最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

Map<String, String[]> paramMap = request.getParameterMap();
//…
}
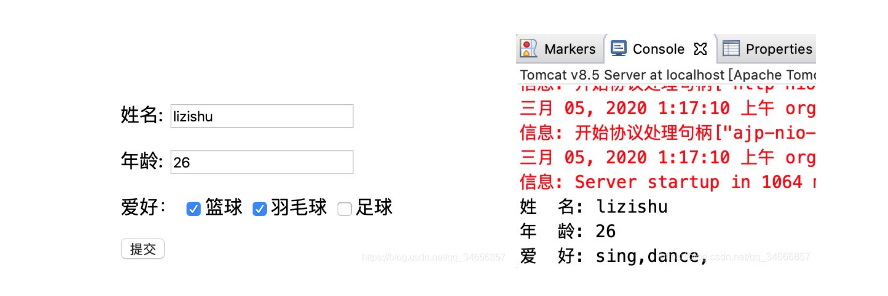
其运行结果如下图所示:

// 设置request对象的解码方式
request.setCharacterEncoding(“utf-8”);
req.getRequestDispatcher(“/success.jsp”).forward(req,resp);
req.getRequestDispatcher(“/success.jsp”).include(req,resp);
HttpServletResponce:给客户端响应一些信息
=================================================================================================
更多可以参考博客:Servlet基础之HttpServletResponse详解
//这个更好
response.setContentType(“text/html; charset=UTF-8”);
//这两句等价于上面
response.setContentType(“text/html”);
response.setCharacterEncoding(“charset=UTF-8”)
2、设置响应的状态码 setStatus()、sendError()
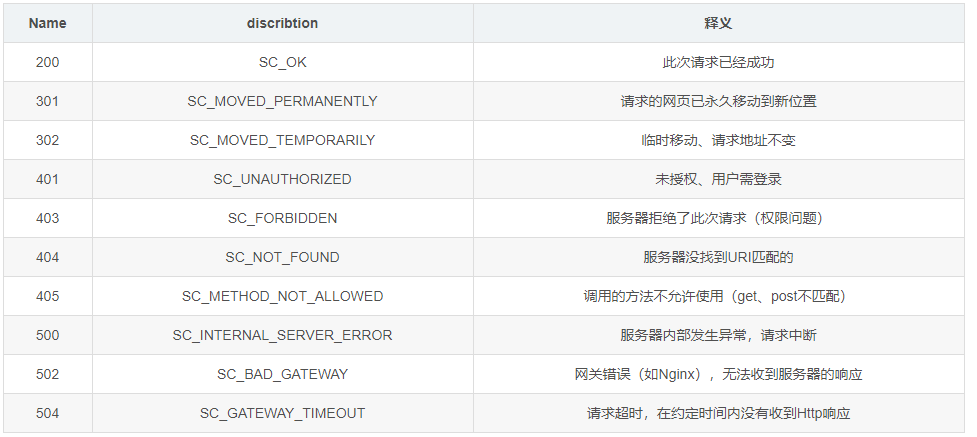
Http错误码总共分为5类,即
**1xx:通知信息
2xx:成功信息
3xx:重定向信息
4xx:客户端错误
5xx:服务端错误**
下面列举一些常见的错误码:

在我们程序正常执行(完整的处理了Http请求,没发生bug)的时候,Web服务器会默认产生一个状态码为200。还有,在我们url路径输错的时返回的404错误,调用servelt发生异常直接抛出返回的500错误等,都是web服务器帮我们默认产生的。
在开发的过程中,500错误是我们遇到最多的错误了,如空指针异常、sql异常、状态异常等导致的请求中断,对于这些异常,如果直接将报错信息暴露给用户,那么我们的系统的体验就会非常的差。为了增加系统的用户友好程序,我们必须对异常进行处理,但是也需要将错误信息正确的提示给用户,让其可以有下一步处理或者联系客服。
这样我们就需要来设置状态码,让前端可以根据状态码及其他返回信息进行相应的页面处理了。那么问题来了,我们如何手动的设置状态码呢?HttpServletResponse中为我们提供了一下几个方法:

