父组件调用子组件方法


<template>
<div>
<el-table ref="curveTable" :data="curveEntityList" tooltip-effect="dark" highlight-current-row border >
<el-table-column type="selection" align="center" />
<el-table-column label="20℃" align="center">
<template slot-scope="scope">
<span @click="showCurveUpdate(scope.row.ys0001, 'ys0001')" class="curveTip">修改数据</span>
</template>
</el-table-column>
<el-table-column label="100℃" align="center">
<template slot-scope="scope">
<span @click="showCurveUpdate(scope.row.ys0002, 'ys0002')" class="curveTip">修改数据</span>
</template>
</el-table-column>
<el-table-column label="200℃" align="center">
<template slot-scope="scope">
<span @click="showCurveUpdate(scope.row.ys0003, 'ys0003')" class="curveTip">修改数据</span>
</template>
</el-table-column>
</el-table>
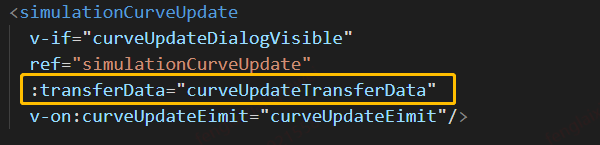
<simulationCurveUpdate v-if="curveUpdateDialogVisible" ref="simulationCurveUpdate" :transferData="curveUpdateTransferData"
v-on:curveUpdateEimit="curveUpdateEimit"/>
</div>
</template>
<script>
import simulationCurveUpdate from '@/views/modules/wcms/simulation/simulationCurveUpdate'
import constant from '@/utils/constant'
export default {
name: 'simulationUpdating',
components: {
simulationCurveUpdate
},
data () {
return {
// 应力应变曲线
curveEntityList: [],
curveUpdateDialogVisible: false,
curveUpdateTransferData: {},
// 应力应变曲线修改时标识修改的哪个属性
attributeChanged: null
}
},
methods: {
getAllInfoByIdAndTypeAndStatus () {
this.$http({
url: '/wcms/baseInfo/getAllInfoByIdAndTypeAndStatus',
methods: 'post',
params: {
id: 'variable',
type: constant.SIMULATION_TYPE(),
status: constant.NORMAL_STATUS()
}
})
.then((response) => {
if (response && response.data.code === 0) {
// 应力应变曲线
let curveEntity = response.data.curveEntity
this.curveEntityList.push(curveEntity)
}
})
.catch(function (error) {
console.log(error)
})
},
// 应力应变曲线修改 val源数据 attributeName修改的属性名
showCurveUpdate (val, attributeName) {
this.curveUpdateDialogVisible = true
// 传进子组件的数据
this.curveUpdateTransferData = val
this.attributeChanged = attributeName
// 调用子组件init方法显示子组件
this.$nextTick(() => {
this.$refs.simulationCurveUpdate.init()
})
},
// [将修改后的值更新] curveData为修改后的值
curveUpdateEimit(curveData) {
switch (this.attributeChanged) {
case 'ys0001':
this.curveEntityList[0].ys0001 = curveData
break;
case 'ys0002':
this.curveEntityList[0].ys0002 = curveData
break;
case 'ys0003':
this.curveEntityList[0].ys0003 = curveData
break;
default:
break
}
}
}
}
</script>
子组件调用父组件方法


