1.先创建好数据库表,数据表中的表格属性包含 parentCid 、catLevel,用于三级分类的(递归)查询和返回
2.配置商品服务的网关路由
3.前端的后台管理系统,对商品信息进行curd。 涉及前后端的联调,前端的Vue(三大块,<template>、<script>包含方法、<type>)和后端的Java返回的数据也就是 controller返回的"data",经过前端接收并渲染,给出view。
如何根据 点击页面就可以获得后台的数据: 点击对应的label,对应方法,方法中有Url地址,为后台方法的全部路径,例如获取商品树形信息
getMenus(){
this.$http( {
url: this.$http.adornUrl('/product/category/list/tree'),
}
)
}
4.网关路由配置和路径重写
网关路由:
前端:api接口的请求地址,设置成 网关的端口 'http://localhost:88/api',
后端: 网关的配置文件.yml中,设置只要请求路径包含 "api"的,就路由到 renren-fast服务下:
- id: admin_route
uri: lb://renren-fast
predicates:
- Path=/api/**
路径重写:
- id: admin_route
uri: lb://renren-fast
predicates:
- Path=/api/**
filters:
- RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment}
即:带api和api后边的路径,重写成renren-fast开头的,也就是路由到了renren-fast服务
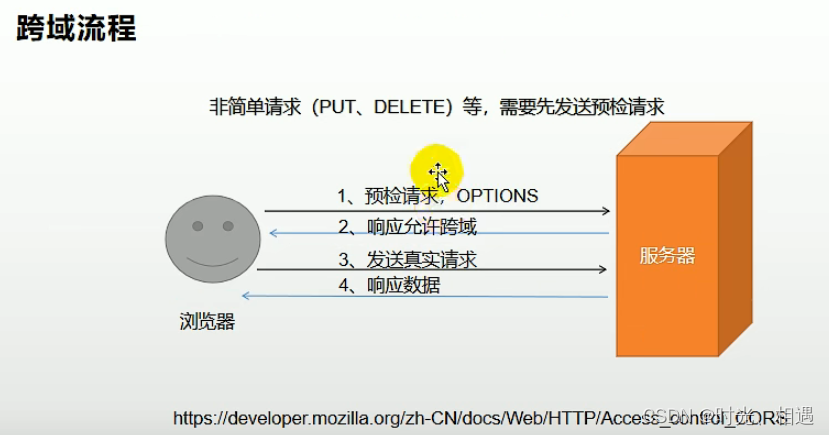
5.网关统一配置:跨域问题
cors,跨域,浏览器为了安全,默认拒绝跨域请求。
什么是跨域? 通俗来讲就是: 想要发送目标请求的网站(当前网站),和 目标网站不同 ,从localhost:8080 ---> localhost:88
手写rpc框架中,模拟client端发送post请求,
跨域: ajax所属的站点,和被请求的站点,不是同一个域
域: ip, 端口,域名,主机名,任何一个有变换,都是不同域名。
解决跨域请求问题: @CrossOrigin--跨域请求注解。在响应头上增加跨域处理允许,可以让ajax跨域请求当前的服务方法。
如果用于注解类型(必须是控制器),代表当前控制器中所有的方法,都允许跨域访问。
同源策略: 决定一个 远程请求能否获取到数据。

解决跨域问题:
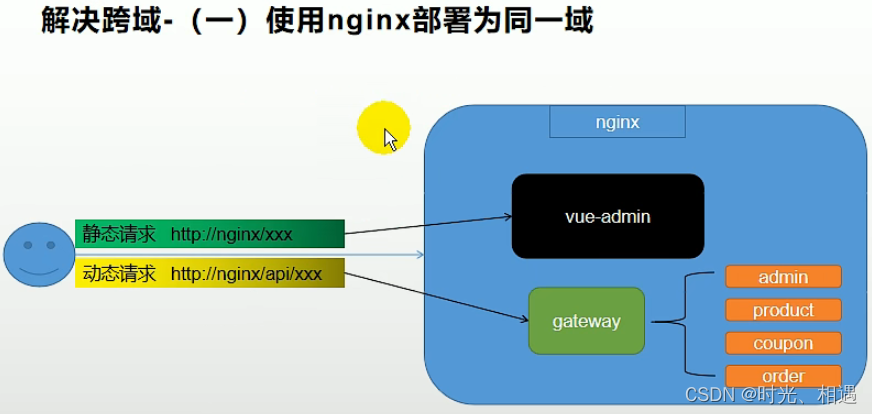
(一)使用nginx部署为同一域

将前后端都放到 Nginx域中,根据请求的路径不同,分成静态请求和动态请求,根据请求类型不同转到对应的服务,由于这些服务都在nginx域中,所以就解决了跨域问题。
缺点:开发期间较为麻烦。
(二)配置当次请求允许跨域

