jquery select search select快速查询定位插件
功能:对select快速查询定位
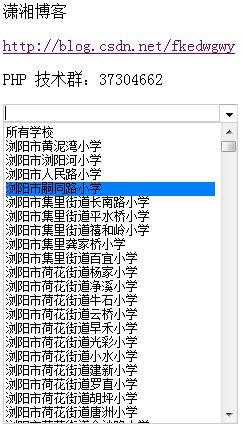
如图:1、2、3.

1

2

3
下载地址:
http://download.csdn.net/source/2244015
4.0.0.0版本:
4.0.0.0版本 增加input功能,即select 可以直接输入。同时修正了插件的显示效果。
http://code.google.com/p/omcode/downloads/detail?name=selectsearchv4.0.0.rar&can=2&q=#makechanges
3.2.0.0版本:
http://blog.csdn.net/fkedwgwy/archive/2010/06/13/5669690.aspx
2.1.0.0版本:
http://code.google.com/p/omcode/downloads/detail?name=selectsearchv2.1.0.rar&can=2&q=#makechanges
1.0.0.0版本:
http://blog.csdn.net/fkedwgwy/archive/2010/04/15/5489789.aspx
| selectseachv1.0.0.rar | selectseachv1.0.0.rar jquery |
| selectsearchv3.2.0.rar | ||||||
| selectsearchv3.1.1.rar | ||||||
| selectsearchv2.1.0.rar | |
| selectsearchv3.2.1.rar | selectsearchv3.2.1.rar |
http://code.google.com/p/omcode/downloads/detail?name=selectsearchv3.2.1.rar&can=2&q=
























 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








