CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
一、将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-position”来实现背景图片的定位技术。
二、图片整合的优势:
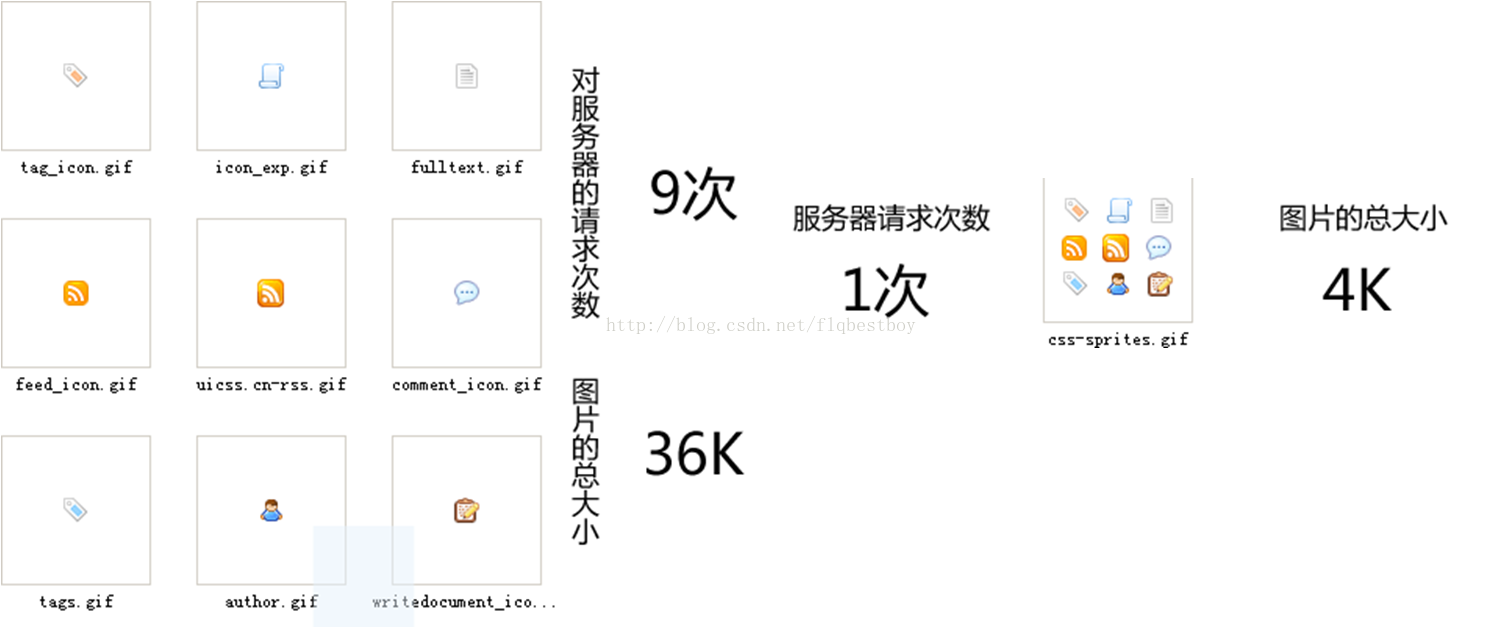
1)通过图片整合来减少对服务器的请求次数,从而提高 页面的加载速度。
2)通过整合图片来减小图片的体积。

2、CSS Sprites的实现方法
3、图片整合原则
1)边切图边整合。
2)定位时避免使用bottom,right等,用具体的数值,为了避免当你的宽度或高度上扩展sprites图时出现位置的错误。
3)将小图标预留足够的空间,因为使用这些图标元素通常会有大量的内容而且可能需要扩展的间距,以至于其它的图片可能会意外出现在本区域内。一般的情况下,会将这些小图标整合到文件的最右侧。
4)单张整合好的sprite图片在100KB以内。
5)按分类整合图片。
6)为了方便计算尺寸,一般情况会将sprites图的坐标计算成整数倍。
快捷工具:
Github地址 https://github.com/iwangx/sprite
(1)滑动门技术
1.什么是滑动门
滑动门是一个形象的称呼,它利用CSS背景图像可层叠性,并允许彼此之上进行滑动来创造一些特殊动态效果
2.滑动门特征:
通过滑动门技术,可以使CSS设计出来的导航菜单兼具传统布局的图像效果,与CSS布局的高效扩展性 。
案例地址:http://download.csdn.net/download/flqbestboy/9925828






















 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








