我们部门的web项目常用的是spring+jetty。在编解码过程中,spring本身不会进行干预,而jetty也干预减少。因此,我们从浏览器和Servlet之间的交互入手,来看Spring+jetty项目的编解码过程。
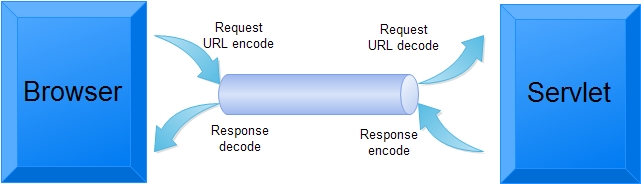
浏览器和Servlet之间的交互过程如下图所示,主要分成4个部分。
一、浏览器发送请求
浏览器发送的请求参数会进行URL encode。URL encode区别于encode的主要特点是:前者对中文编码后会带百分号。详细的请各位google吧。1、表单递交
表单递交时,浏览器采用的编码由header中的Content-type决定,例如在快门中是:
<metacharset="Content-type: application/x-www-form-urlencoded;charset=UTF-8" />当没有指定Content-type时,浏览器默认采用ISO-8859-1进行URL encode。








 本文介绍了SpringMVC与Jetty结合的web项目中,从浏览器请求到Servlet响应的编解码流程,重点关注了表单递交、Get/Post请求、HTML、Velocity模板以及Java直接写入响应的字符集设置,提供了防止中文乱码的推荐配置。
本文介绍了SpringMVC与Jetty结合的web项目中,从浏览器请求到Servlet响应的编解码流程,重点关注了表单递交、Get/Post请求、HTML、Velocity模板以及Java直接写入响应的字符集设置,提供了防止中文乱码的推荐配置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6710
6710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