具体做法:
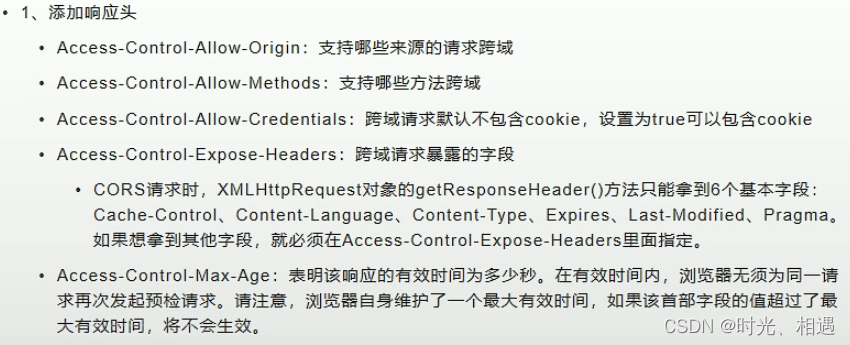
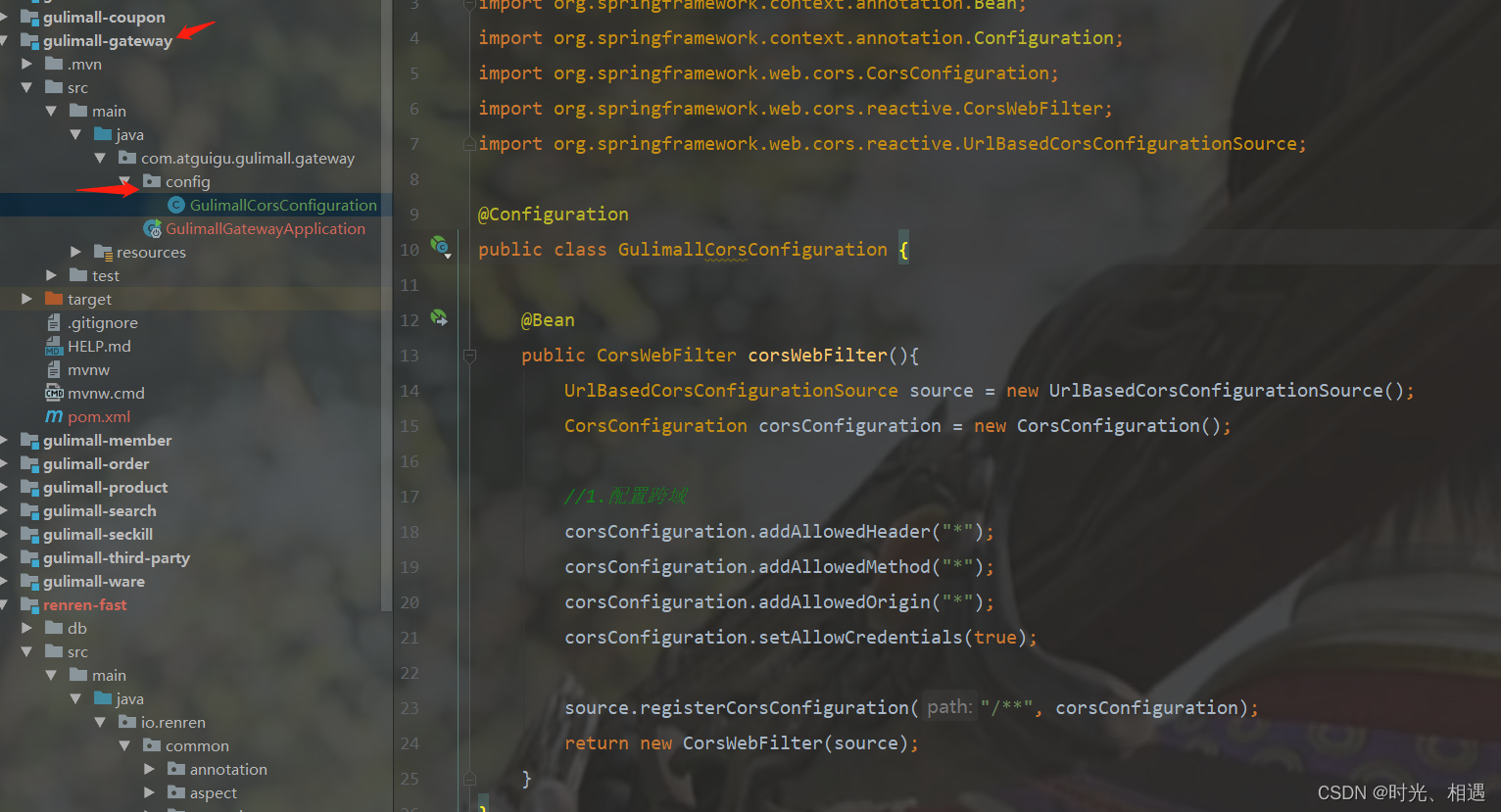
**在网关服务中配置统一跨域config
根据 CorsWebFilter.java,放到容器中即可完成配置。

注意: 在renren-fast后台管理服务中,也默认配置了跨域,此时应该将该配置给注解掉。























 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










