as微信App界面设计
layout布局文件
top.xml
设置长(layout_width),宽(layout_height),背景颜色(background)等等
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="120dp"
android:background="@android:color/black">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@android:color/white"
android:textSize="40dp" />
</LinearLayout>
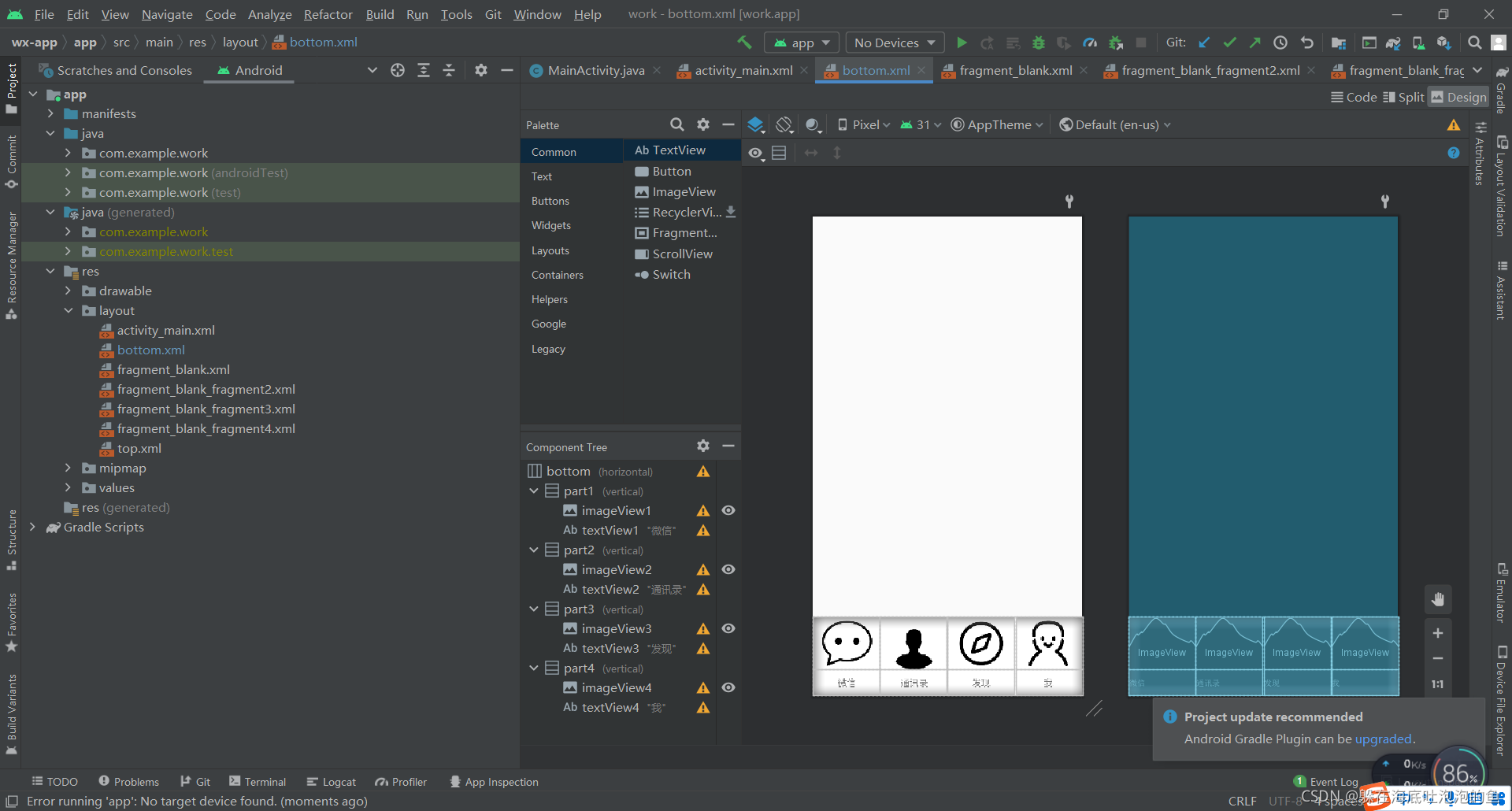
bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_gravity="bottom"
android:background="@android:color/black"
android:layout_height="120dp">
<LinearLayout
android:id="@+id/part1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/white"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:visibility="visible"
android:src="@drawable/wxp"
app:srcCompat="@drawable/wxp" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:text="微信" />
</LinearLayout>
<LinearLayout
android:id="@+id/part2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/white"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:visibility="visible"
android:src="@drawable/txlp"
app:srcCompat="@drawable/txlp"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:text="通讯录" />
</LinearLayout>
<LinearLayout
android:id="@+id/part3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/white"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:visibility="visible"
android:src="@drawable/fxp"
app:srcCompat="@drawable/fxp" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:text="发现" />
</LinearLayout>
<LinearLayout
android:id="@+id/part4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/white"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:visibility="visible"
android:src="@drawable/wp"
app:srcCompat="@drawable/wp" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:text="我" />
</LinearLayout>
</LinearLayout>
activity_main.xml
1.外部LinearLayout垂直(因为要垂直放三个部分)
2.添加一个FrameLayout(局部屏显,放层叠的Fragment片段)
3.用这个语句导入xml文件
<include
android:id="@+id/top1"
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="top" />
<FrameLayout
android:id="@+id/frametext"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/white">
</FrameLayout>
<include
android:id="@+id/bottom1"
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="84dp"
android:layout_gravity="bottom" />
java文件
四个Fragment.java类文件

