1.页面跳转路由导航两种方法
<router-link :to="..."> 和router.push(...)
2.跳转新建,编辑,详情页获取及跳转
(1)跳转 - vue 的列表页中,拼接页面的 id 值
<span class="details" @click="toDetail(3,row.id)">
toDetail(operation,id){
this.router.push{
"/page/index?" + "operation=" + operation +(id? "id=" + id:"")
}
}
(2)路由 - router.js 文件中

(3)详情页
 在 data 中,定义 id 值,id 的值为 this.$route.params.id,这个也是从列表页到详情页中获取到的对应的 id 值,将路由参数中的对象挂载到 id 上。定义object,默认为空对象,保存商品的信息数据
在 data 中,定义 id 值,id 的值为 this.$route.params.id,这个也是从列表页到详情页中获取到的对应的 id 值,将路由参数中的对象挂载到 id 上。定义object,默认为空对象,保存商品的信息数据

created 生命周期钩子函数中,调用方法,获取到商品的详情数据
(4)methods中

定义方法,获取商品的信息,调用相应的接口,获取详情页的数据,将数据保存
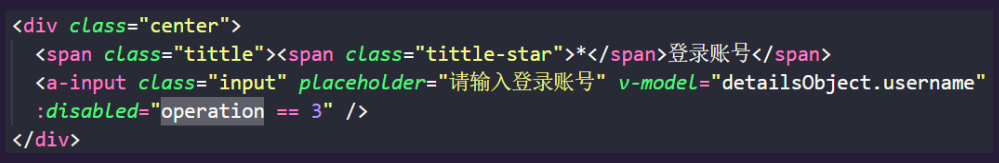
(5)渲染数据到页面上

input表单

下拉表单























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








