参考资料:
一. ⏹需求场景
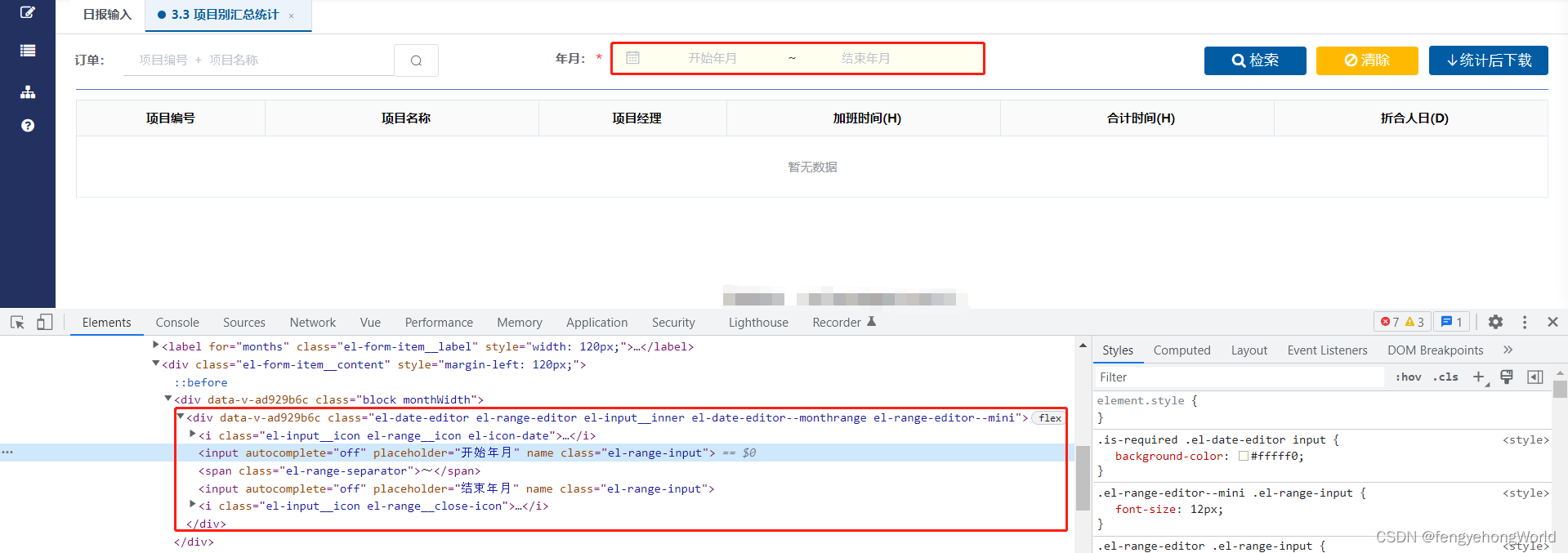
项目中使用了Element UI中的el-date-picker组件,渲染效果如下
可以看到,年月选择框之间的距离太宽了.需要调整一下.