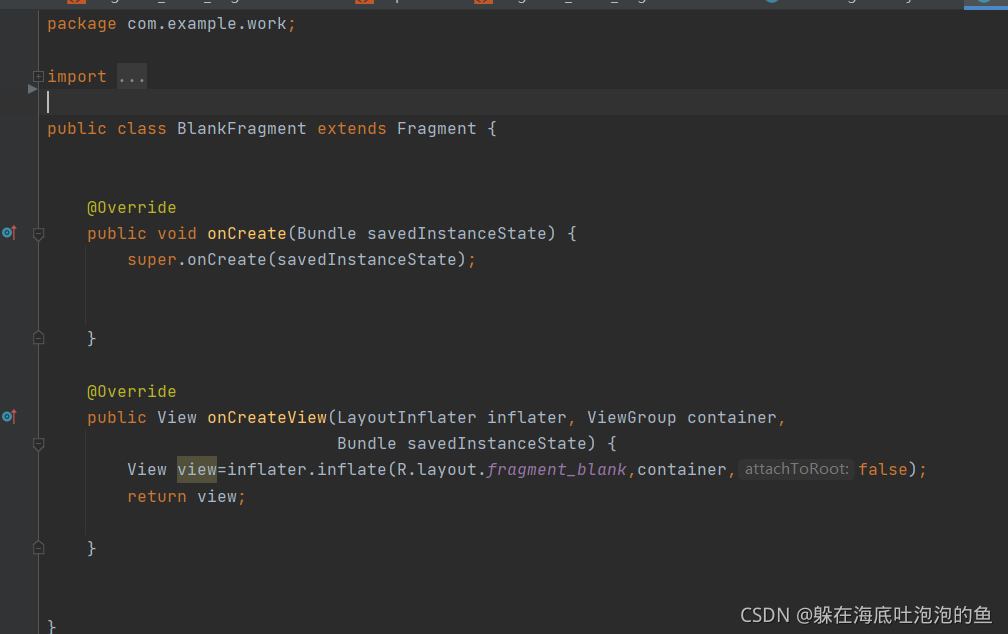
BlankFragment

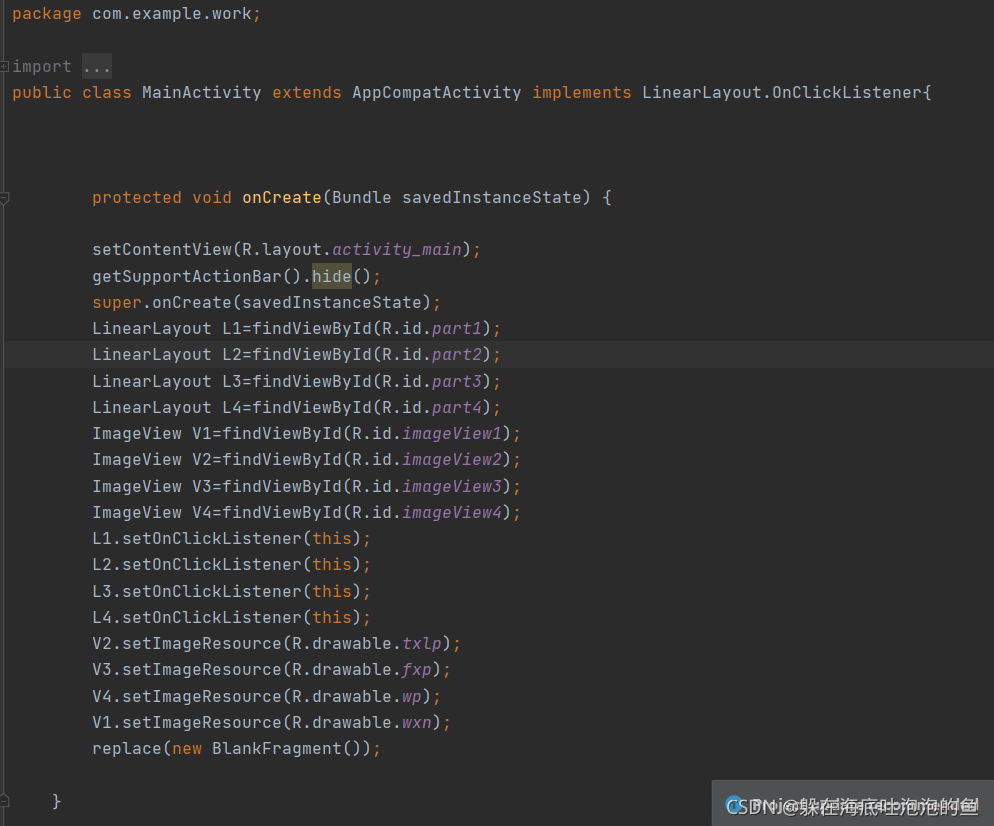
MainActivity
通过事务初始化Fragment

效果

























 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








