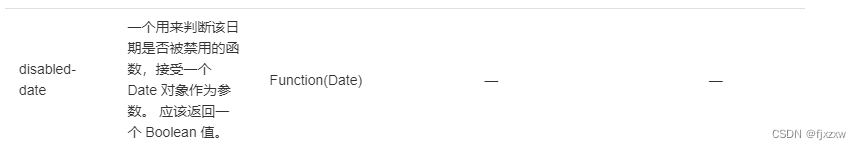
在elementUI-Plus中控制日期可选择的范围是disabled-date
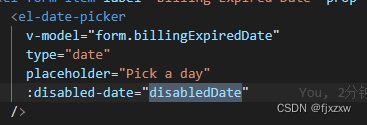
我们可以在标签中定义
:disabled-date = "disabledDate"
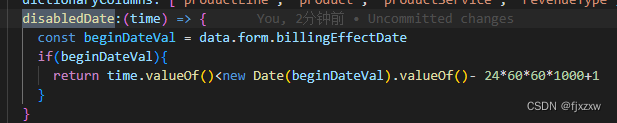
在setup()中定义:
disabledDate:(time) => {
const beginDateVal = data.EffectDate
if(beginDateVal){
return time.valueOf()<new Date(beginDateVal).valueOf()- 24*60*60*1000+1
}
} 
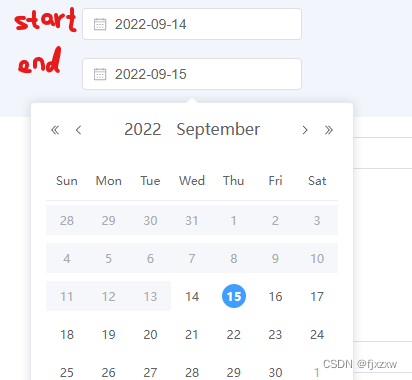
结果:

以上是对结束时间进行限制,对开始时间限制,反过来就好了
ps:elementUI(没有PLUS)的是picker-options























 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