其中比较重要的方法为setStatus(int sc),我们可以通过其方便的设置给客户端响应的状态码;
我们简单的对setStatus、sendError进行测试,这里我们新建个Servelt,命名为ResponseTestServlet,其doGet代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置返回客户端的contentType
response.setContentType(“text/html;charset=utf-8”);
//设置状态码
response.setStatus(500);
//response.sendError(500);
//获取输出流
PrintWriter out = response.getWriter();
out.println(“虽然我的状态为500,但是信息正常输出了”);
}
我们直接在浏览器中调用ResponseTestServlet,其运行结果如下图所示:
对于sendError()的两个方法,会将Servlet之前写入缓冲区的数据全部清除,但是其也有较好的使用场景,就是对同一种异常设置专门的错误提示页面,比如用户未登录,可以在过滤器(Filter)中判断出此种情况,并直接调用sendError跳转至相应的页面,在此页面上友好的向用户提示错误信息,but此功能完全可以使用重定向来完成,且重定向可以获取更多的请求和响应信息,因此算是一个比较鸡肋的功能吧。
500
/index.jsp
在此在浏览器上执行,其运行结果如下图所示
3、设置响应头中对应的信息:addHeader()、addIntHeader()、addDateHeader()、addCookie() && setxxxxxxxxxxxxx
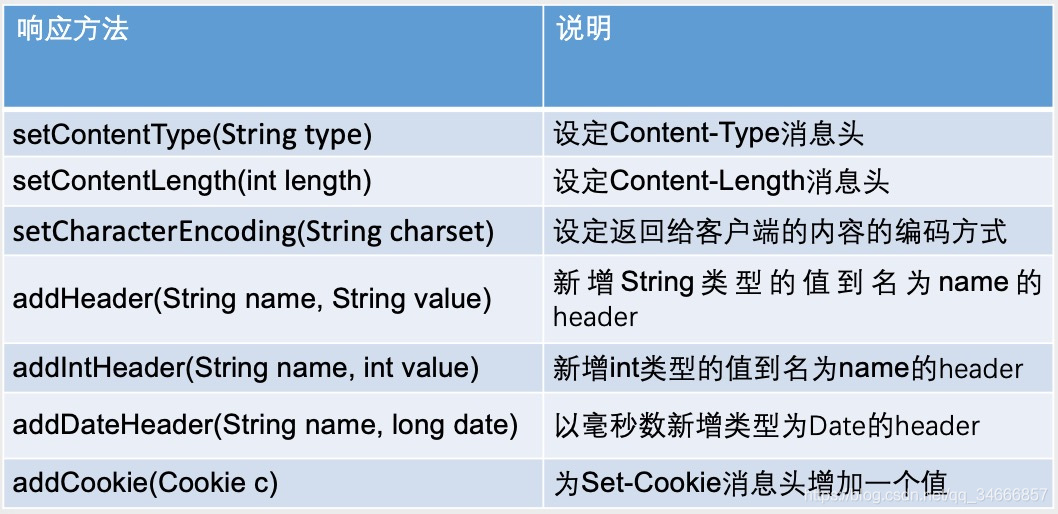
主要相关方法如下:

