文章目录
前言
本文是一篇为搭建个人博客而写的环境准备文章,记录了node.js的整个安装与配置过程。写这篇文章的目的是方便后续自己可以查看和使用,
同时也希望这篇文章可以给刚安装node.js的小伙伴们一些参考。
一、node.js的下载与安装
1. 下载node.js
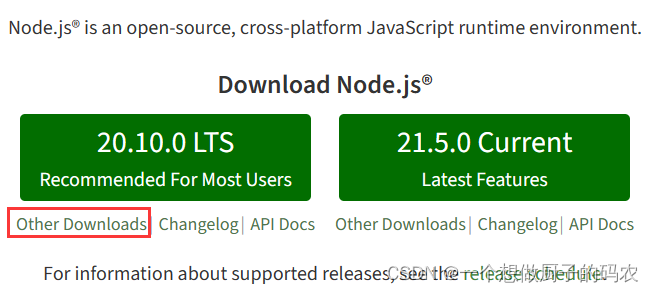
- 直接到官网进行下载即可。Node.js (nodejs.org)

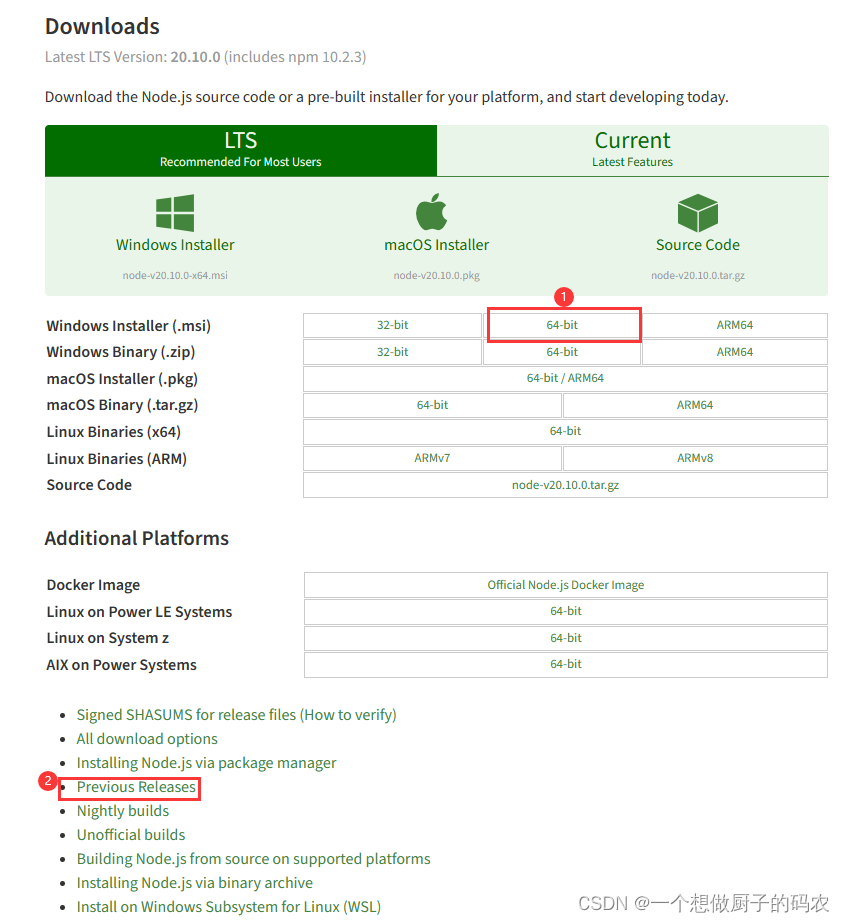
- 点击红框中的其他下载进入下载界面。如果想使用最新版直接点击红框1,想使用以前版本往下翻找到红框2。

