一.entry
入口文件entry: 指引webpack从哪个文件开始打包, 进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
默认值是 ./src/index.js,但你可以通过在 webpack configuration 中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:
module.exports = {
entry: './src/index.js',
};
二. output
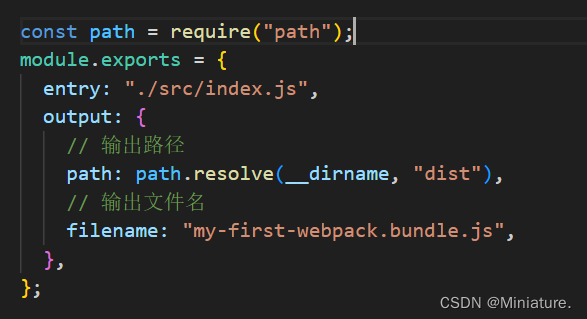
输出文件ouutput: 指引webpack将打包好的文件放到哪里

三. loader
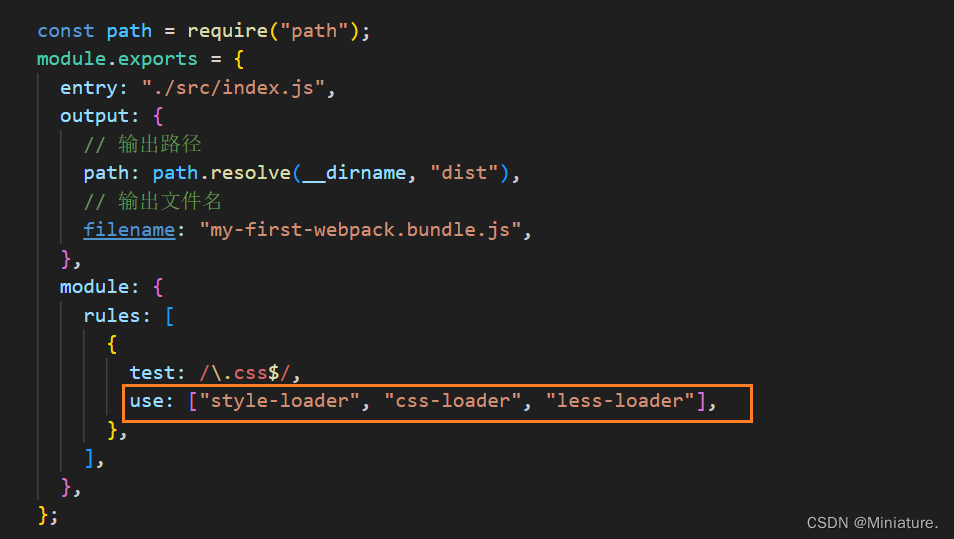
加载器loader: webpack只能理解JavaScript和JSON语法,因此只能对js文件进行直接的文件合并、压缩处理。在实际开发中会用到各种其他类型的文件,如 css、less、jpg、jsx、vue 等等类型的文件,webpack本身是无法处理这些类型文件的,此时就需要借助各种文件的loader。loader 就是将各种类型的文件转换成 webpack 能够处理的模块,一个实际开发中经常接触到的例子:项目中使用了 less 语法,就需要使用 less-loader 去将其转译为 css,然后通过 css-loader 去加载 css 文件,处理后交给 style-loader,最后把资源路径写入到 html 中的 style 标签内生效。

四.mode
模式mode: webpack存在两种打包模式,一种为配置文件,另一种为命令行输入。通过选择 development, production 或 none 之中的一个,来设置 mode 参数,就可以启用 webpack 内置在相应环境下的优化。其默认值为 production。
五. 插件
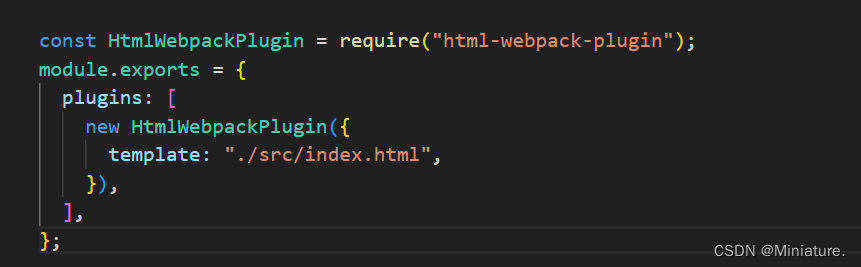
插件plugin: loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务,例如打包优化,资源管理等。如下面可以自动生成index.html的插件。





















 2359
2359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








