1.伸缩布局/弹性布局(flex)
flex指的是弹性布局,是一种常见的布局方式,主要体现在布局是盒子的灵活性;
关键字:display: flex; 给父盒子设置.
1.1-设置盒子为伸缩盒子/弹性盒子
.box {
width: 500px;
background: yellow;
margin: 0 auto;
/* position: relative; */
/* 4.弹性布局:display:flex;-------注意这个属性必须给父元素设置,将父元素内部的区域变成一个弹性区域 */
display: flex;
}
.box div {
width: 150px;
height: 150px;
/* 1.利用显示模式转换 ,,回车换行会产生空格,行内块元素自带底部间隙 */
/* display: inline-block; */
/* 2.利用浮动来实现 浮动的影响:父元素的高度会消失*/
/* float: left; */
/* 3.利用定位实现,,子元素会重叠,父元素也会失去高度 */
/* position: absolute; */
}
<body>
<div class="box">
<div class="red"></div>
<div class="pink"></div>
<div class="blue"></div>
</div>
</body>
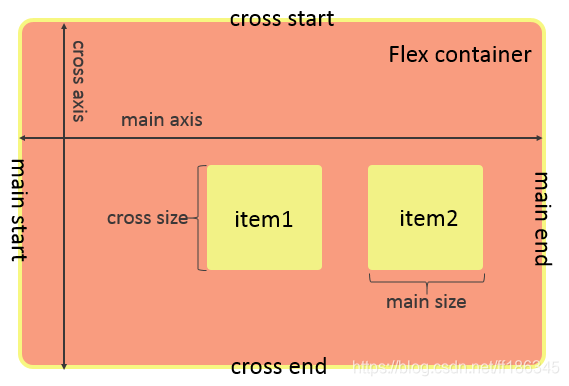
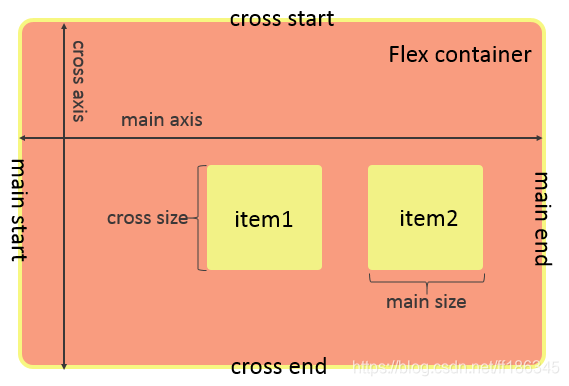
伸缩盒子的主要内容如下图:


























 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