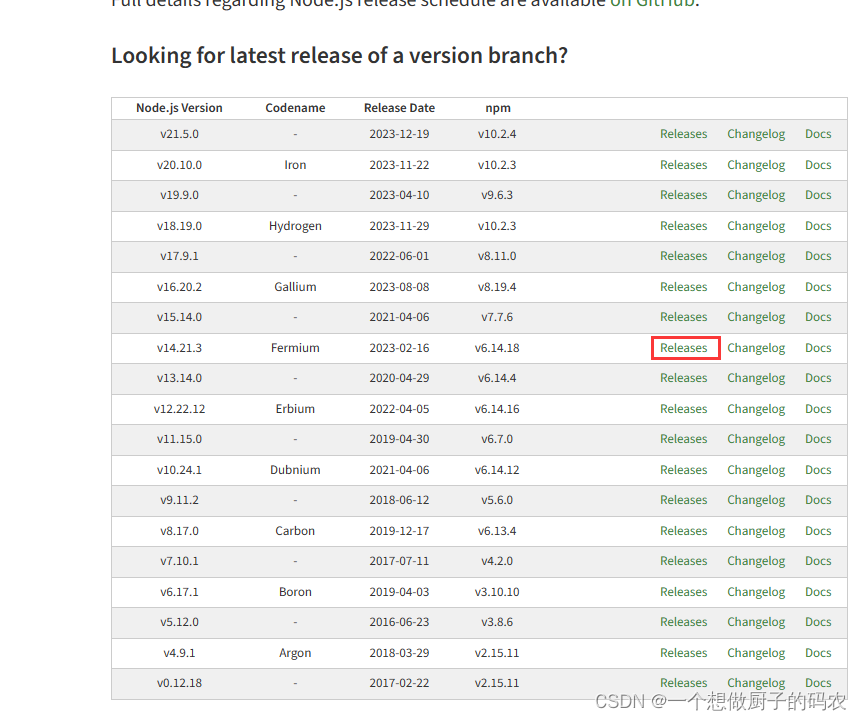
- 进入以前的版本下载界面,找到自己想要下载的版本选择红框中的Releases点击进入

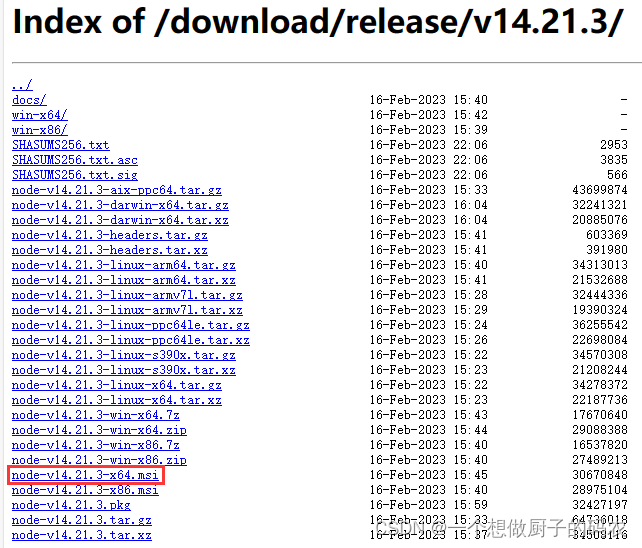
- 点击红框下载node.js

2. 安装node.js
- 双击刚才下载好的node.js安装包

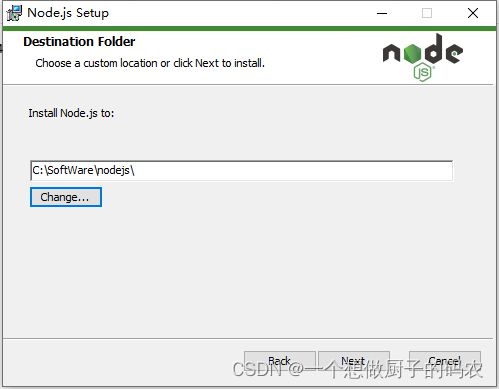
- 一直点next,安装路径根据自己的电脑选择(如果电脑只有C盘可以创建一个专门存放软件的文件夹,方便管理;如果电脑有多个盘符,建议安装在除C盘以外的位置。),然后点击next。

