1.Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
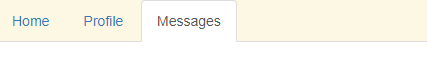
<ul class="nav nav-tabs bg-warning">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation" class="active"><a href="#">Messages</a></li>
</ul>
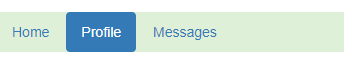
<ul class="nav nav-pills bg-success">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation" class="active"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>效果:

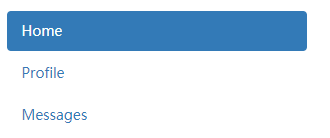
2.添加 .nav-stacked 类可以使胶囊式标签页垂直方向堆叠排列。
<ul class="nav nav-pills nav-stacked">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>效果:
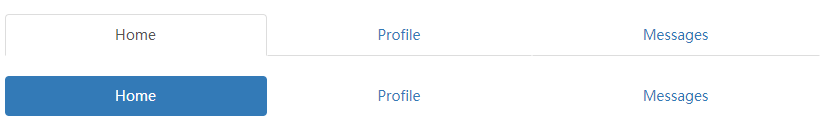
3..nav-justified可以使标签两端对齐
<ul class="nav nav-tabs nav-justified">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation" class="active"><a href="#">Messages</a></li>
</ul>
<ul class="nav nav-pills nav-justified">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation" class="active"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>效果:

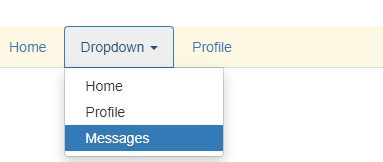
4.带下拉菜单的标签页
<ul class="nav nav-tabs bg-warning">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation" class="active"><a href="#">Messages</a></li>
</ul>
</li>
<li role="presentation"><a href="#">Profile</a></li>
</ul>
效果:
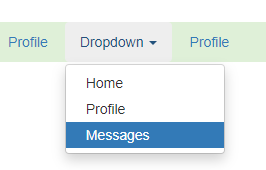
5.带下拉菜单的胶囊式标签页
<ul class="nav nav-pills bg-success">
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li role="presentation" ><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation" class="active"><a href="#">Messages</a></li>
</ul>
</li>
<li role="presentation"><a href="#">Profile</a></li>
</ul>效果:





















 8067
8067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








