由于IDEA的社区版没有集成Web application的原因,加之学生党消费不起专业版,所以通过Google加上自己的使用技巧,成功的使用IDEA社区办进行Web项目的开发和调试
步骤:
1、创建一个Project:
- 在Welcome to IntelliIDEA 中选择: Create new Project
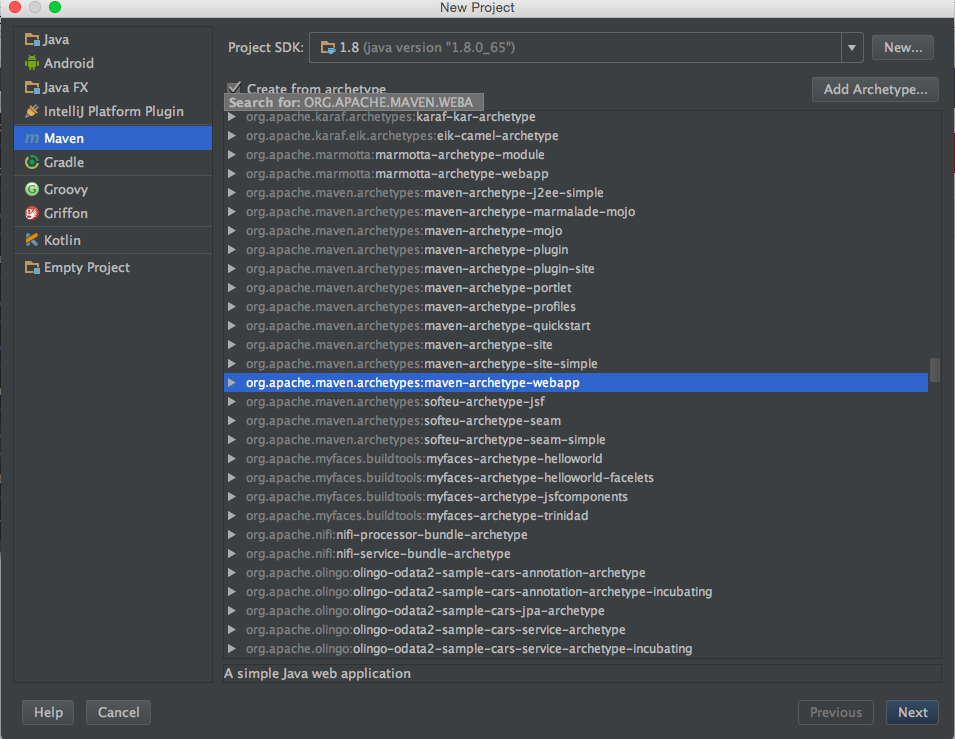
2、在New Project窗体中:
- 选择Maven,勾选Create from archetype
- 在archetype中选择:org.apache.maven.archetype:maven-archetype-webapp
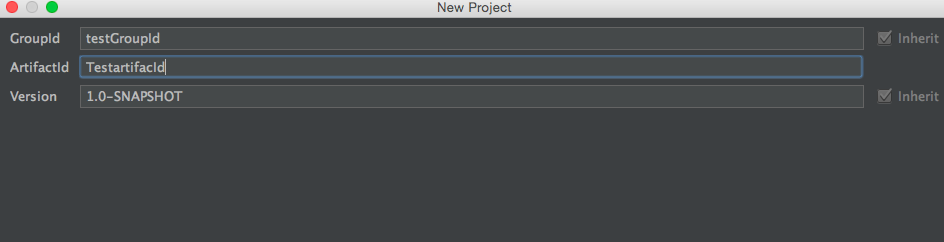
3、点击下一步(next):
- 填写:
- GroupId : testGroupID
- ArtifactId : TestArtifactId
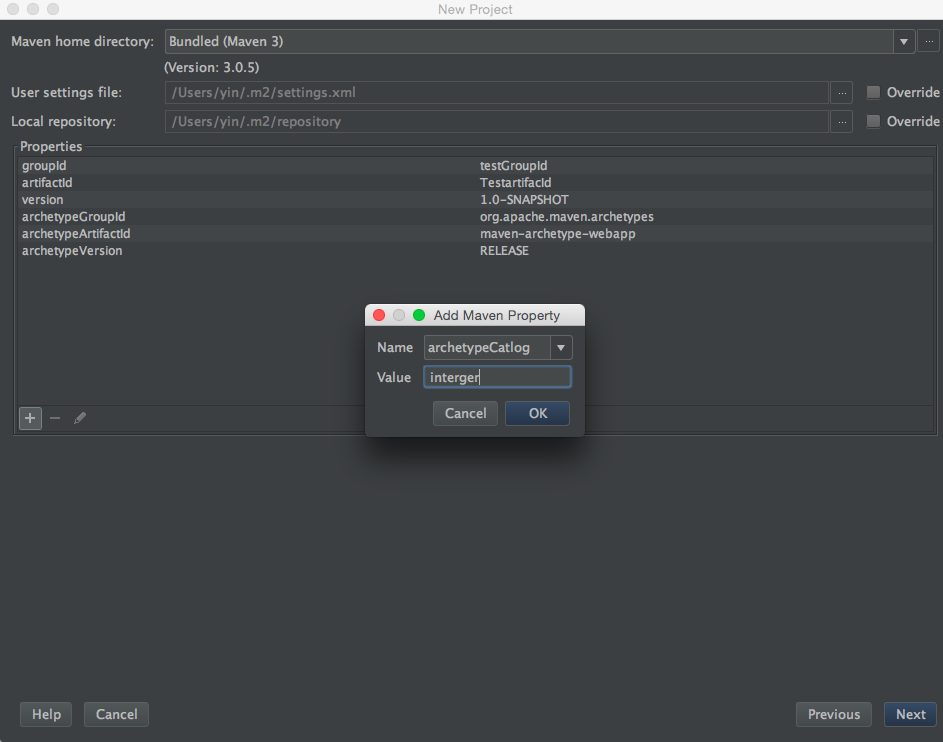
4、Next :
- 在Project中添加一个参数
archetypeCatalog=internal若不加该参数,在maven生成骨架的时候将会非常慢甚至卡住
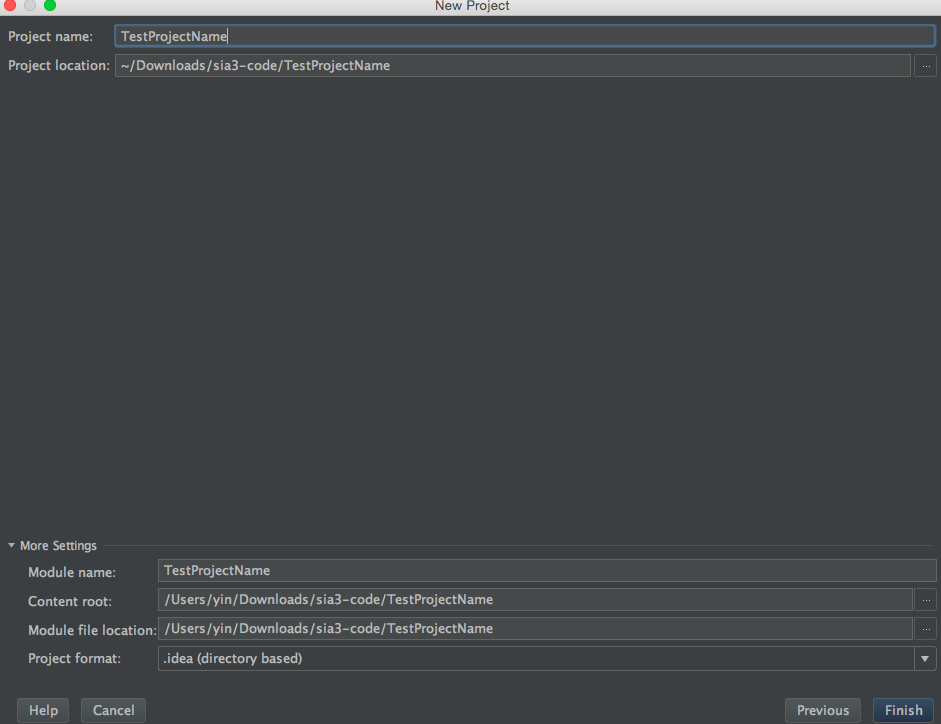
5、Next:
- project Name : 项目名称(TestProjectName)
6、新建完Maven项目后,开始配置Maven的Tomcat插件
在pom.xml中加入Tomcat7的插件
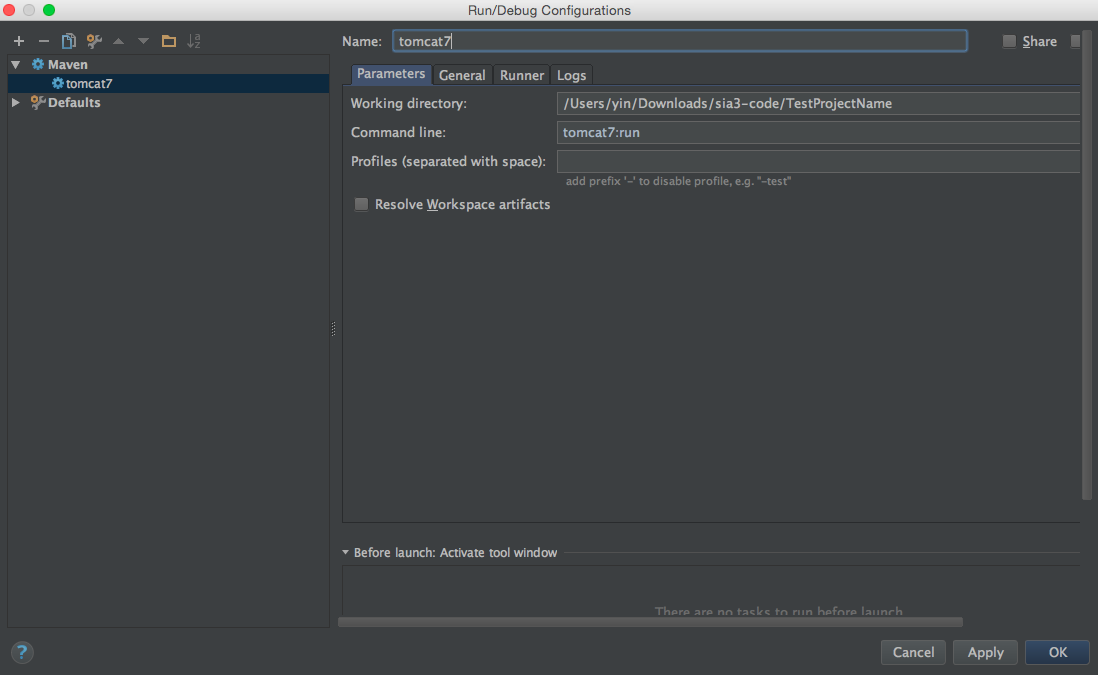
<!-- pom.xml --> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.1</version> <configuration> <port>8080</port> <path>/</path> <uriEncoding>UTF-8</uriEncoding> <server>tomcat7</server> </configuration> </plugin> </plugins> </build>点击菜单栏中的Run,选择Edit