今天记录一下elementUI 相同元素合并行

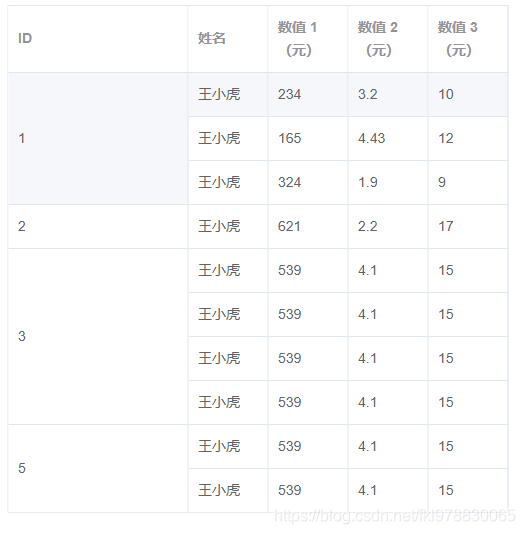
把id相同的单元格进行合并
数据为
tableData: [{
id: '1',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '1',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '1',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '2',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '5',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '5',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
话不多说
直接上代码
需要两个方法
/*
这个方法是
控制单元格的
返回值是一个对象
例如:返回
return {
rowspan: 2,
colspan: 1
}
是把当前的一个单元格和正下方的单元格合并
且
下一个单元格要返回
return {
rowspan: 0,
colspan: 0
}
这是API给的
我发现
返回
return {
rowspan: 0,
colspan: 1
}
也是可以的
那合并单元格就十分容易了
前提是数据已经根据id进行排序
假如id为3的有四个数据
只需要返回
[4,1]
[0,1]
[0,1]
[0,1]
即可
用下面的setrowspans方法进行处理即可
*/
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return {
rowspan: row.rowspan,
colspan: 1
}
}
},
setrowspans() {
// 先给所有的数据都加一个v.rowspan = 1
this.tableData.forEach(v => {
v.rowspan = 1
})
// 双层循环
for (let i = 0; i < this.tableData.length; i++) {
// 内层循环,上面已经给所有的行都加了v.rowspan = 1
// 这里进行判断
// 如果当前行的id和下一行的id相等
// 就把当前v.rowspan + 1
// 下一行的v.rowspan - 1
for (let j = i + 1; j < this.tableData.length; j++) {
if (this.tableData[i].id === this.tableData[j].id) {
this.tableData[i].rowspan++
this.tableData[j].rowspan--
}
}
// 这里跳过已经重复的数据
i = i + this.tableData[i].rowspan - 1
}
}
完整代码如下
<template>
<div class="wscn-http404-container">
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px"
>
<el-table-column
prop="id"
label="ID"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
/>
<el-table-column
prop="amount1"
label="数值 1(元)"
/>
<el-table-column
prop="amount2"
label="数值 2(元)"
/>
<el-table-column
prop="amount3"
label="数值 3(元)"
/>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '1',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '1',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '1',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '2',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '3',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '5',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '5',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
}
},
created() {
this.setrowspans()
},
methods: {
/*
这个方法是
控制单元格的
返回值是一个对象
例如:返回
return {
rowspan: 2,
colspan: 1
}
是把当前的一个单元格和正下方的单元格合并
且
下一个单元格要返回
return {
rowspan: 0,
colspan: 0
}
这是API给的
我发现
返回
return {
rowspan: 0,
colspan: 1
}
也是可以的
那合并单元格就十分容易了
前提是数据已经根据id进行排序
假如id为3的有四个数据
只需要返回
[4,1]
[0,1]
[0,1]
[0,1]
即可
用下面的setrowspans方法进行处理即可
*/
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return {
rowspan: row.rowspan,
colspan: 1
}
}
},
setrowspans() {
// 先给所有的数据都加一个v.rowspan = 1
this.tableData.forEach(v => {
v.rowspan = 1
})
// 双层循环
for (let i = 0; i < this.tableData.length; i++) {
// 内层循环,上面已经给所有的行都加了v.rowspan = 1
// 这里进行判断
// 如果当前行的id和下一行的id相等
// 就把当前v.rowspan + 1
// 下一行的v.rowspan - 1
for (let j = i + 1; j < this.tableData.length; j++) {
if (this.tableData[i].id === this.tableData[j].id) {
this.tableData[i].rowspan++
this.tableData[j].rowspan--
}
}
// 这里跳过已经重复的数据
i = i + this.tableData[i].rowspan - 1
}
}
}
}
</script>
<style lang="scss" scoped>
</style>























 5418
5418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








