问题:导出一个文件,从后端设置的content-disposition中获取对应的fileName,but,本地获取正常,但是部署线上就无法获取。
大过年的@让修改,你敢信?
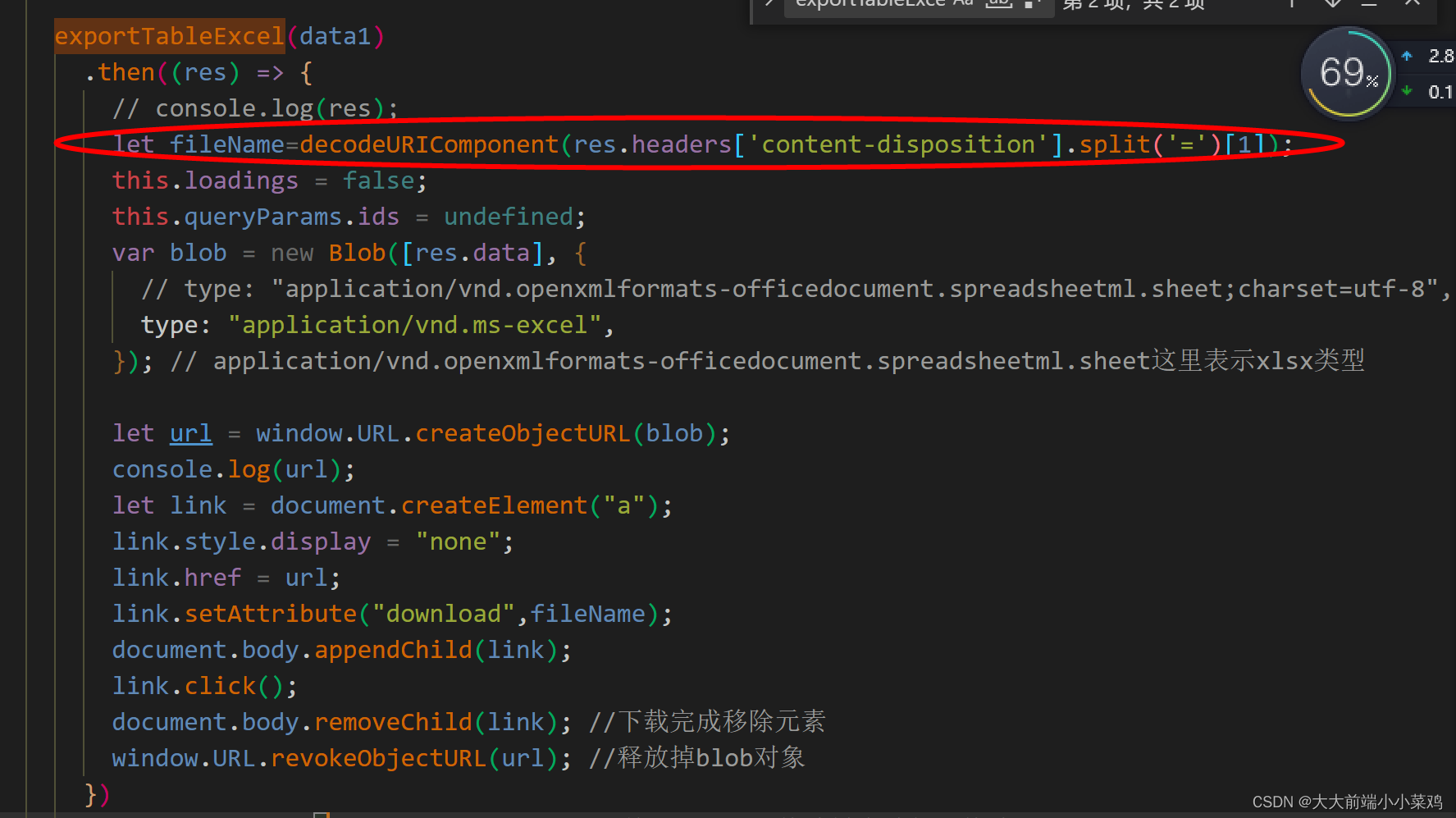
前端获取 重要代码
let fileName=decodeURIComponent(res.headers['content-disposition'].split('=')[1]);

但是res.headers部署后获取不到content-dispostion,就很无语
接下来是解决思路,基本问题就出在这几个方面
1.首先检查响应拦截器是否直接返回的res.data,这个时候获取的是不包含请求头的,所以拦截器那里需要修改
按照自己封装得返回得,就是要返回所有

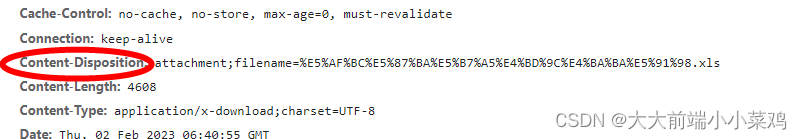
2. 其次检查netWork得接口得请求头

是否返回了对应的Content-Disposition,保证后端已经设置且返回
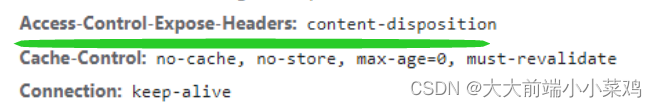
3.是否设置了请求头进行暴露了对应的Content-Disposition

十分重要,当时我这边参考了对应文章和后端沟通让设置
response.setHeader("Access-Control-Expose-Headers","Content-Disposition");
后端后来设置后,前端还是怎么也拿不到请求头中的Content-Disposition,然后就是甩锅,说前端自己获取不到,大家半斤八两的何必呢,只能找原因
里面的一个截图,看到,才知道后端根本没有设置上,反手就想给一巴掌,然后后端查询原因才知道他们的暴露的头部不知道咋设置死了,后期设置无法添加上(不太懂后端)
总算问题得到了解决,花费2小时,很无语。只知道甩锅不解决问题的后端
当然也是学习,补充下原理知识
算了参考上面那个文章,我这只做个记录






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








