原因:
在自己写一些练手项目的过程中,经常会遇到很多功能类似或是对自己来说比较常见但是没有手动封装过的组件,因此想要发布一个npm包,用于自己学习. 命名为s-ui-repo. (仅用于自己写练手项目的使用,未尝试投入生产过).
依赖:
该npm包仅适用于vue3项目,需要安装依赖less,less-loader,element-plus. 若是安装less-loader后出现this.getOptions is not a function报错,经百度及自试验后发现是less-loader插件版本过高的原因,下载less-loader@7.x版本即可.
一.初始化
网上常用的初始化项目都是npm init -y来创建文件夹,但是因为我想在插件中直接试验组件是否可用,因此采用vue create npm-demo的方式来创建的文件夹. 创建完成后修改package.json文件中的name,version,main属性. name: npm包的名称; version: 包的初始版本(一般为0.0.1); main: 包的入口文件,需要创建在与package.json同级目录下.

二.编写插件的核心内容
一般在src文件夹下编写插件想要提供的主要功能.
三.在入口文件中引入内容
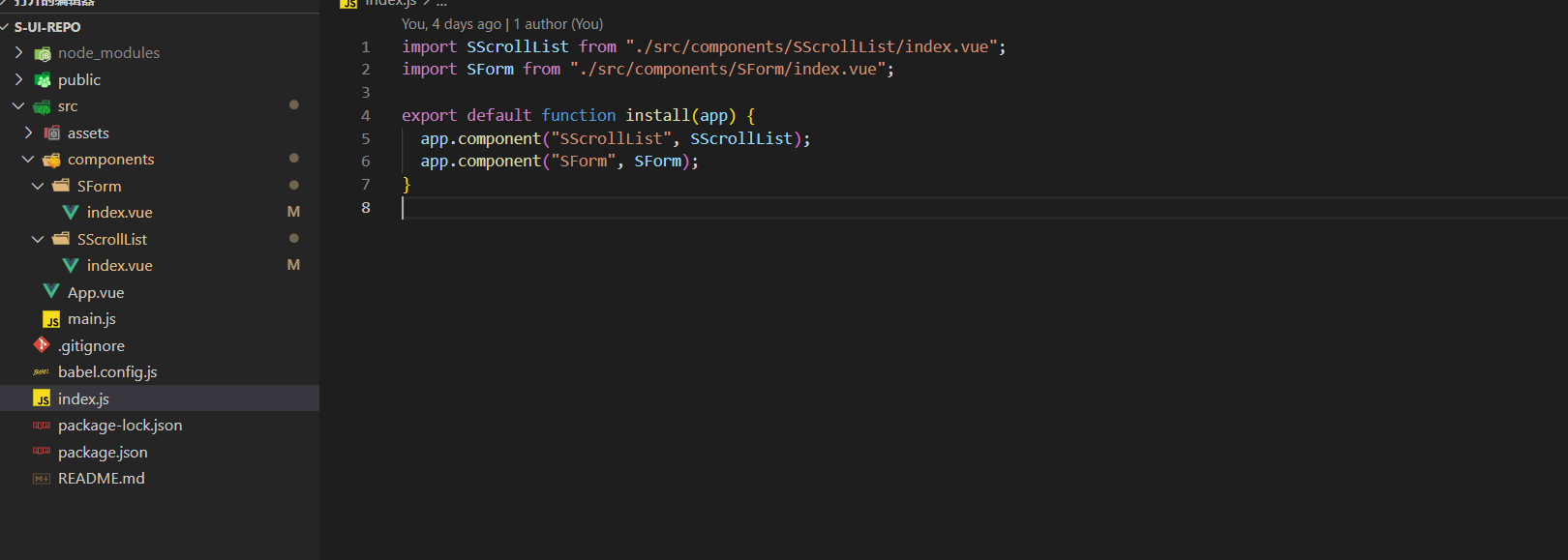
在package.json中声明的入口文件中,引入你编写的代码.

我的npm包想要提供的功能是一个ui仓库,因此将编写的组件一个个引入到该入口文件中,之后全局导出一个install方法,用于之后项目安装插件后引入.
四. 发布npm包
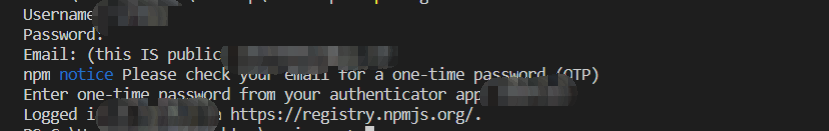
之后就可以进行发包的工作了.首先需要在www.npmjs.com注册一个账号.之后在终端执行npm login.若报403错误,将镜像切换到npm镜像: npm config set registry https://registry.npmjs.org.或者切换到淘宝镜像:https://registry.npm.taobao.org. 之后输入用户名、密码、邮箱登录npm账号.

若出现以上提示则说明登录成功. 最后执行npm publish操作,就可以拥有自己的第一个npm包了.
五.发包的其他操作
若要更新npm包,有三种类型:
npm version patch(小修复, 0.0.1-> 0.0.2)
npm version minor(小版本, 0.0.1 -> 0.1.0)
npm version major(大版本, 0.0.1 -> 1.0.0)
之后再执行一遍npm publish即可更新包.
删除包:
npm unpublish xxx --force.






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








