能够把这个讲清楚弄明白是一件很困难的事,
首先明白原型是什么,在 ES6 之前,JS 没有类和继承的概念,JS 是通过原型来实现继
承的,在 JS 中一个构造函数默认带有一个 prototype 属性,这个的属性值是一个对象,
同时这个 prototype 对象自带有一个 constructor 属性,这个属性指向这个构造函数,同时
每一个实例都会有一个_proto_属性指向这个 prototype 对象,我们可以把这个叫做隐式原
型,我们在使用一个实例的方法的时候,会先检查这个实例中是否有这个方法,没有的
话就会检查这个 prototype 对象是否有这个方法,
基于这个规则,如果让原型对象指向另一个类型的实例,即
constructor1.protoytpe=instance2,这时候如果试图引用 constructor1 构造的实例 instance1
的某个属性 p1,
首先会在 instance1 内部属性中找一遍,
接着会在 instance1._proto_(
constructor1.prototype)即是 instance2 中寻找 p1
搜寻轨迹:instance1->instance2->constructor2.prototype……->Object.prototype;这即是原
型链,原型链顶端是 Object.prototype
补充学习:
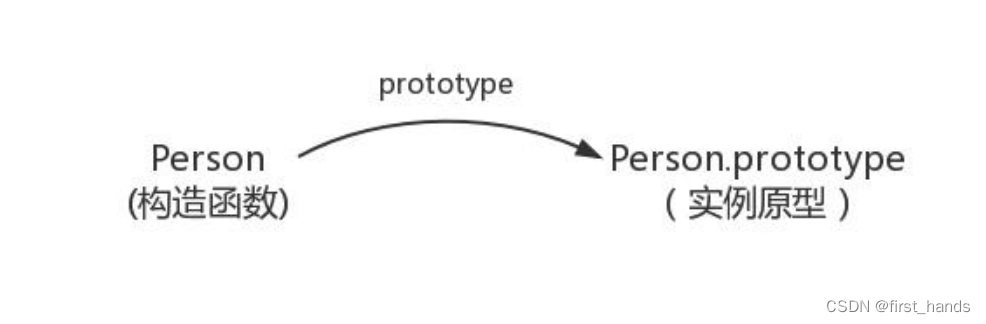
每个函数都有一个 prototype 属性,这个属性指向了一个对象,这个对象正是调用该函数
而创建的实例的原型,那么什么是原型呢,可以这样理解,每一个 JavaScript 对象在创
建的时候就会预制管理另一个对象,这个对象就是我们所说的原型,每一个对象都会从
原型继承属性,如图:

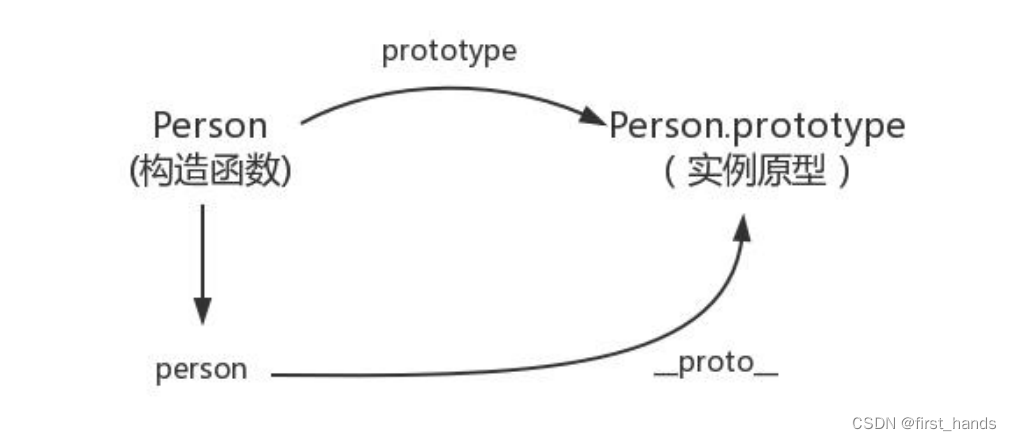
那么怎么表示实例与实例原型的关系呢,这时候就要用到第二个属性_proto_
这是每一个 JS 对象都会有的一个属性,指向这个对象的原型,如图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例
呢,指向实例是没有的,因为一个构造函数可以生成多个实例,但是原型有属性可以直
接指向构造函数,通过 constructor 即可
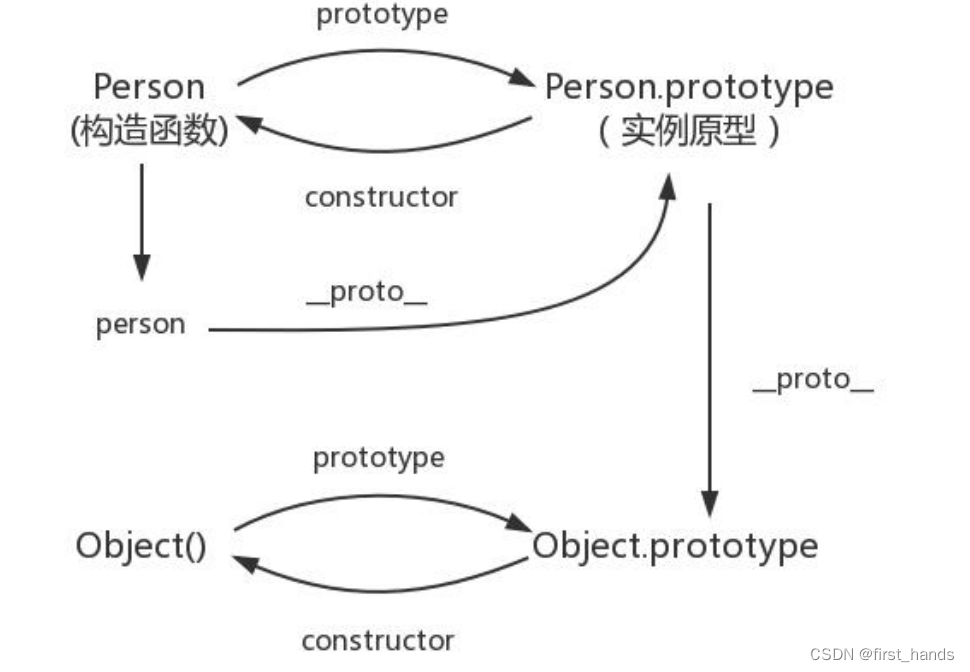
接下来讲解实例和原型的关系:
当读取实例的属性时,如果找不到,就会查找与对象相关的原型中的属性,如果还查不
到,就去找原型的原型,一直找到最顶层,那么原型的原型是什么呢,首先,原型也是
一个对象,既然是对象,我们就可以通过构造函数的方式创建它,所以原型对象就是通
过 Object 构造函数生成的,如图:

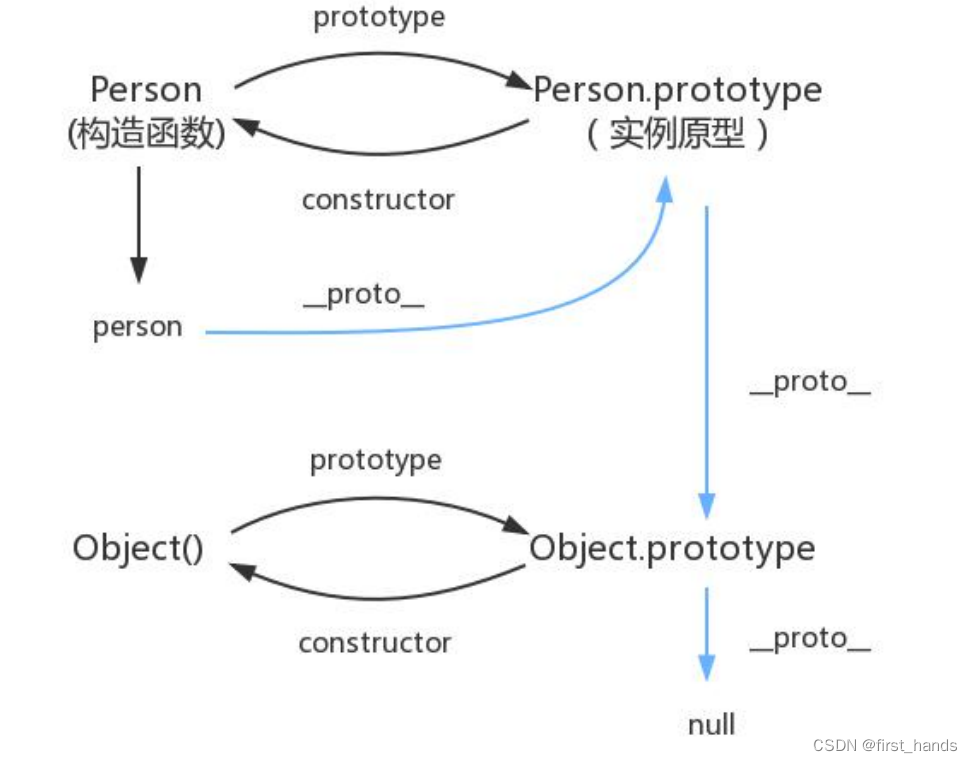
那么 Object.prototype 的原型呢,我们可以打印 console.log(Object.prototype.__proto__ ===
null),返回 true
null 表示没有对象,即该处不应有值,所以 Object.prototype 没有原型,如图:

图中这条蓝色的线即是原型链,
最后补充三点:
constructor:
function Person(){
}
var person = new Person();
console.log(Person === person.constructor);
原本 person 中没有 constructor 属性,当不能读取到 constructor 属性时,会从 person 的原
型中读取,所以指向构造函数 Person
__proto__:
绝大部分浏览器支持这个非标准的方法访问原型,然而它并不存在与 Person.prototype 中,
实际上它来自 Object.prototype,当使用 obj.__proto__时,可以理解为返回来
Object.getPrototype(obj)
继承:
前面说到,每个对象都会从原型继承属性,但是引用《你不知道的 JS》中的话,继承意
味着复制操作,然而 JS 默认不会复制对象的属性,相反,JS 只是在两个对象之间创建
一个关联,这样子一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫
继承,叫委托更合适。





















 1181
1181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








