官网:https://cn.vuejs.org/
文档3:https://cn.vuejs.org/
文档2:https://v2.cn.vuejs.org/
M-V-VM架构
mvvm 前端vue架构
M:model 数据层
V:view 用户视图层
VM:viewmodel 连接数据和视图的中间层
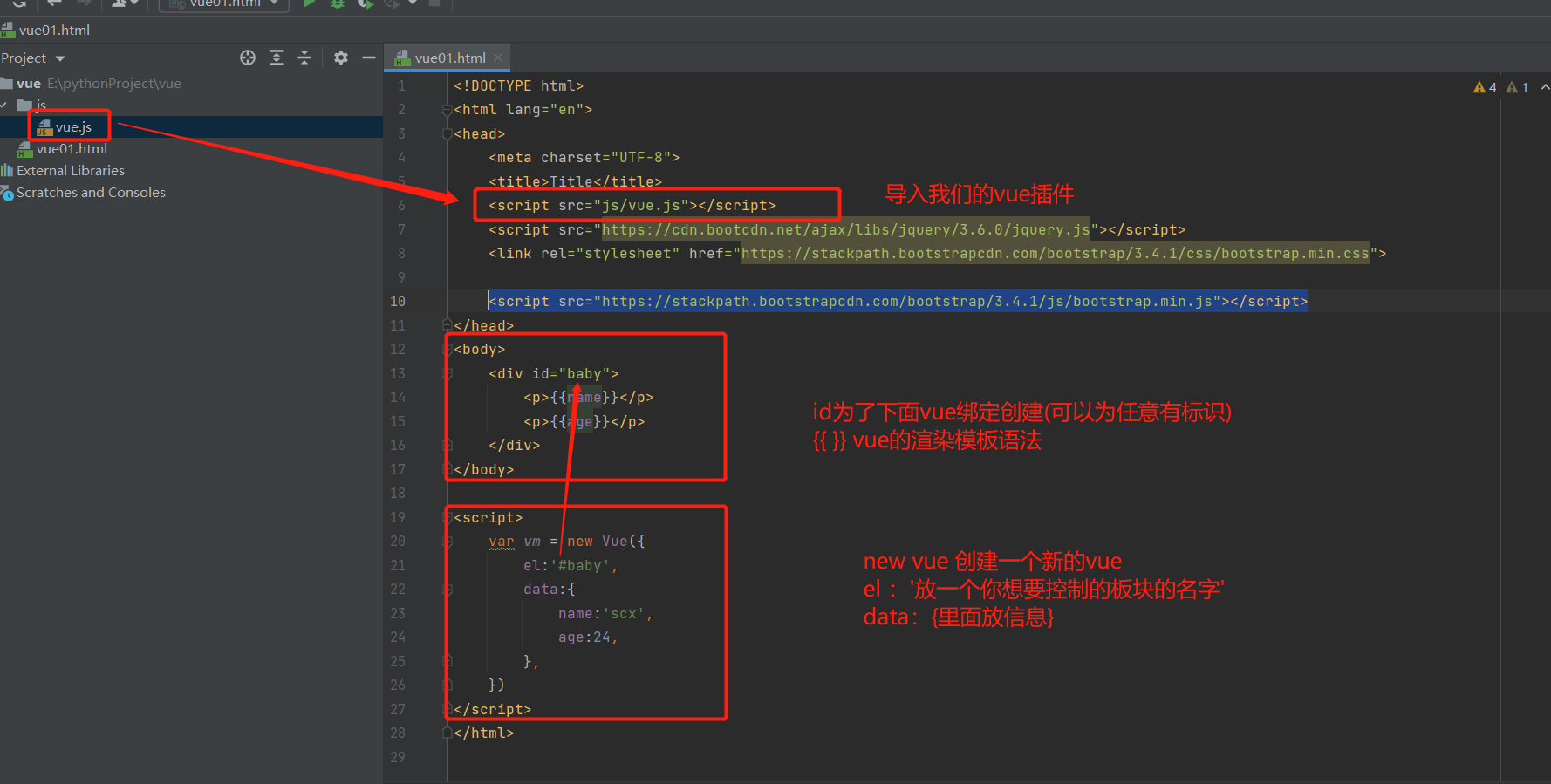
插值语法
渲染变量
{{ }} {{ 变量、js语法、三目表达式,函数加括号 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>数组显示:{{list1}}</p>
<p>数组取值:{{list1[1]}}</p>
<p>对象显示:{{obj1}}</p>
<p>对象取值:{{obj1.name}}</p>
<p>对象取值:{{obj1['age']}}</p>
<p>显示标签:{{link1}}</p>
<p>简单js:{{4 + 5 + age}}</p>
<p>三目运算符:{{score > 90 ? '优秀' : '不优秀'}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'lqz', // 字符串
age: 18, // 数子
list1: [1, 2, 3, 4], // 数组
obj1: {name: '彭于晏', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
score: 99
}
})
</script>
</html>文本指令
# vue 的指令系统
-1 写在标签上
-2 以 v- 开头 都称之为vue的指令,有特殊含义
# 文本指令主要用来操作文本
v-text:把文字渲染到标签内
v-html:把文字渲染到标签内,如果是标签会渲染标签
v-show:控制标签显示与否,隐藏
v-if:控制标签显示与否,真的删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="d1">
<div v-text="name"></div>
<div v-html="html"></div>
<div v-show="show">555</div>
<div v-if="if_show">666</div>
</div>
</body>
<script>
var cm = new Vue({
el:'#d1',
data:{
name:'Lcaruser',
html:'<a href="https://www.cnblogs.com/scx-xiaochun/category/2233825.html">学技术养活自己</a>',
show:true,
if_show:true
}
})
</script>
</html>事件指令
# 点击,双击,滑动,输入 事件
# 目前先讲点击事件
v-on:事件名='handleChange'
v-on:click ='handleChange'
简写成(用的多)
@click='handleChange'
方法必须放在methods中
methods: {
handleChange: function () {
this.show = !this.show // ! 取反
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="d1">
<button @click="handleChange">点击隐藏图片</button>
<br>
<img src="../img/1.png" alt="" v-show="show">
<br>
<p @click="handleP(name)">点我带参数</p>
<p @click="handleP('lyz','18')">点我看参数</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#d1',
data:{
show:true,
name:'lyz'
},
methods:{
handleChange:function () {
this.show=!this.show
},
handleP:function (name,age) {
alert('名字:'+name+'年龄:'+age)
}
}
})
</script>
</html>属性指令
# 控制属性的
v-bind:属性名='值'
# 可以简写成
:属性='值'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="d1">
<img :src="img" alt="">
<p :id="p_id">555</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#d1',
data:{
p_id:'d2',
img:'https://img2.baidu.com/it/u=1284413808,930446668&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1704560400&t=5726af44bd415143e7d65aeaebd5a2c0'
}
})
</script>
</html>换图片小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="d1">
<button @click="handleChange">点击换图片</button>
<br>
<img :src="img_change" alt="">
</div>
</body>
<script>
var vm = new Vue({
el:'#d1',
data:{
img_change:'../img/1.png',
},
methods:{
handleChange:function () {
var c=Math.ceil(Math.random()*2)
this.img_change=`../img/${c}.png`
}
}
})
</script>
</html>条件渲染
v-if v-else-if v-else
就是判断,符合哪个条件,就显示哪个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="score>=90&&score<=100">优秀</p>
<p v-else-if="score>=70&&score<90">良好</p>
<p v-else-if="score>=60&&score<70">及格</p>
