一、屏幕宽度固定为750rpx;
二、单位建议统一使用 rpx;
三、某些动态计算场景下可能需要直接使用px的,此时则需要转换,百度rpx转px即可;
四、dom元素信息通过API:uni.createSelectorQuery()获取,则兼容全部平台;
五、微信小程序的一些原因,用margin时,都加上display: block;
1.margin:外边距;设置对象四边的外延边距。
margin: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
margin:20rpx:如果只提供一个,将用于全部的四边。
margin:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
margin:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
某些相邻的margin会发生合并,称之为margin折叠,具体的现象就如果两个块级元素都设置了margin,那取两者之间的最大值做为两个元素的外边距。
注意:margin折叠常规认知:
margin折叠只发生在块级元素上;
浮动元素的margin不与任何margin发生折叠;
设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
绝对定位元素的margin不与任何margin发生折叠;
根元素的margin不与其它任何margin发生折叠.
2.padding:内边距:设置对象四边的内部边距。
padding: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
padding:20rpx:如果只提供一个,将用于全部的四边。
padding:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
padding:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
3.margin-top,margin-right,margin-bottom,margin-left对应的分别是上右下左外边的距离,可取值:auto/数值/百分比。
4.padding-top,padding-right,padding-bottom,padding-left对应的分别是上右下左内边的距离,可取值:auto/数值/百分比。
六、公共的css值写在uni.scss里面,main.less去除,正常情况下请使用scss




七、页面文件遵循Vue单文件组件(SFC)规范
单文件组件规范 | Vue Loader (vuejs.org)
八、组件标签靠近小程序规范,详见uni-app组件规范
组件使用的入门教程 | uni-app官网 (dcloud.io)
九、接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,详见uni-app接口规范
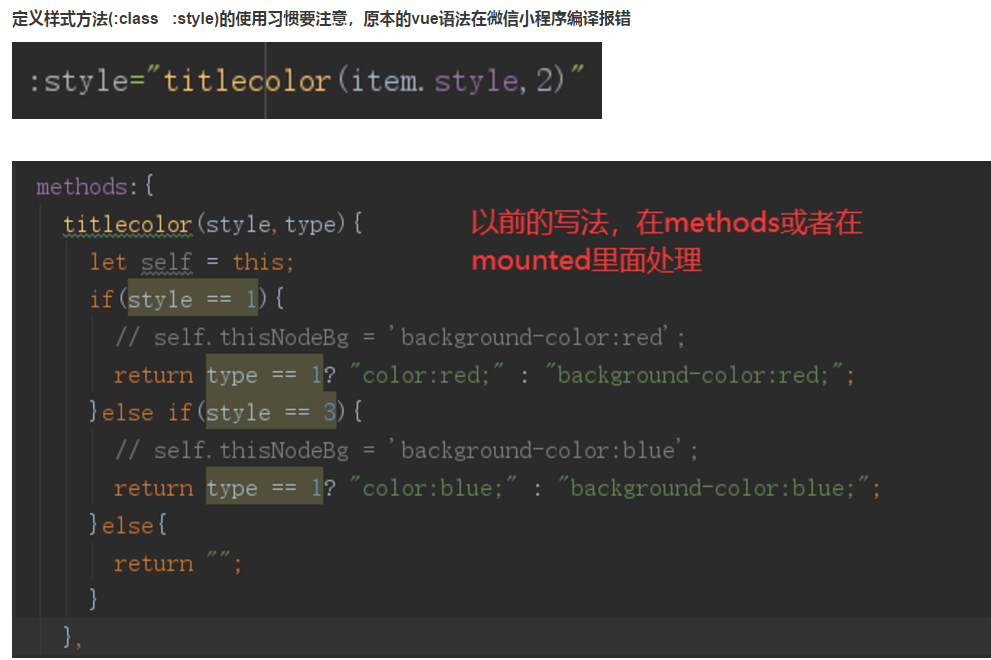
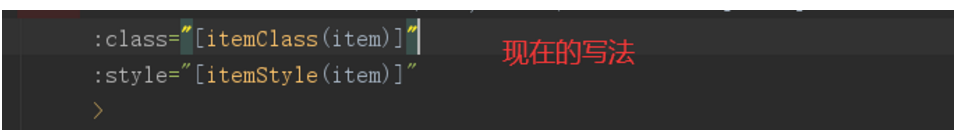
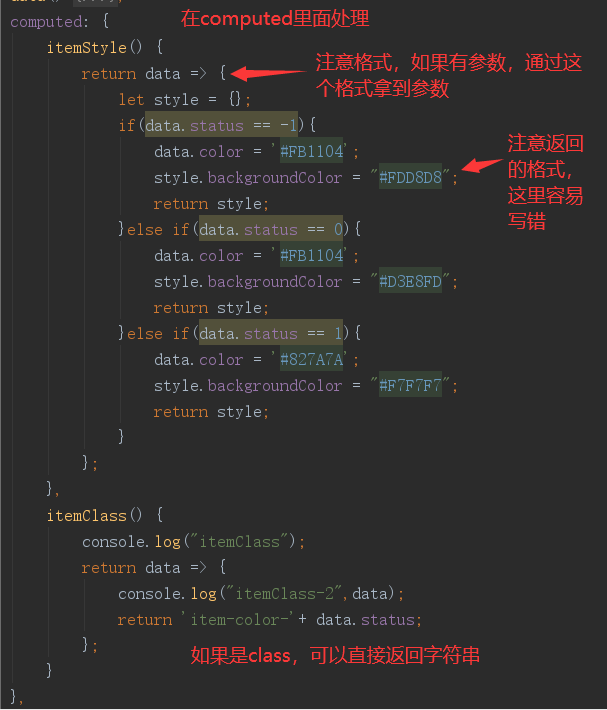
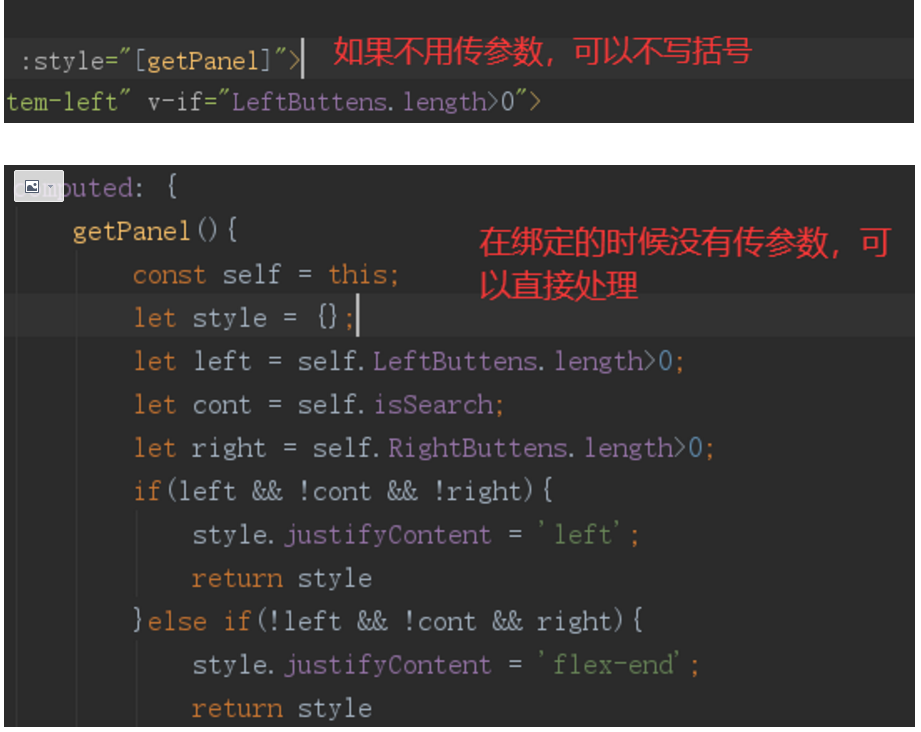
十、数据绑定及事件处理同Vue.js规范,同时补充了App及页面的生命周期
十一、为兼容多端运行,建议使用flex布局进行开发






















 3811
3811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










