1、CSS概念
CSS(Cascading Style Sheet),中文译为层叠样式表,他是用于控制网页样式并允许将样式信息与网页内容分离的一种标记行语言。它以HTML语言为基础,具体功了丰富的格式化功能,并且网页设计者可以针对各种可视化浏览器设置不同的样式风格。
2、使用CSS控制页面
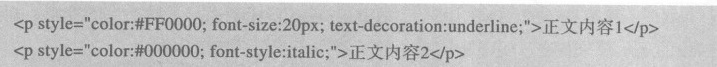
1、行内样式:是所有样式方法中最为直接的一种,它直接对HTML的标记使用style属性,然后将CSS代码直接写在其中。但是后期的维护成本依然很高,不推荐使用。
2、内嵌式:内嵌样式表就是将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。
3、链接式:使用频率最高,也是最使用的方法。它将HTML页面本身与CSS样式风格分离为两个或多个文件,实现了页面框架HTML代码与美工CSS代码的完全分离,使得后期制作和后期维护都十分方便,前后台分工明确。
3、CSS选择器
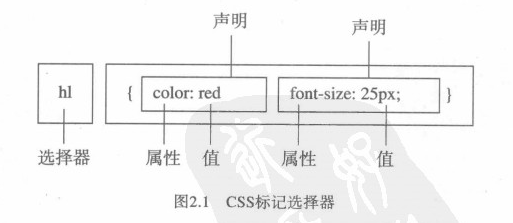
1、标记选择器:一个HTML页面有很多不同的标记组成,而CSS标记选择器就是生命这些标记采用哪种CSS样式。
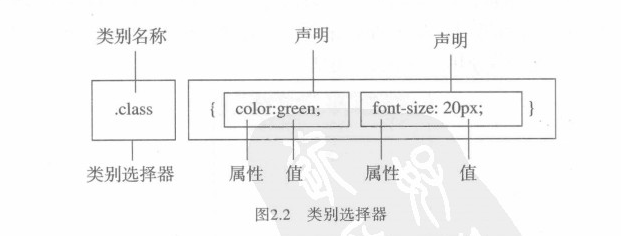
2、类别选择器。有事我们需要多个标记中对于其中一个设置不同的样式,这时候仅靠标记选择器远远不能满足。,这需要引入类别选择器
类别选择器的名称可以由用户自定义,属性和值跟标记选择器一样,也必须符合CSS规范
3、ID选择器:使用方法跟Class选择器基本相同,不同之处在于ID选择器只能在HTML页面中使用一次,因此其针对性更强。在HTML的表集中只需要利用id属性,就可以直接调用CSS中的ID选择器。
4、盒子模型
所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。一般来说这些被占据的控件往往要比单纯的内容要大。换句话说,可以通过调整盒子的边框和距离等参数,来调节盒子的位置。
一个盒子模型有content(内容)、border(边框)、padding(间隙)、margin(间隔)这4部分组成。
content:就是盒子里装的东西;
padding:就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
border:就是盒子本身了
margin:则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。
在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。





























 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








