- 按照官方文档的建议,我们先升级下node和npm
升级npm:
npm install npm@latest -g升级node
npm install -g nn latest或者:
n stable- 升级完以后,
安装create-react-app
npm install -g create-react-app创建react工程:
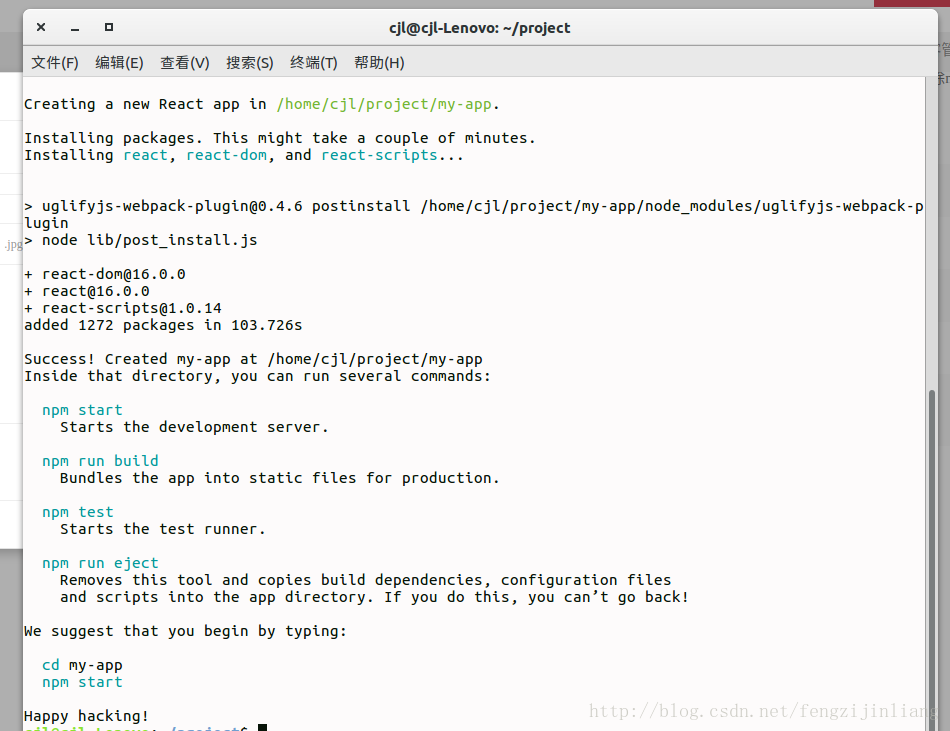
create-react-app my-app运行:
cd my-app
npm start然后访问localhost:3000就可以看到结果。
有关node的地方
- 我在升级node时候遇到一个问题,就是node -v 和n 显示的node版本不是一个。我用的是ubuntu,这是环境变量问题,可以先删除node,会剩下n安装的node;
- 后来又发现剩下的node没有权限,于是有
chmod 775 /usr/local/bin/node























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