- 日期选择框的代码
<el-form-item label="年月:" label-position="left" prop="months" style="width:100%">
<div class="block monthWidth">
<el-date-picker
v-model="listQuery.months"
type="monthrange"
range-separator="~"
start-placeholder="开始年月"
end-placeholder="结束年月"
:clearable="clearable"
value-format="yyyy-MM-dd"
format="yyyy-MM"
:disabled="disabled"
/>
</div>
</el-form-item>
二. 🤪尝试解决
<style scoped>
.monthWidth {
width: 47%;
}
/* 重置日期选择框的宽度 */
.monthWidth input {
width: 60px;
}
/* 重置波浪线的宽度 */
.monthWidth span {
width: 20px;
}
</style>
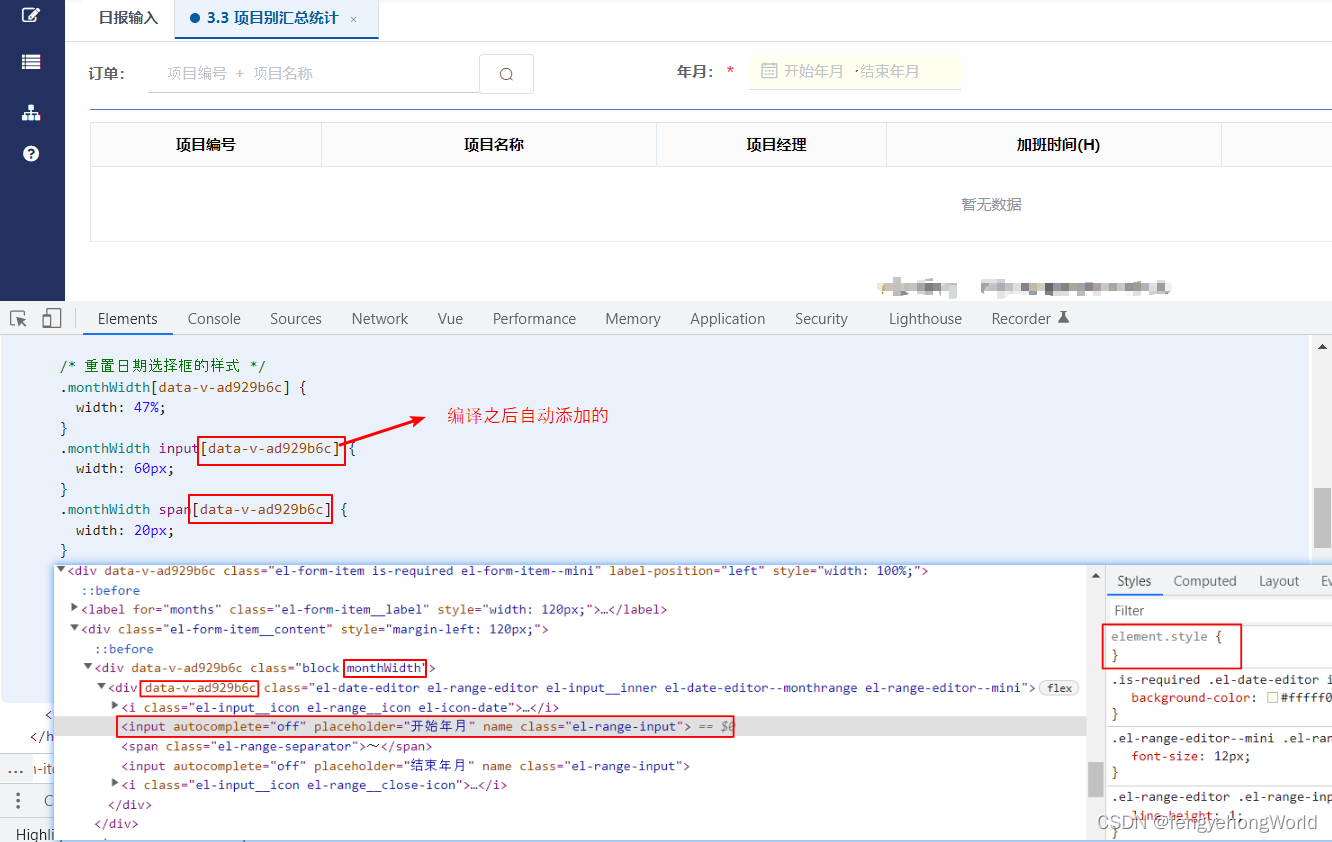
😅可以看到Vue工程在编译之后,为我们添加了一个属性选择器data-v-xxx,从而导致我们追加的样式并没有生效.

三. 💪最终解决
3.1 :is()伪类
❗❗❗Vue等框架中使用:is()伪类,选择器就不会再增加随机属性选择器
<style scoped>
.monthWidth {
width: 47%;
}
/* 重置日期选择框的宽度 */
.monthWidth :is(input) {
width: 60px;
}
/* 重置波浪线的宽度 */
.monthWidth :is(span) {
width: 20px;
}
</style>

3.2 >>> 深度选择器
⏹没有指定style的lang的情况下,默认为css
⏹>>>只能在css的情况下使用
<style scoped>
.monthWidth {
width: 47%;
}
/* 重置日期选择框的宽度 */
.monthWidth >>> input {
width: 60px;
}
/* 重置波浪线的宽度 */
.monthWidth >>> span {
width: 20px;
}
</style>

