·个人最近才接触phonegap,算是渣渣一个,有什么写错的,还希望各位路过的大神不要黑我!
今天做到 做项目的时候,需要实现打开下载的文档,终于让我找到了一个方法,在这跟留下记录,顺便给大家分享一下!
插件的压缩包地址 :http://download.csdn.net/detail/fg_411/8109293,
基本上的步骤是将插件添加到项目中,将js引入。然后调用方法就OK了。为了省事,先把js放入项目中,在页面导入js,然后我新建一个命名为FileOpner.java的类,然后把FileOpner.java里的内容复制进去。之后再在config.xml文件中添加插件
添加插件的代码如下:
<feature name="FileOpener"> <param name="android-package" value="com.phonegap.plugins.fileopener.FileOpener"/> </feature>
com.phonegap.plugins.fileopener 是指 包名
FileOpener 是指 类
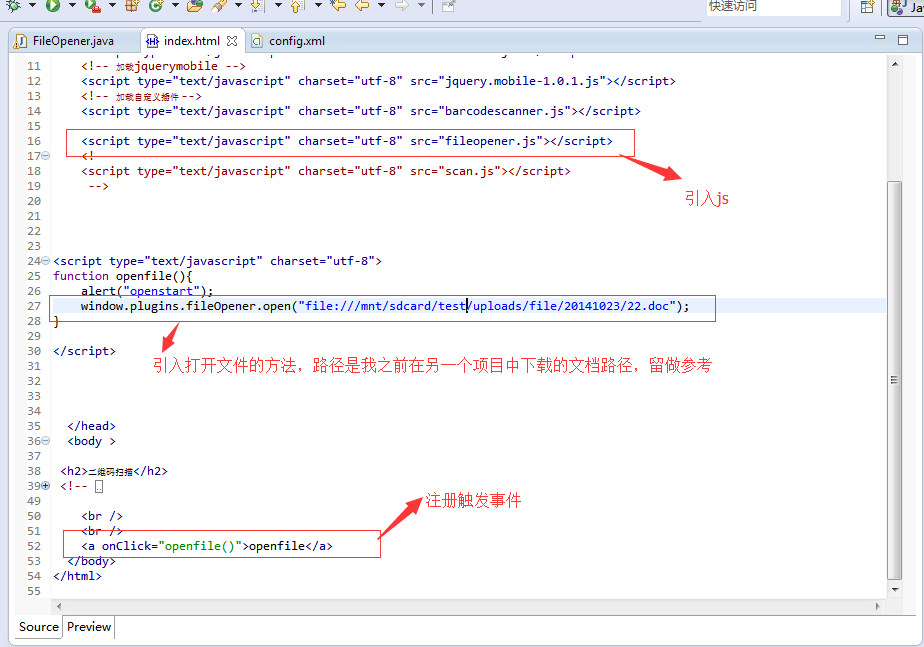
然后就是在页面使用js调用插件了,基本都在图片中标注了























 1332
1332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








