分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
--------------------------------------------------------------------------------
引用或转载时请保留以下信息:
大可山 [MSN:a3news(AT)hotmail.com]
http://www.zpxp.com http://www.brawdraw.com
萝卜鼠在线图形图像处理
--------------------------------------------------------------------------------
承接上篇:深入WPF中的图像画刷(ImageBrush)之1——ImageBrush使用举例,本篇着重介绍ImageBrush的铺设方式。
先来看看ImageBrush在不使用铺设方式时的效果:
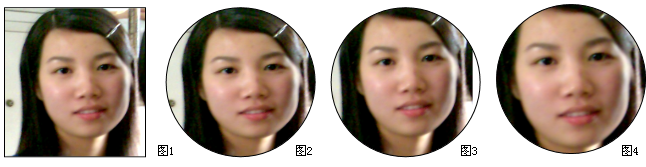
图1为原图,图2,3,4为使用ImageBrush填充到椭圆中的效果。
图1的XAML代码:
<Border Width="142" BorderBrush="#FF000000" BorderThickness="1,1,1,1" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Left" Margin="8,11.159,0,0" VerticalAlignment="Top" Height="150">
<Image Source="xian.png" Stretch="Fill" Width="142" Height="150"/>
</Border>
(Border作为定位及画边框用途)
图2的XAML代码:
<Ellipse x:Name="ellipseWithImageBrush" Stroke="#FF000000" Height="150" Margin="169.557,8,0,0" HorizontalAlignment="Left" Width="150" d:LayoutOverrides="Height" VerticalAlignment="Top">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png"/>
</Ellipse.Fill>
</Ellipse>
这里使用了Ellipse的Fill属性,这样ImageBrush就作为Ellipse的填充画刷了。
图3的XAML代码:
<Ellipse x:Name="ellipsFillWithImageBrush" Stroke="#FF000000" RenderTransformOrigin="0.5,0.5" Margin="0,11.159,167.443,0" VerticalAlignment="Top" Height="150" HorizontalAlignment="Right" Width="150">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png" Viewport="-0.05,-0.1,1,1.1" />
</Ellipse.Fill>
</Ellipse>
图4的XAML代码:
<Ellipse x:Name="ellipsFillWithImageBrushFill" Stroke="#FF000000" RenderTransformOrigin="0.5,0.5" Margin="0,8,2,0" VerticalAlignment="Top" Height="150" HorizontalAlignment="Right" Width="150">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png" Viewport="-0.16,-0.16,1.18,1.28"/>
</Ellipse.Fill>
</Ellipse>
你可以自行比较Viewport参数对最终效果产生的影响。(关于Viewport的更多说明见后)
再来看看ImageBrush的各种铺设方式效果:
下面分别予以介绍各种不同的辅设方式及其代码。
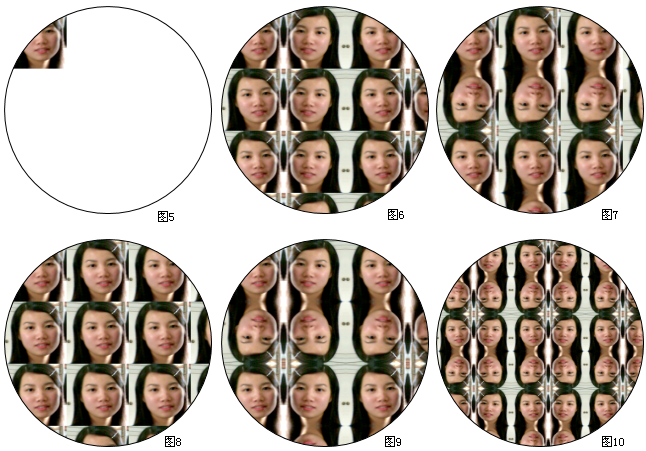
上图5至图9中,我们在ImageBrush中都使用了Viewport="0,0,0.3,0.3"。其中,前两个参数(0,0)表示起始位置,后面两个参数(0.3,0.3)表示缩放比例。例如图5(XAML代码):
<Ellipse x:Name="ellipsFillWithImageBrushTile" Stroke="#FF000000" HorizontalAlignment="Left" Margin="8,177.015,0,240.985" Width="208" Height="208">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png"
Viewport="0,0,0.3,0.3"
TileMode="None"
AlignmentX="Left"
AlignmentY="Top"
/>
</Ellipse.Fill>
</Ellipse>
(由于使用了TileMode.None,所以,圆形中小图没有平铺,只在左上角放了一张小图片)
图6的XAML代码:
<Ellipse x:Name="ellipsFillWithImageBrushTile_Copy3" Stroke="#FF000000" RenderTransformOrigin="0.5,0.5" Height="208" d:LayoutOverrides="Height" Margin="225,177.015,219,240.985">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png"
TileMode="FlipX"
AlignmentX="Left"
AlignmentY="Top"
Viewport="0,0,0.3,0.3"
/>
</Ellipse.Fill>
</Ellipse>
说明:由于这里使用了TileMode.FlipX,我们发现图片在水平(X)方向上做了镜像对称反转。
图7的XAML代码:
<Ellipse x:Name="ellipsFillWithImageBrushTile_Copy1" Stroke="#FF000000" RenderTransformOrigin="0.5,0.5" Margin="0,177.015,4,240.985" d:LayoutOverrides="Width" HorizontalAlignment="Right" Width="208" Height="208">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png"
Viewport="0,0,0.3,0.3"
TileMode="FlipY"
AlignmentX="Left"
AlignmentY="Top"
/>
</Ellipse.Fill>
</Ellipse>
说明:由于这里使用了TileMode.FlipY,我们发现图片在垂直(Y)方向上做了镜像对称反转(正立/倒立)。
图8的XAML代码:
<Ellipse x:Name="ellipsFillWithImageBrushTile_Copy4" Stroke="#FF000000" RenderTransformOrigin="0.5,0.5" Width="208" Height="208" d:LayoutOverrides="Width, Height" HorizontalAlignment="Left" Margin="8,0,0,8" VerticalAlignment="Bottom">
<Ellipse.Fill>
<ImageBrush ImageSource="xian.png"
Viewport="0,0,0.3,0.3"
TileMode="Tile"
AlignmentX="Left"
AlignmentY="Top"
/>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1093
1093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