<template>
<el-dialog
title="应力应变曲线数据修改"
:visible.sync="visible"
v-if="visible"
center
width="650px"
>
<el-input type="textarea" v-model="curveData" :rows="4" placeholder="请以[应力:应变;]格式输入修改后的值"> </el-input>
<el-upload
class="upload"
ref="doUpload"
:action="uploadUrl"
:on-preview="beforeUploadHandle"
:on-success="successHandle"
:on-error="failHandle"
:limit="1"
accept=".xls, .xlsx"
:show-file-list="false"
:file-list="fileList">
<el-button slot="trigger" type="primary" @click="submitUpload" style="margin-top: 10px;">导入</el-button>
<div slot="tip" class="el-upload__tip" style="color: red">请按照模板导入数据!!!</div>
<el-button type="plain" @click="downloadTemplate()" style="margin-left: 10%; margin-top: 10px">下载模板</el-button>
<el-button type="plain" @click="showCurve()" style="margin-left: 10%; margin-top: 10px">更新曲线</el-button>
</el-upload>
<div class="containEcharts" ref="curveChart"></div>
<span slot="footer" class="dialog-footer">
<el-button @click="doCancel()" style="margin-right: 10%; margin-bottom: 2%">取消</el-button>
<el-button type="primary" @click="doUpdateCurve()" style="margin-bottom: 2%">确定</el-button>
</span>
</el-dialog>
</template>
<script>
import constant from '@/utils/constant'
export default {
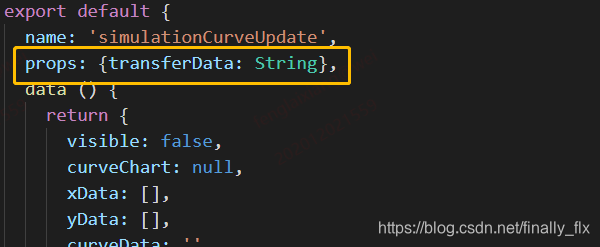
name: 'simulationCurveUpdate',
props: {transferData: String},
data () {
return {
visible: false,
curveChart: null,
xData: [],
yData: [],
curveData: '',
uploadUrl: '',
fileList: [],
echartOption: {
title: {
text: '应力应变曲线',
padding: [0, 0, 250, 200]
},
tooltip: {
trigger: 'axis'
},
grid: {
left: '1%',
right: '15%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
name: '应变(%)',
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
name: '应力(MPa)',
type: 'value',
axisLine: {
lineStyle: {
color: '#BBBBBB'
}
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
color: '#101010'
}
},
series: [{name: '应力应变曲线', type: 'line', data: []}]
}
}
},
methods: {
// 导入之前
beforeUploadHandle (file) {
console.log('fileType', file.type)
},
// 导入成功
successHandle (response, file, fileList) {
this.fileList = fileList
if (response.code === 0) {
this.$notify({
title: '成功',
message: response.msg,
type: 'success'
})
this.curveData = response.result
}
},
// 导入失败
failHandle (response, file, fileList) {
this.$notify.error({
title: '错误',
message: response.msg
})
},
// 导入文件
submitUpload () {
let storeType = constant.SIMULATION_TYPE()
this.uploadUrl = this.$http.BASE_URL + `/wcms/curve/importCurveToUpdate?token=${this.$cookie.get('token')}&storeType=${storeType}`
this.$nextTick(() => {
this.$refs.doUpload.submit()
})
},
// 下载模板
downloadTemplate () {
let aTag = document.createElement('a')
aTag.href = this.$http.BASE_URL + `/wcms/curve/downloadTemplate?token=${this.$cookie.get('token')}&fileName=${'stressStrainTemplate.xlsx'}`
setTimeout(() => {
aTag.click()
}, 1000)
this.$message({
message: '下载成功',
type: 'success',
duration: 1500
})
},
doUpdateCurve () {
this.visible = false
// 调用父组件方法 更新修改值
this.$emit('curveUpdateEimit', this.curveData)
},
// 显示
showCurve () {
this.$nextTick(() => {
this.initView()
this.initData(this.curveData)
})
},
// 初始化视图
initView () {
this.curveChart = this.$echarts.init(this.$refs.curveChart)
},
// 初始化数据
initData (val) {
if (val !== null && val.trim() !== '') {
// 将之前可能存在的数据清空
this.xData = []
this.yData = []
let data = val.split(/[;:]/)
for (let i = 0; i < data.length - 1; i++) {
if (i % 2 === 0) {
this.xData.push(parseFloat(data[i]))
} else {
this.yData.push(parseFloat(data[i]))
}
}
this.echartOption.xAxis.data = this.xData
this.echartOption.series[0].data = this.yData
this.curveChart.setOption(this.echartOption)
} else {
this.echartOption.series[0].data = []
this.curveChart.setOption(this.echartOption)
}
},
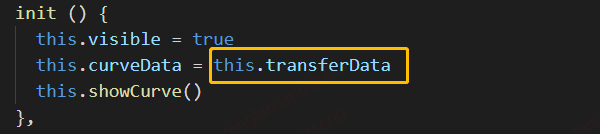
init () {
this.visible = true
this.curveData = this.transferData
this.showCurve()
},
doCancel () {
this.curveData = ''
// 置空list
this.fileList = []
this.visible = false
}
},
mounted () {
}
}
</script>
<style scoped>
.containEcharts {
float: left;
width: 550px;
height: 350px;
padding: 20px;
margin: 20px;
border: 1px solid #eee;
}
</style>
父组件传值给子组件


使用






















 2369
2369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








