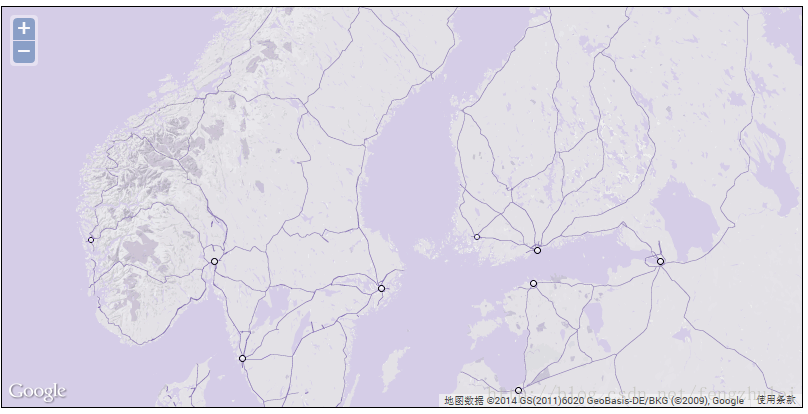
先来一张效果图:
链接:http://www.empreinte-urbaine.eu/mapping/styled_gmap.html
下面把源码放出,当然也可以直接去上面的链接查看源文件。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?v=3.5&sensor=false"></script>
<script type="text/javascript" src="http://www.openlayers.org/api/OpenLayers.js"></script>
<style type="text/css">
body {font-family: Arial, sans serif;font-size:0.9em;}
.olLayerGoogleCopyright {display:none;} </style>
<script type="text/javascript">
var map;
// google style map - Kind of satured grey ....
// see http://www.41latitude.com/post/1268734799/google-styled-maps for pre-defined styles
var stylez = [ { featureType: "all", elementType: "all", stylers: [ { visibility: "simplified" }, { hue: "#4d00ff" }, { saturation: -64 } ] } ];
var gmap = new OpenLayers.Layer.Google("Google Streets", {type: 'styled'} );
var styledMapOptions = {
name: "Styled Map"
};
var styledMapType = new google.maps.StyledMapType(stylez, styledMapOptions);
function init() {
map = new OpenLayers.Map('map');
map.addLayers([gmap]);
// Google.v3 uses EPSG:900913 as projection, so we have to
// transform our coordinates
map.setCenter(new OpenLayers.LonLat(19, 61.1).transform(
new OpenLayers.Projection("EPSG:4326"),
map.getProjectionObject()
), 5);
gmap.mapObject.mapTypes.set('styled', styledMapType);
gmap.mapObject.setMapTypeId('styled');
}
</script>
核心代码主要是14-20行以及34、35行。直接copy到自己代码中即可。you got it.
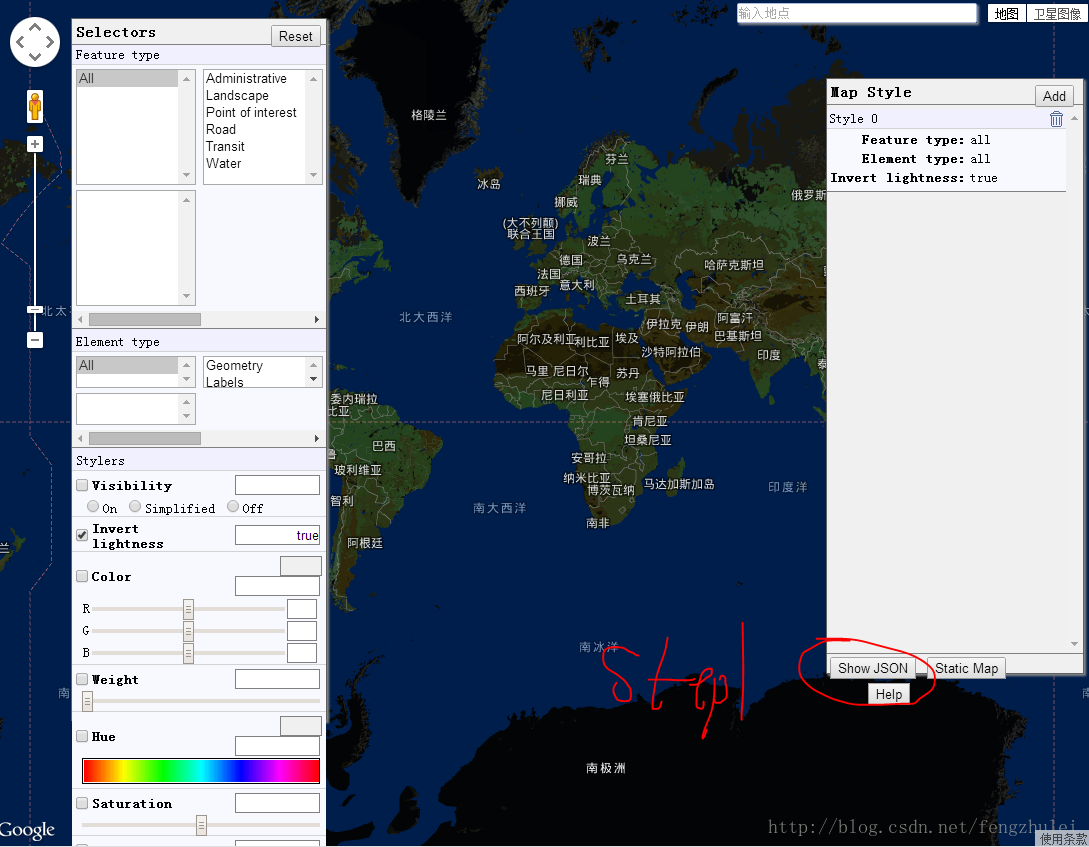
下面给出googlemap支持的自定义参数链接:http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html。建议用googleChrome打开。
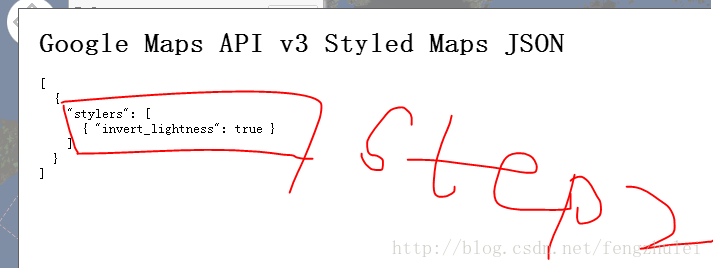
只需将showJson中的参数对覆盖到上述代码中的stylez变量中即可。

























 1751
1751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








