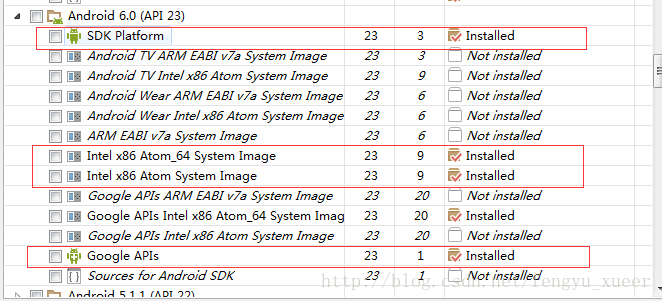
3、设置SDK:打开SDKManager,确保以下目录已安装(注意:React Native使用的是android版本是23.0.1,只支持这一个sdk版本)
4、工具安装
1、Node.js的下载安装:node.js轻量级的Web器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
- 下载地址:http://nodejs.cn/
- 下载好后直接双击安装即可,一路next即可。
检测是否安装成功
打开cmd,输入node -v回车,查看结果,如图:








 本文介绍了React Native环境的搭建过程,包括JDK、SDK、Node.js、git的安装,以及react-native-cli的配置。详细阐述了如何创建RN项目并启动。文章还分享了在环境配置和项目运行中遇到的坑,如SDK找不到、运行时错误等问题,并提供了相应的解决办法。
本文介绍了React Native环境的搭建过程,包括JDK、SDK、Node.js、git的安装,以及react-native-cli的配置。详细阐述了如何创建RN项目并启动。文章还分享了在环境配置和项目运行中遇到的坑,如SDK找不到、运行时错误等问题,并提供了相应的解决办法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








