一、 引入Phonegap文件
- 在我们的Android项目工程中,引入cordova-2.9.0.jar 这个jar包,版本可能不一样。
- 在html页面,我们同样需要引入cordova.js这个文件,用于调用Android插件。
二、 在Eclipse中编写插件
在src文件夹下面新建一个包名,叫啥都可以,这里就新建一个叫com.tools. switchactivity的包名,在里面新建ToActivityPlugIn.java文件。
然后打开ToActivityPlugIn.java,编写一个类继承CordovaPlugin,详细代码如下,这里实现的是在html页面跳转到Android原生Activity。
package com.tools.switchactivity;
import org.apache.cordova.api.CallbackContext;
import org.apache.cordova.api.CordovaPlugin;
import org.json.JSONException;
import android.content.Intent;
public class ToActivityPlugIn extends CordovaPlugin {
@Override
//action 是在调用方法字符串,用于比对执行那个方法,rawArgs 是从html要传入的数据,callbackContext 是返回的内容,常用于返回调用成功或者失败
public boolean execute(String action, String rawArgs, CallbackContext callbackContext) throws JSONException {
String CallbackJson = "";
try {
if (action.equals("acToFaceAvtivity")) {
try {
Intent intent = new Intent().setClass(cordova.getActivity(), Class.forName("com.hhu.photo.family"));
this.cordova.startActivityForResult(this, intent, 1);
CallbackJson = "Ok";
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
}
}
else if (action.equals("acToVideoActivity")) {
try {
Intent intent = new Intent().setClass(cordova.getActivity(), Class.forName("com.bvideoview.VideoPlayActivity"));
this.cordova.startActivityForResult(this, intent, 1);
CallbackJson = "Ok";
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
}
}
} catch (Exception er) {
;
}
if (CallbackJson.length() > 0) {
callbackContext.success(CallbackJson);
} else {
callbackContext.error("Error");
}
return true;
}
}
三、 在Eclipse注册插件
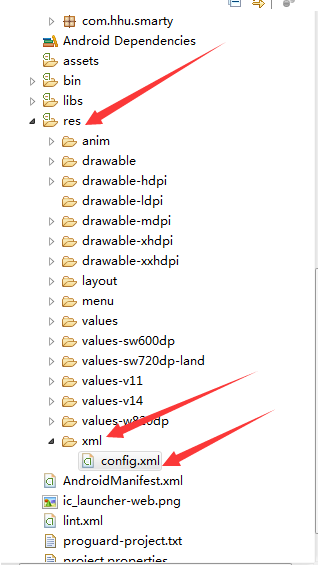
上面我们就编写好了一个插件,用于在html跳转到Android原生Activity。编写完成插件后,在html页面使用之前,我们需要在Phonegap中注册一下这个插件,找到Android项目res文件夹下面的xml文件夹,打开config.xml文件。

在plugin中加入如下代码,其中name的插件的名字,用于在JavaScript中申明要调用的插件,value是插件所在报名.类名。
<plugins>
<plugin
name="ActPlugin"
value="com.tools.switchactivity.ToActivityPlugIn" />
</plugins>四、 在JavaScript中使用
上面我们就写好并注册了一个Phonegap插件,接下来便是在html中使用,我们编写一个名叫NativeCall.js的JavaScript文件,在里面编写一个函数,代码如下
在这函数中参数说明如下
aAction:与我们在编写插件的时候的action对应,用于表示你要调用哪一个方法
aData:要发送的数据,与插件中的rawArgs对应
aCallback:调用函数的结果,在插件中返回(一般是true或者false,或者自定义)
function doCallSwitchActivity(aAction, aData, aCallback) {
try {
var aOnCallback = function(aData) {
if (aCallback != null) {
try {
aCallback(aData);
} catch (e) {;
}
}
}
cordova.exec(
function(success) {
try {
aOnCallback(success);
} catch (Exc) {;
}
},
function(error) {
try {
aOnCallback(error);
} catch (Exc) {;
}
},
"ActPlugin", //这个就是在xml中插件的那个name名字
aAction, //调用的方法
aData //发送的数据
);
} catch (Ex) {;
}
}我们在需要调用的时候引入Native.js这个文件,使用这个函数即可,通常是绑定在一个组件中,当这个组件发生某个事件的时候,该函数被触发。
doCallSwitchActivity("acToFaceAvtivity", "aData", function(aData) {
alert(aData)
});五、 结束
以上是Phonegap插件的编写调用与使用,欢迎批评指正,一起交流学习。






















 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