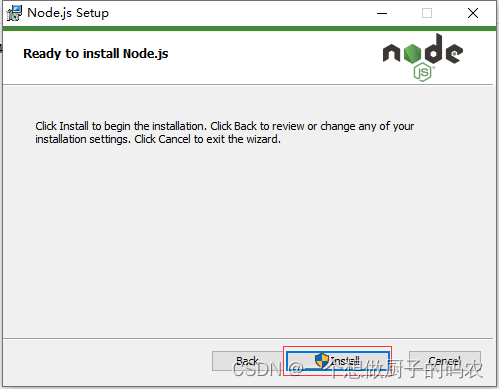
- 接着继续一直next,最后点击install进行安装。

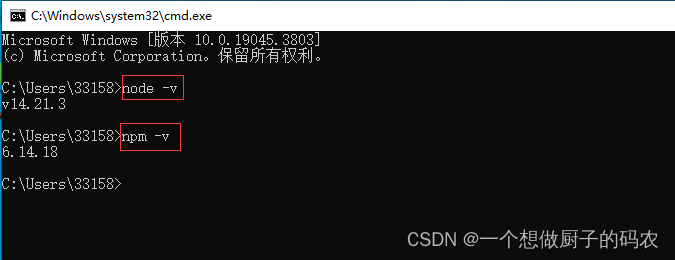
- 等待安装完毕,点击finish,然后在cmd中输入如下命令测试是否安装成功。
node -v
npm -v

至此,node.js安装完毕。
注意:如果搭建个人博客,以hexo框架为例,Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本,其他博客框架的版本
要求请到对应官网上进行查找,在这里就不进行一一说明了;如果是进行前端开发,建议目前先别使用16以上的版本,容易出bug。
二、node.js的配置
1. 配置默认安装和缓存路径
nodejs的默认安装和缓存目录均在【C:\Users\用户名\AppData\Roaming\npm】中,一是不利于nodejs插件的安装与管理,二是占用C盘空间影响电脑系统的运行。
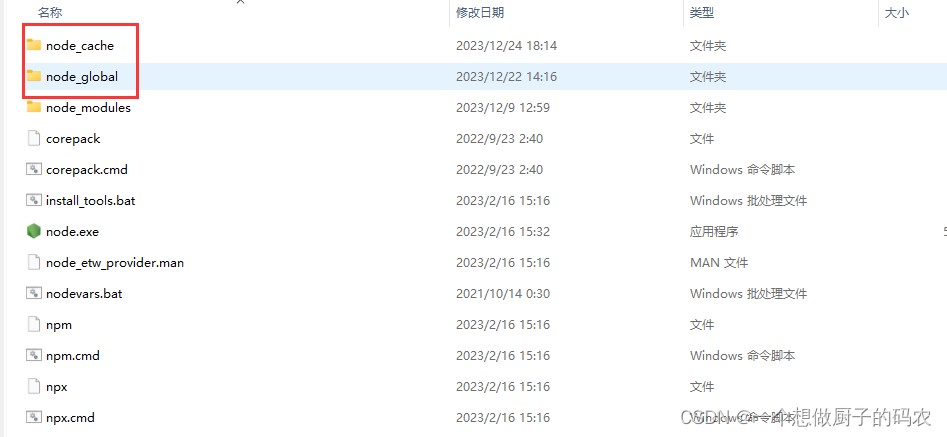
- 在nodejs的安装目录下新建node_global和node_cache文件夹

- 在cmd中使用命令将这两个文件夹设为安装和缓存路径(文件夹的路径根据自己电脑上的进行替换)
npm config set prefix "C:\SoftWare\nodejs\node_global"
npm config set cache "C:\SoftWare\nodejs\node_cache"
-
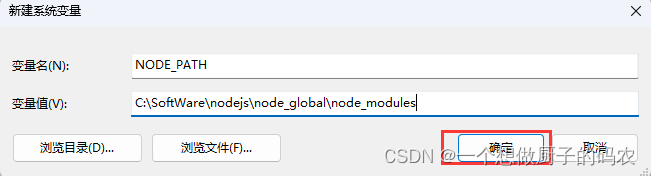
打开系统环境变量,在【系统变量】中新建
变量名:NODE_PATH
变量值:C:\SoftWare\nodejs\node_global\node_modules
然后点击确定。