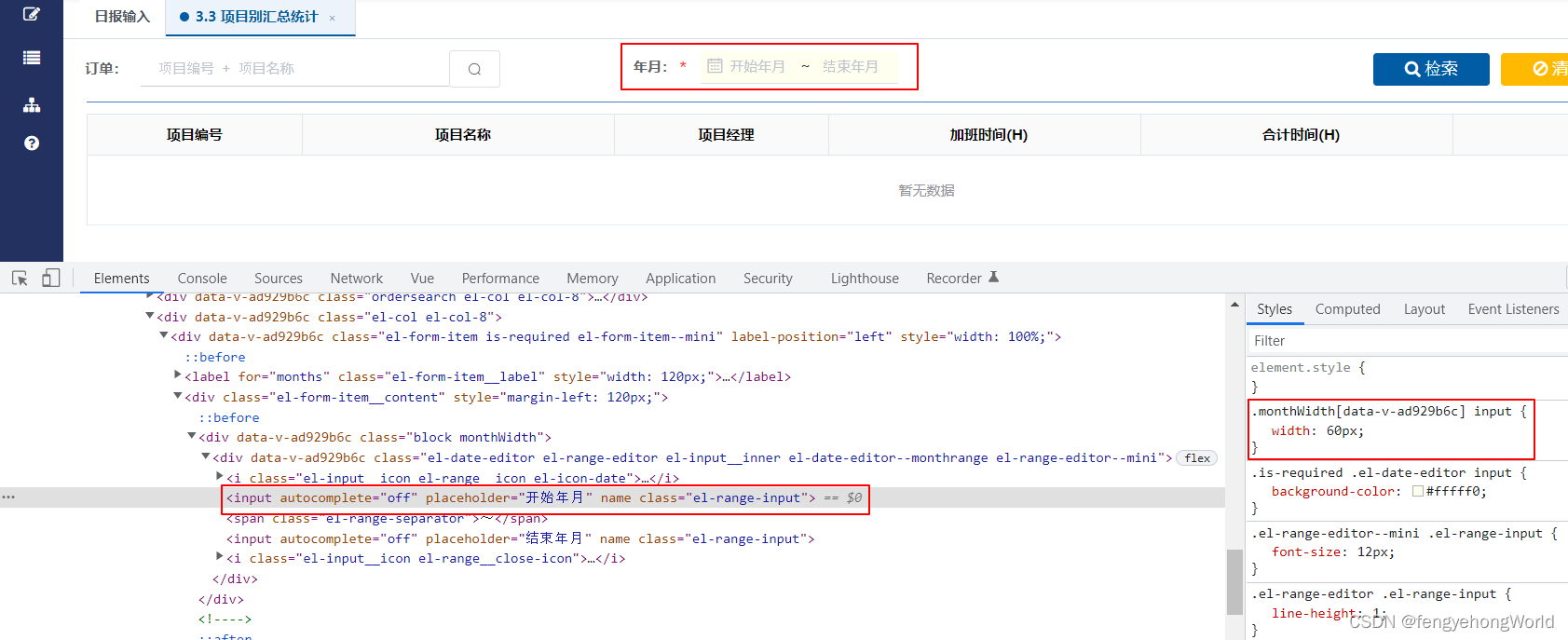
3.3 ::v-deep 深度选择器
⏹::v-deep只能在scss语言中使用
<style lang="scss" scoped>
.monthWidth {
width: 47%;
}
/* 重置日期选择框的宽度 */
.monthWidth {
::v-deep input {
width: 60px;
}
}
/* 重置波浪线的宽度 */
.monthWidth {
::v-deep span {
width: 20px;
}
}
</style>

3.4 /deep/ 深度选择器
⏹/deep/只能在less语言中使用
<style lang="less" scoped>
.monthWidth {
width: 47%;
}
/* 重置日期选择框的宽度 */
.monthWidth {
/deep/ input {
width: 60px;
}
}
/* 重置波浪线的宽度 */
.monthWidth {
/deep/ span {
width: 20px;
}
}
</style>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








