36.方便家长的好网站
一份爱小工具-www.an2.net,我们专注于田字格字帖相关工具研发,田字格字帖生成器系列免费工具,自2013年上线以来,一致致力于为您提供更优质全面的字帖资源和更好的用户体验。
35.irc freenode
34.3D酷炫图
33.上传图片融合中不同环境中
32.资源查询
31.在线喂鱼

1、Kaspersky Cyberthreat real-time map
Kaspersky Cyberthreat real-time map
同款最美的夜空
想体验科技宅的快感嘛?一个利用卡巴斯基杀毒软件检测到的病毒数据绘制地图的网站,有一种拥有世界的感觉~

2、Finding Home
Finding Home
来吧上天!一个模拟飞行的网站!
3、Silk – Interactive Generative Art
Silk - Interactive Generative Art
狂拽炫酷掉渣天!一个可以画出非常炫酷画的网站!
4、Liquid Particles 3D
Liquid Particles 3D | spielzeugz.de/lab
一个随鼠标移动的液体粒子效果的网站!
6、Staggering Beauty
Staggering Beauty
一个非常无聊但是有趣的网站23333,鼠标移上去后,使劲的左右摇动鼠标,会有意想不到的惊喜(惊吓)!
7、Ostagram图片生成器网址
Ostagram
一个能把一张图片的风格复制并保留原图要素生成图片的网站!
8、全历史网址
全历史
一个非常详细而又非常直观的历史网站,下图是后裔的八向图。
9、小霸王
小霸王
一个可以在线打最经典的游戏机——小霸王的网站!
10、Mikutap
Mikutap
一个初音未来创造出来的声音,我玩了一整天,妈妈还以为我在学习(滑稽)
11.诺基亚短信生成器

12.自由钢琴
 13.云旅游
13.云旅游

14.装x神器
15.举牌小人

16.牛奶快传
无需登录 直接上传下载 快
20.根据文字或图片来生成用于Banner输出的字符画
21.匿名聊天
hack.chat
hack.chat![]() https://hack.chat/?xx?后自定义
https://hack.chat/?xx?后自定义
22.朋友圈集攒
23.时光邮局
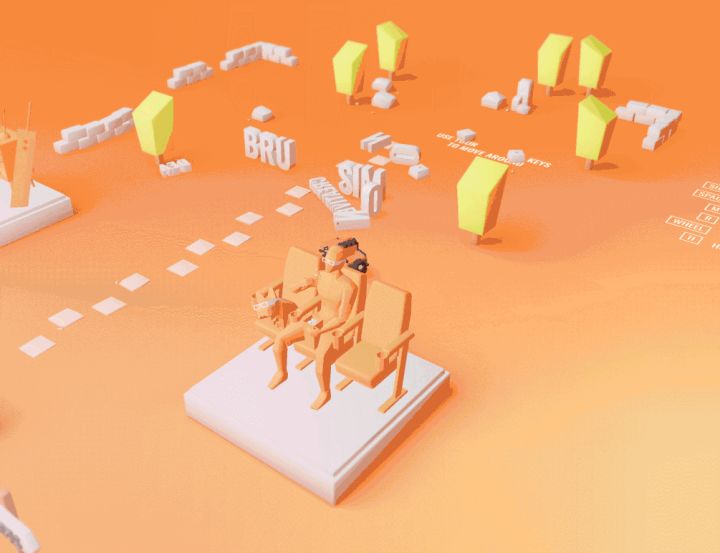
24.Bruno-simon
链接: https://bruno-simon.com/
这是一个让人惊喜的网站,它既是一个可以用来娱乐的游戏网站,也是一个开发者的自我介绍页面。

你可以开着一辆小车在3D地图上逛来逛去,可以玩玩保龄球,可以用车撞倒不想搬的砖垒起来的墙。
保龄球或者砖墙被撞倒后,将小车开回初始位置的方框内,按下Enter键,被撞倒的保龄球或砖墙就会恢复原状。
25.国际空间站对接模拟器
网址:
26 零基础变设计高手
网址:
27.抠图神器:
28.流星雨
网址:
https://www.meteorshowers.org/
29.镝数图表——在线数据可视化神器
网址:
30.全球实况摄像头
























 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