-
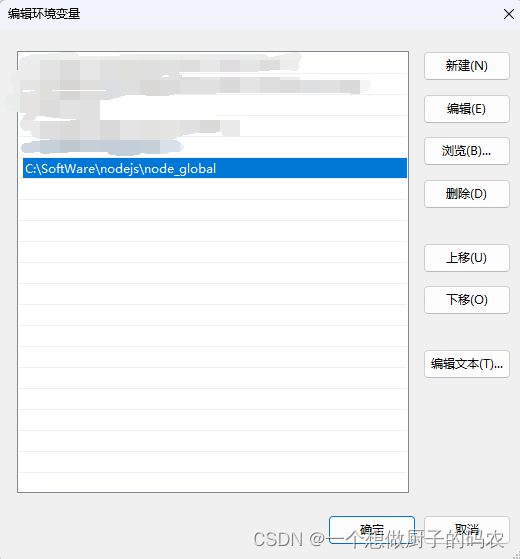
在【系统变量】中加入刚才新建的NODE_PATH变量然后点击确定。

-
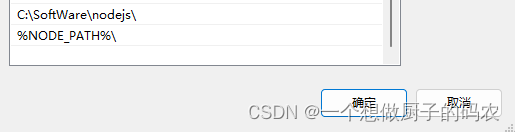
编辑【用户变量】的Path,将其中的C:\Users\用户名\AppData\Roaming\npm替换成C:\SoftWare\nodejs\node_global然后一直确定。

-
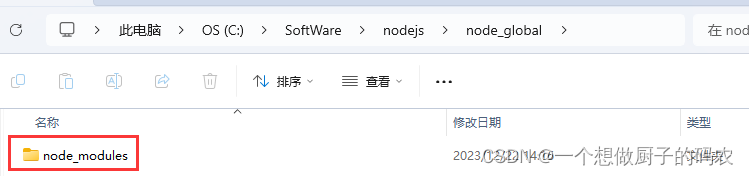
最后回到自己安装node.js的node_global文件夹下查看是否有node_modules,如果没有就自己创建一个。

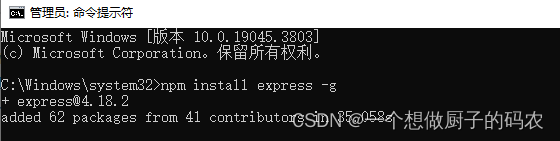
- 测试配置是否生效,在cmd中输入下面的命令
npm install express -g
出现如下界面证明express下载成功。

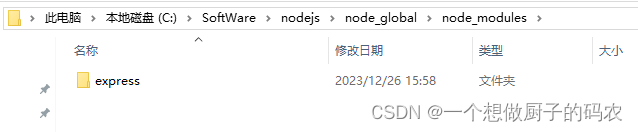
再去node_global的node_modules文件夹下验证一下是否有express文件,如下图所示,证明配置成功。