需要注意的是,addHeader、addIntHeader、addDateHeader都有一个对应的setxxxx方法,两者的区别就如同集合和列表,setxxxx方法不允许出现重复的header,而addxxxx方法可以;
setContentType、setCharacterEncoding方法皆是是指返回给客户端的内容的编码方式的,推荐直接使用setContentType设置客户端内容的MIME类型及编码方式,比如setContentType("text/html; charset=UTF-8")等价于setContentType("text/html");setCharacterEncoding("charset=UTF-8")两条语句同时执行。
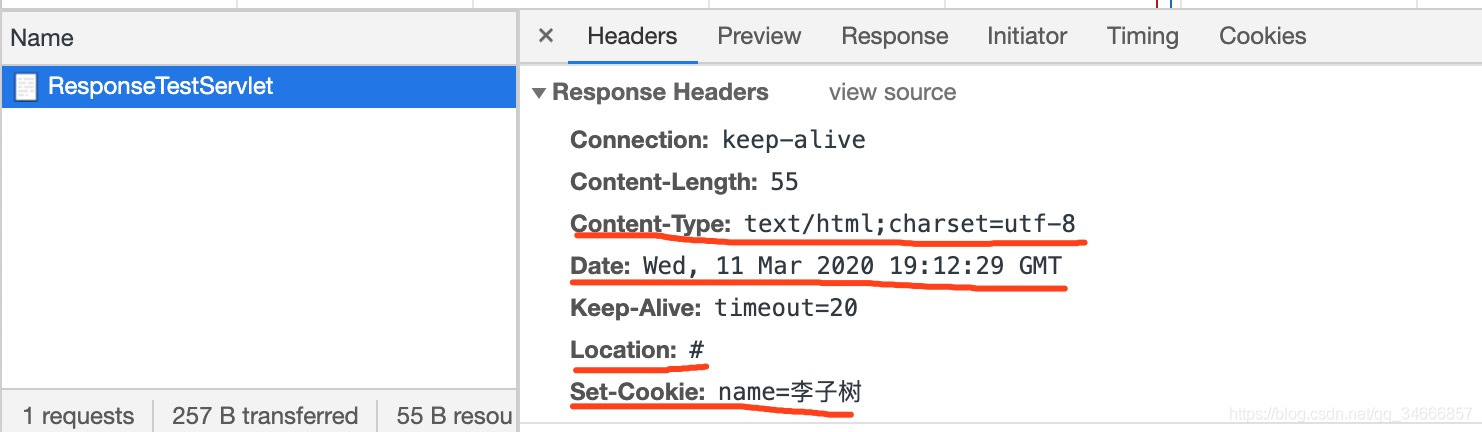
这里,为了演示上面这些方法,我们将ResponseTestServlet中的doGet方法修改如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置返回客户端的contentType
response.setContentType(“text/html;charset=utf-8”);
PrintWriter out = response.getWriter();
//添加类型为String的header
response.addHeader(“Location”, “#”);
//添加类型为long的header
response.addDateHeader(“Date”, new Date().getTime());
//创建一个Cookie
Cookie cookie = new Cookie(“name”, “李子树”);
//添加一个cookie
response.addCookie(cookie);
}

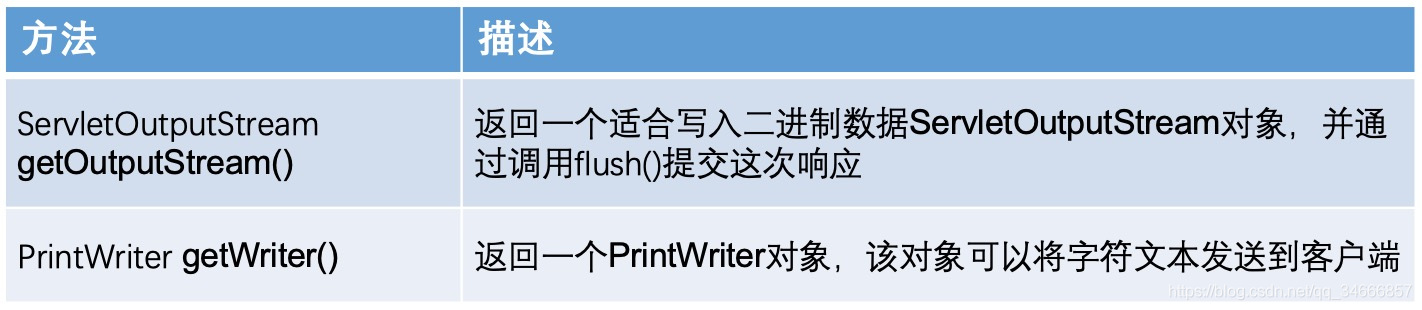
4、负责向浏览器发送数据的方法:getOutputStream()、getWriter()

-
getOutputStream()方法返回ServletOutputStream对象,更适合向客户端写入二进制数据,并且Servlet容器不会对这些二进制数据进行编码,因此我们常用ServletOutputStream来向客户端发送如图片、文件等内容; -
对于
getWriter()方法返回的PrintWriter对象,里面封装了更多的写入字符文本的函数,并且我们上文提到的setContentType()方法设置的MIME类型对其输出内容有效,因此也可以很好地解决中文乱码问题。
最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。


























 5835
5835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








