HTML部分:
1.在同一个网页由当前位置跳转到指定位置,实现:在指定位置的标签设置id(,再在当前位置的链接的href属性设置为"#id";如果是跳转到其他页面指定位置,则将当前的href属性设置为"文件名#id"(或者"地址/#id");
2.如何设置表格表头不随浏览器滚动条滚动;如何在输入框前面加入图标;
如何组合表单元素控制外边框的长度和高度;如何更新搜索框的默认值;
3如何设置鼠标滑动到当前位置,出现下(上)拉菜单,左右菜单;
4.服务器/web服务器/客户端/服务端
(1)服务器(server):管理资源并且为用户提供服务。
(2)web服务器:通过网络提供服务;
(3)服务端:是相对于客户端(Client)软件而言的,是指能够开放网络端口,
接收其他的客户端软件建立连接,并且通过此链接与客户端软件交换数据的软件,
例如向客户端提供资源,保存客户端数据。
(4)服务端,端是软件的意思,是提供客户端功能的管理器权限;
服务器,器是机器的意思,或者是与机器相同的环境。
服务器,是供服务端运行的环境和基础。
(5)客户端:与服务端对应,为客户提供本地服务;除了一些只在本地运行的应用程
序之外,一般安装在普通的客户机上,需要与服务端互相配合运行。

5.网络访问机制
通过(internet)互联网服务提供商(ISP)连接到网络->在浏览器输入域名或者网址来访问->计算机连接到域名系统(DNS)的服务器网络,将域名转换为IP地址(12位)给计算机->DNS服务器返回的IP地址能让浏览器连接到托管你所访问的网络web服务器->web服务器将请求的页面发送到你的web浏览器中。
6.
(1)<blockquote></blockquote> :标记长的引用的内容
(2)<q> </q>:标记短的引用内容;建议放在段落p标签中;
(3)<cite></cite>:标记引用的作品;
(4)<address> </address>:标记一系列地址信息;
(5)定义列表:<dl>
<dt>词1</dt>
<dd>解释1</dd>
<dt>词2</dt>
<dd>解释2</dd>
</dl>
(6)email链接:<a href="mailto:email地址"> </a>
(7)图形和图形说明
<figure>
<img src="" alt="" title="">
<figcaption>
图像说明,一般放在p标签内
</figcaption>
</figure>
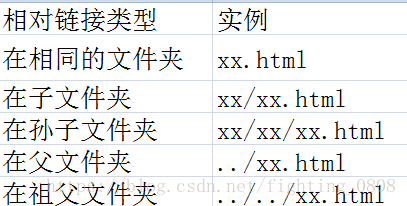
7.绝对URL/相对URL

8.主页(index.html):web服务器通常会这样设置,如果未指定文件名会自动回到index.html页面
9.图库(www.istockphoto.com;
www.gettyimages.com;
www.veer.com;
www.sxc.hu;
ww.fotolia.com )
10.图片属性 alt:无法查看图片时的说明;
title:鼠标悬停在图片时的说明;
11.表格
标题:<caption> </caption>
表头:<th></th> 可用属性scope="row"/"col"指定是行标题还是列标题
表格要分为三部分:thead,tbody,tfoot;
12.表单如何工作/表单结构
(1)表单控件包括:单行文本框(text&#x







 本文介绍了HTML的一些实用技巧,包括在同一网页内的定位、表格表头固定、表单元素组合布局以及创建下拉菜单的方法。此外,还讲解了服务器、Web服务器、客户端和服务端的概念区分,以及网络访问的基本流程。通过对这些知识点的掌握,可以提升网页设计与交互体验。
本文介绍了HTML的一些实用技巧,包括在同一网页内的定位、表格表头固定、表单元素组合布局以及创建下拉菜单的方法。此外,还讲解了服务器、Web服务器、客户端和服务端的概念区分,以及网络访问的基本流程。通过对这些知识点的掌握,可以提升网页设计与交互体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3264
3264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








