后端传过来的文本带有换行符 需要在小程序页面中也正常换行展示

用 text 文本标签可直接识别换行
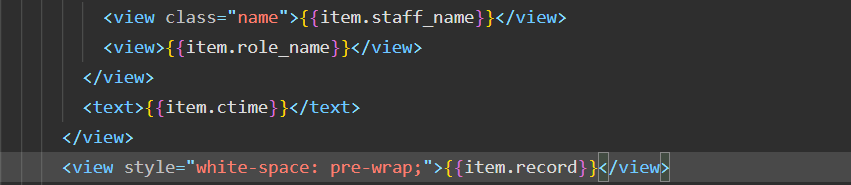
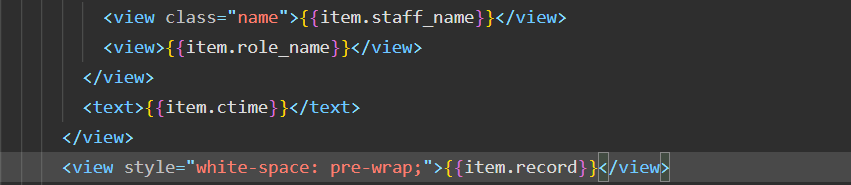
用view标签直接在样式中加入white-space:pre-wrap会去解析换行
注意:加入white-space:pre-wrap的标签内容前后一定不能有空格和换行必须贴紧标签

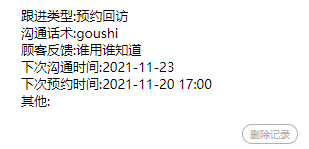
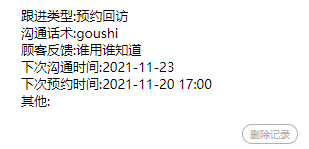
最终效果:

后端传过来的文本带有换行符 需要在小程序页面中也正常换行展示
最新推荐文章于 2023-04-01 20:50:39 发布
后端传过来的文本带有换行符 需要在小程序页面中也正常换行展示

用 text 文本标签可直接识别换行
用view标签直接在样式中加入white-space:pre-wrap会去解析换行
注意:加入white-space:pre-wrap的标签内容前后一定不能有空格和换行必须贴紧标签

最终效果:

 342
342
 1317
1317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


