一、准备工作
首先需要下载小程序开发工具
官方下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
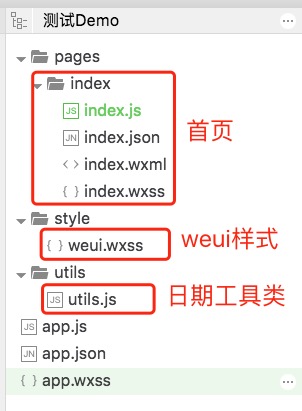
目录结构说明

二、程序实现
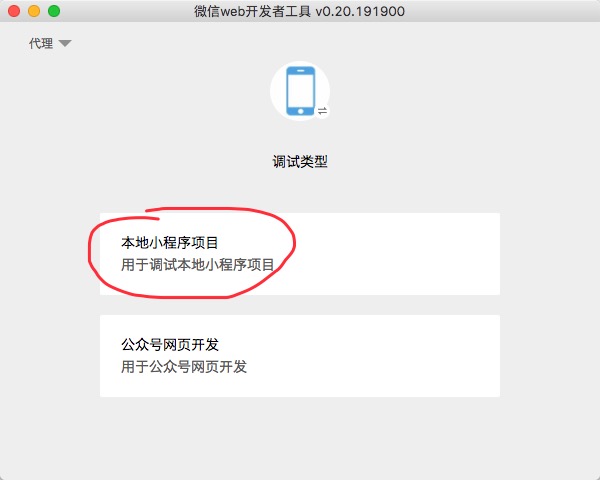
1.运行开发工具
选择「本地小程序项目」

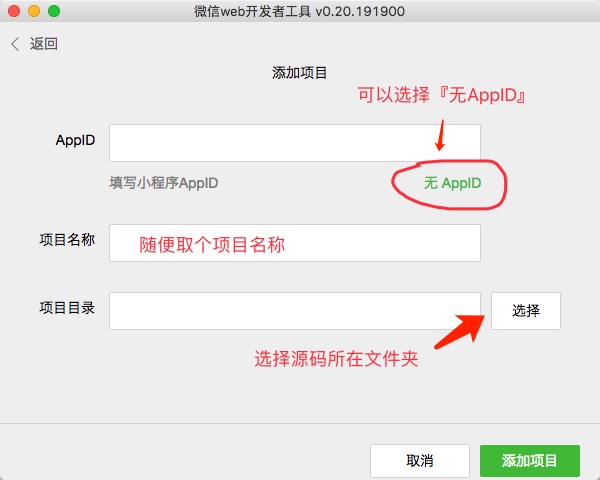
2.新建项目

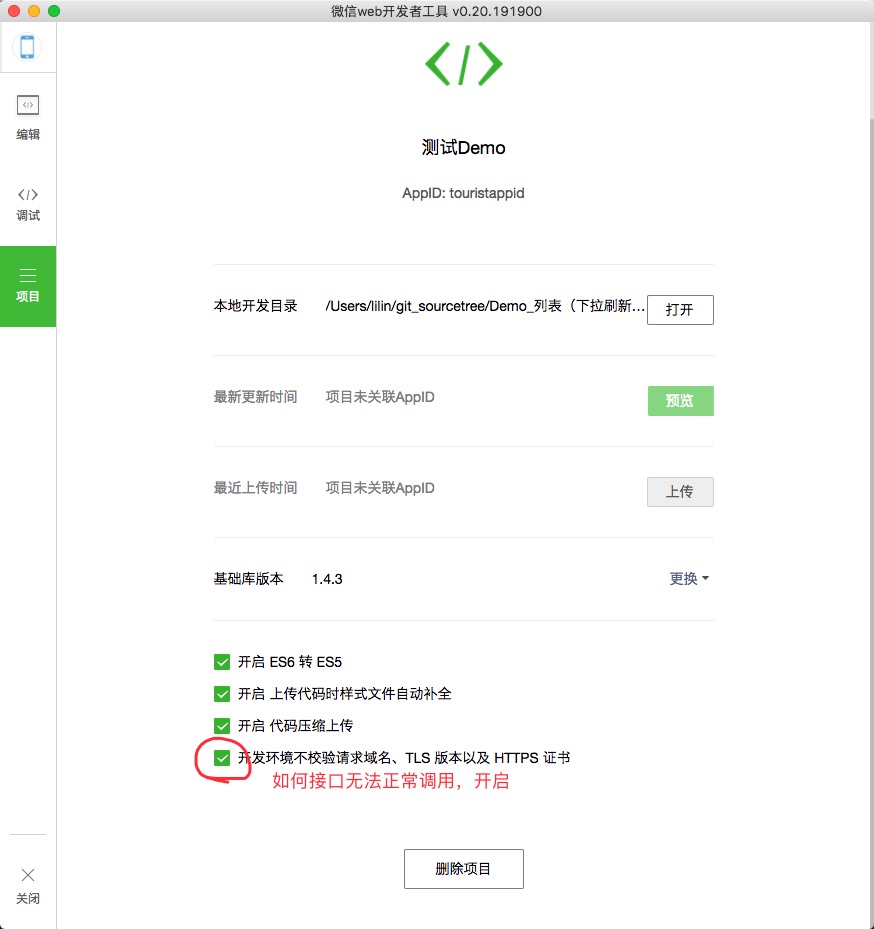
3.开启接口域名免校验

4.运行效果

三、功能说明
1.通过page方式实现下拉刷新,上拉更多列表
onPullDownRefresh 下拉刷新API
// 下拉 刷新列表(滚到顶部)
onPullDownRefresh: function (e) {
if (!refresh) {
var that = this;
refresh = true;
// 显示刷新动画
that.setData({
refreshhidden: false
})
wx.request({
url: 'https://news-at.zhihu.com/api/4/news/latest',
method: 'get',
data: {},
header: { "Content-Type": "application/json" },
success: function (res) {
// 数据加载完成后 延迟隐藏loading
setTimeout(function () {
wx.clearStorageSync(); // 清空数据
// 重置列表为空
that.setData({
datalist: []
})
refresh = false;
var arr = res.data;
var format = util.getFormatDate(arr.date);
arr["dateDay"] = format.dateDay;
var list = that.data.datalist;
that.setData({
datalist: list.concat(arr),
dataListDateCurrent: arr.date,
dataListDateCount: 1,
refreshhidden: false
});
}, 2000);
}
});
} else {
console.log("正在刷新...");
}
},onReachBottom 滑动到底部API(上拉更多)
// 上拉 加载更多(滚到底部)
onReachBottom: function (e) {
var that = this;
// 加载更多 loading
that.setData({
loadmorehidden: false
})
var currentDate = this.data.dataListDateCurrent; 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