Configurations
- 在Run/Debug Configuartion中 : 点击左上角的加号,选择Maven,填写(name:tomcat7 Command Line : tomcat7:run )
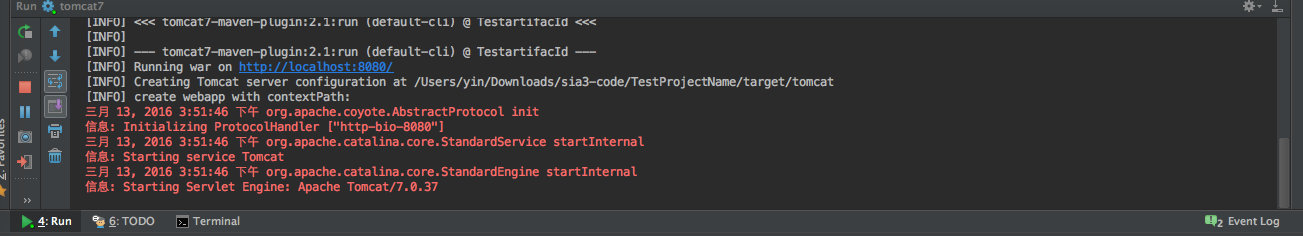
7、点击右上角的绿色三角型箭头,等待tomcat启动,可以在下方看到tomcat的信息(如果是第一次启动,需要等待从Maven中下载插件)
8、当显示如下时,表示启动成功:

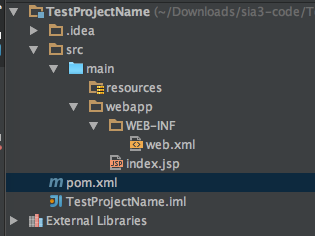
9、此时的目录结构:

- 这是Maven的默认目录结构,其他没有创建的目录在需要时可自行创建
Maven的通用目录结构时:
``` ${basedir} |--pom.xml |--src | |-- main | | `-- java | | `-- resource | | `-- filters | | | |-- test | | `-- java | | `-- resource | | `-- filters | | | |-- it | |-- assembly | |-- site |-- LICENSE.txt |-- NOTICE.txt |-- README.txt ```- src/main/java : 项目源代码所在的目录,该位置中的代码在编译后会出现在WEB-INF/classes中
- src/main/resources : 项目的资源文件所在的目录
- src/main/filters : 项目的资源过滤文件所在的目录
- src/main/webapp : 该目录时Web应用源代码所在的目录,如 html文件、web.xml文件
- src/test/java : 测试代码所在的目录
- src/test/resources : 测试相关的资源文件所在的目录
- src/test/filter : 测试相关的资源过滤文件所在目录
- src/it : 集成测试代码所在的目录
- src/assembly : 组件(Assembly)描述符所在目录
- src/site : 站点文件
- LICENSE.txt : 项目许可证
- NOTICE.txt : 该项目依赖的库文件的注意事项
- README.txt : 项目的readme文件
9、添加servlet-api.jar,jsp-api.jar的依赖
- 若不添加servlet-api, jsp_api依赖,则在编译Web项目时将会出现”javax.servlet.http”不存在等错误
在pom.xml的
<dependencies>元素下添加:.... <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> <scope>provided</scope> <dependency> ...
10、至此,已经可以在IDEA社区版中编写Web项目了
- 在src/main中创建java目录,并把java目录设置为Make as sources
- 创建一个servlet类:com.test.Hello, 覆盖service()方法,并写上System.out.println(“test”);
- 在web.xml中注册servlet
- 在右边的maven中,点击clean、compile、package后,点击右上角的三角形启动tomcat
- 在浏览器中打开servlet的网址,若配置成功则会在控制台看到”test”输出
11、参考的博文:




























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








