概述
图像颜色提取的前端React方案,基于canvas,使用K均值聚类算法提取主要颜色(颜色量子化),用离线训练的神经网络进行评分,附带可视化方案和相关动画。
详细
本文github地址:colorful-color。
体验 demo。
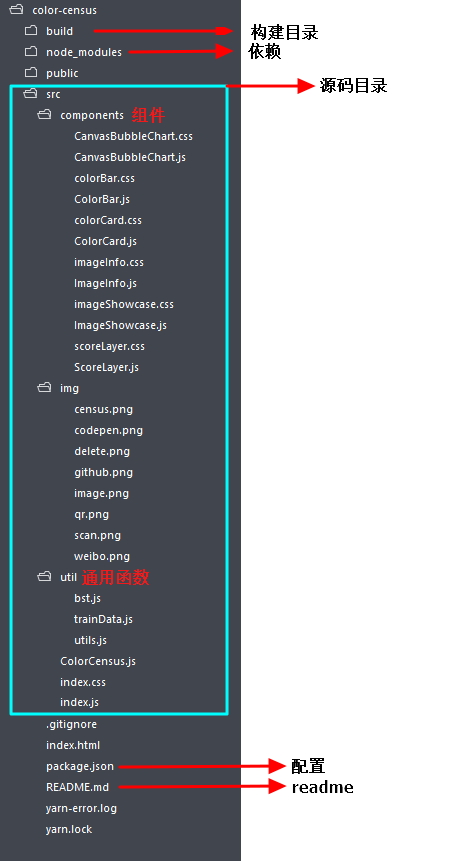
一、目录结构

本项目是基于React编写的,build目录下有编译好的版本,编译源码前执行以下指令以安装依赖(需要安装好了node和npm):
npm install
二、组件介绍
components目录下包含6个组件:
1. CanvasBubbleChart.js:一个基于canvas,用于颜色可视化的组件,使用方式:
<CanvasBubbleChart colors={this.state.colorsInfo}></CanvasBubbleChart>colors 是输入的颜色信息,是一个数组,数组中的对象格式如下:
{
fre: "表示颜色的权重,也就是出现次数",
h: "HSL中的色相",
s: "HSL中的饱和度"
l: "HSL中的明度"
}
2. ColorBar.js:显示三个颜色,使用方式如下:
<ColorBar label="main color" ></ColorBar>组件包含的如下state:
this.state = {
colorStart: '',
colorMiddle: '',
colorEnd: ''
};
3. Co








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2890
2890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