三、npm下载插件失败
失败的原因:
1. 文件权限不够
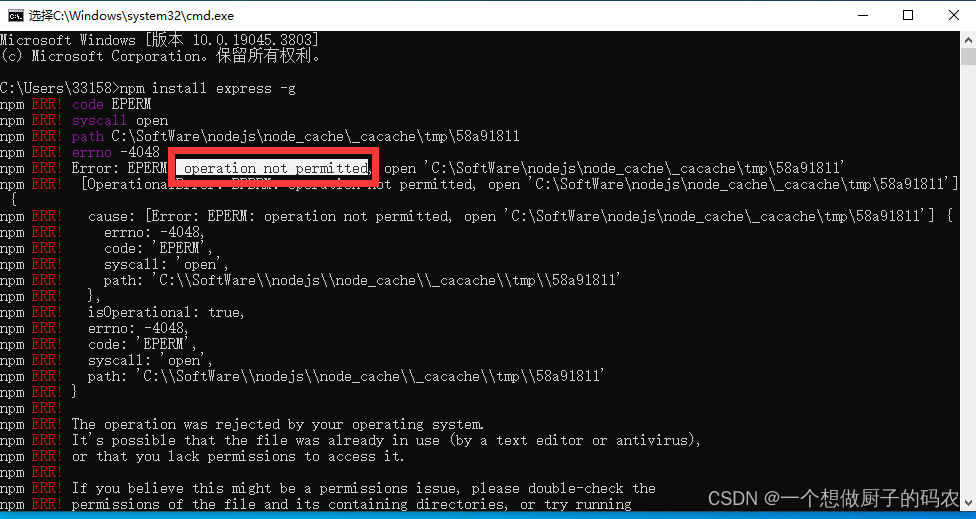
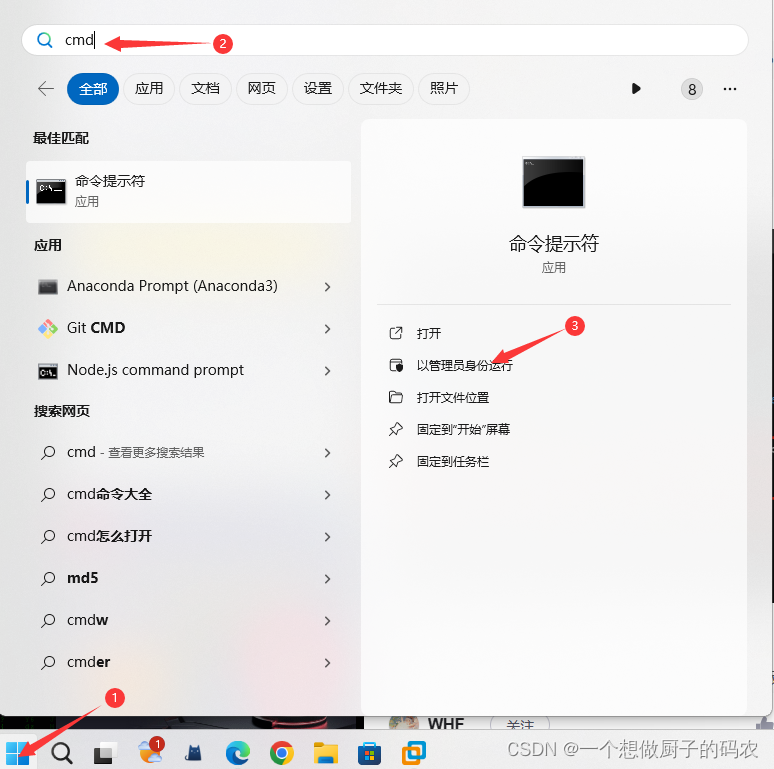
如果你的node.js是安装在C盘上的,那么你直接运行cmd进行配置是否生效的测试,则会出现如下的问题。

这里提示您文件权限不够。解决方法以管理员的身份运行cmd。

2. 下载超时
原因是因为npm在进行下载时使用的是国外的下载源,在国内下载比较慢,因此如果使用npm下载超时的话直接切换成国内源即可。
npm config set registry https://registry.npmmirror.com
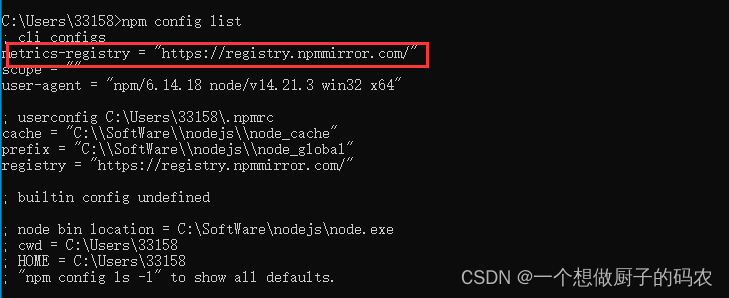
查看是否修改成功。
npm config list
如图所示,已经切换成功。

总结
在实际安装过程中,由于环境以及设备等等的不同可能会遇到各种各样的问题。在这里只是列举了一些常见的问题,并不全面,如果小伙伴们在实际安装过程中遇到文章之外的问题请自行百度解决。最后,也希望这篇文章能带给您一些帮助!!!







 本文详细介绍了如何下载和安装node.js,配置默认安装路径和缓存,以及处理npm下载插件失败的常见问题,包括文件权限不足和下载超时。旨在为初学者提供搭建个人博客所需的基础设置指导。
本文详细介绍了如何下载和安装node.js,配置默认安装路径和缓存,以及处理npm下载插件失败的常见问题,包括文件权限不足和下载超时。旨在为初学者提供搭建个人博客所需的基础设置指导。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