<p v-else>不及格</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 91
},
})
</script>
</html>v-for循环数组,字符串,数字,对象
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app" class="bs-docs-section">
<table class="table">
<thead>
<tr>
<th>用户名</th>
<th>年龄</th>
<th>用户身份</th>
</tr>
</thead>
<tbody>
<tr v-for="i in user_list">
<th>{{ i.username }}</th>
<th>{{ i.age }}</th>
<th v-if="i.type==1">超级管理员</th>
<th v-else-if="i.type==2">普通管理员</th>
<th v-else>普通用户</th>
</tr>
</tbody>
</table>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
user_list: [
{username: 'lqz', age: 19, type: 1},
{username: '彭于晏', age: 19, type: 2},
{username: '刘亦菲', age: 19, type: 3},
{username: '迪丽热巴', age: 19, type: 1},
]
},
})
</script>
</html>style和class
小案例:属性指令控制class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
<style>
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div id="d1">
<button @click="handleChangeBack">点击切换背景颜色</button>
<div :class="back">
我是div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#d1',
data: {
back: 'green',
},
methods: {
handleChangeBack: function () {
this.back = this.back == 'green' ? 'red' : 'green'
}
}
})
</script>
</html>style和class可以绑定的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
<style>
.background {
background: #4cae4c;
}
.fontsize {
font-size: 60px;
}
.back {
color: #985f0d;
}
</style>
</head>
<body>
<h1>class可以绑定的类型</h1>
<div id="d1">
<button @click="handleChange1">点我是字符串形式</button>
<div :class="str_class">
我是div
</div>
<button @click="handleChange2">点我是数组形式</button>
<div :class="list_class">
我是div
</div>
<button @click="handleChange3">点我是对象形式</button>
<div :class="obj_class">
我是div
</div>
<h1>style可以绑定的类型</h1>
<button @click="handleChange4">字符串形式</button>
<div :style="str_style">
我是div
</div>
<button @click="handleChange5">数组形式</button>
<div :style="list_style">
我是div
</div>
<button @click="handleChange6">对象形式</button>
<div :style="obj_style">
我是div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#d1',
data: {
str_class: 'background',
list_class: ['background'],
obj_class: {'background': true, 'fontsize': false, 'back': false},
str_style: 'background-color: yellow',
list_style: [{'background-color': 'yellow'}],
obj_style: {backgroundColor: 'yellow'}
},
methods: {
handleChange1: function () {
this.str_class = this.str_class + ' fontsize' + ' back'
},
handleChange2: function () {
this.list_class.push('fontsize', 'back')
},
handleChange3: function () {
this.obj_class.fontsize = true
this.obj_class.back = true
},
handleChange4: function () {
this.str_style = this.str_style + ';font-size: 60px' + ';color: #985f0d'
},
handleChange5: function () {
this.list_style.push({'font-size': '60px'}, {'color': '#985f0d'})
},
handleChange6: function () {
this.obj_style['font-size'] = '60px',
this.obj_style['color'] = '#985f0d'
}
}
})
</script>
</html>






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








