1. 前言
当我们请求接口时,有的时候需要取消之前axios发出的请求;例如在列表加载过程中,使用条件查询已查出新数据,需要取消掉之前仍然在进行的请求。
2. 实现
使用axios的cancelToken属性;在封装好的axios中添加以下代码:
import axios from 'axios';
let pending = []; // 创建一个数组保存所有取消请求的cancel方法和请求url
const CancelToken = axios.CancelToken; // 获取axios的CancelToken
// 清除请求方法
const removePending = (config) => {
for (const p in pending) {
// 判断url是否重复,重复择取消请求,
// /api/system/dict/getDictByType为过滤不需要取消的rul
if (pending[p].url === config.url && !['/api/system/dict/getDictByType'].includes(config.url)) {
pending[p].fun(); // 执行取消
}
}
pending = pending.filter(item=>item.url !== config.url);// 过滤掉已经返回的请求
}
// 请求拦截
axios.interceptors.request.use((config)=>{
// 所有请求添加到数组中
config.cancelToken = new CancelToken(executor => {
pending.push({ url: config.url, fun: executor });
})
});
// 响应拦截
axios.interceptors.response.use((config)=>{
// 在响应拦截中调用方法
removePending(config.config)
});
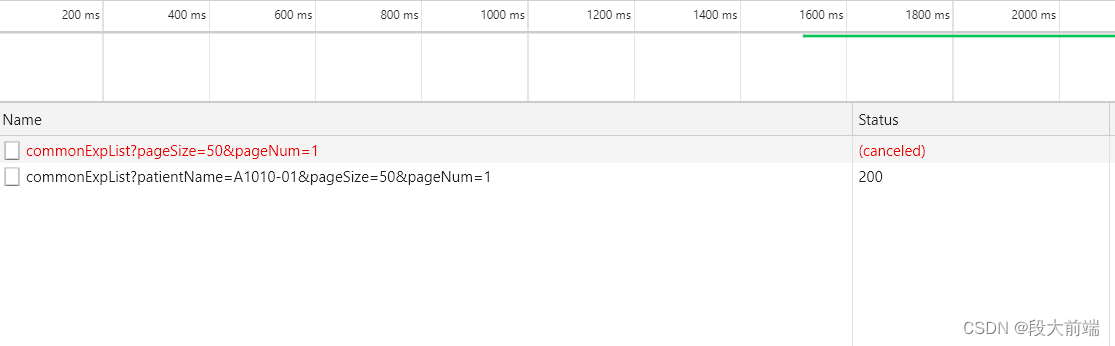
3. 实现效果

如图,接口相同时,第二次请求成功后会取消前一次请求;






















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








