你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
293篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
图像精灵(Sprite),也称为雪碧图、CSS 雪碧、CSS Sprite,是一种 CSS 图像合成技术,它将多个小图标或图片合并到一个单独的图像文件中,然后通过 CSS 的背景定位属性来显示需要的部分。
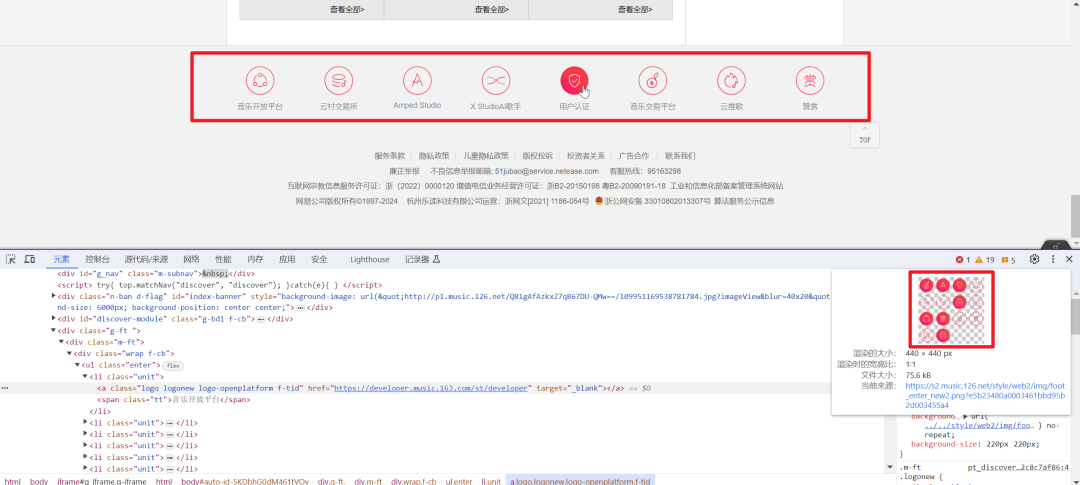
图像精灵主要用于解决 img 标签在加载多张小图标或图片时产生的 HTTP 请求过多、页面加载速度慢等问题。比如,wyy音乐的这块,用的就是精灵图。

图像精灵的好处包括:
-
减少 HTTP 请求: 将多个小图标或图片合并到一个文件中,减少了浏览器向服务器发送的 HTTP 请求次数,提高了页面加载速度。
-
减小文件大小: 合并后的图像精灵文件通常比分开加载的多个小图标或图片文件大小要小,减小了页面的总体文件大小,节省了带宽和服务器资源。
-
提高性能: 页面加载速度快了,用户可以更快地访问和浏览网站内容,提高了用户体验和整体性能。
OK,那我们一起来看看吧。
基础
区分精灵图和普通单张背景图,主要就是 background-position,精灵图使用 0 和负值的位置。它水平/垂直的最大值是0,负值可以是像素或者百分比。
使用负值可以将背景图片向上或向左移动,以便显示合并图中的特定位置。
例如,当我们想要定位在设计稿上水平50像素,垂直100像素的图标时,那position就是-50px -100px。
所以这个方法就是:通过找到图标,在图标在作图软件里真正的位置上,在前面加上负号,来定位背景,从而实现只显示特定图标的效果。
好了,有了基础认知以后,我们来看看 CSS 编写精灵图的步骤,如下:
-
创建合并图: 首先需要将所有小图标或图片合并到一张大图中,这张大图就是精灵图。可以使用设计工具或在线精灵图生成工具来完成这个步骤。
-
确定每个图标的位置和大小: 在合并图中,每个小图标的位置和大小都需要确定好,这样才能在CSS中准确地定位和显示特定的图标。
-
设置背景图片: 在CSS中,使用
background-image属性将精灵图设置为背景图片。 -
设置背景定位: 使用
background-position属性设置背景图片在元素中的位置,通过调整水平和垂直偏移值来显示特定的图标。 -
设置图标大小: 使用
width和height属性设置显示图标的大小,通常情况下,这些属性值应与合并图中每个小图标的大小相匹配。 -
显示特定图标: 使用伪类或JavaScript等技术,在特定的状态或条件下,通过改变背景定位或背景图片来显示合并图中的特定图标。
案例
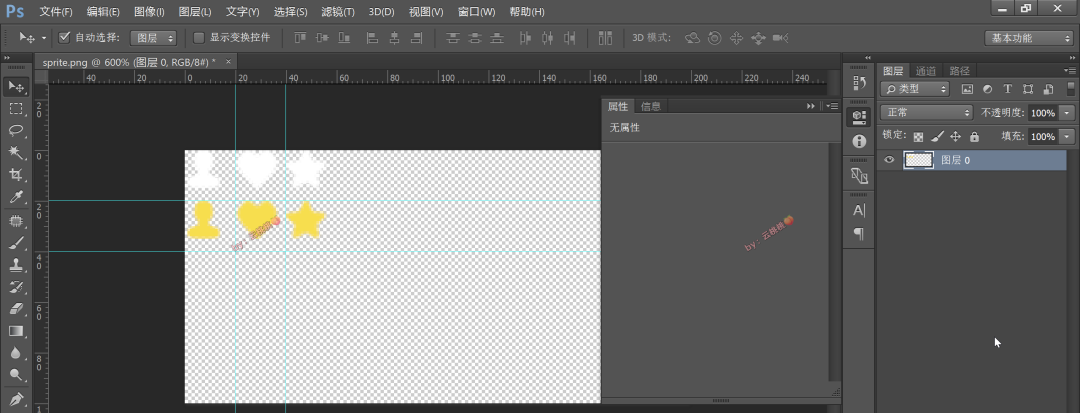
下图,就是一张精灵图,里面包含了 6 个图标。第一行白色的是未 hover 的,第二行黄色的是 hover 后的效果。

精灵图,可以打开 Photoshop 等作图软件,方便查看每个图标的精确位置。

OK,那我们就结合下图这个左侧的垂直导航,来增加一下精灵图。效果如下。

代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 全局样式 */
* {
margin: 0;
padding: 0;
color: #333;
box-sizing: border-box; /* 改变元素的盒模型,使得元素的宽度和高度包括内容的宽度和高度,以及内边距和边框的空间。这样做的好处是可以更加直观地设置元素的尺寸,不必过多考虑内边距和边框的影响,简化了布局计算过程,提高了开发效率 */
}
a {
text-decoration: none; /* 去除下划线 */
}
li {
list-style-type: none; /* 去除列表项的默认样式 */
}
img {
display: block;
width: 100%; /* 图片宽度设置为100% ,免得很多图要根据父级设置宽高了*/
}
/* 清除浮动样式 */
.clearfix::after {
content: '';
display: table;
clear: both;
}
/* 固定在左侧 */
.nav-left {
width: 20%;
height: 100%;
position: fixed;
top: 0;
left: 0;
overflow-y: auto;
background-color: #242424;
}
.nav-left > li a {
display: block;
line-height: 50px;
font-size: 14px;
padding-left: 20px;
}
/* 精灵图开始,一定要设置宽高,否则出不来。 */
.nav-left > li .nav-icon {
width: 18px;
height: 18px;
display: inline-block;
vertical-align: middle;
}
.nav-icon-selected {
/* 在水平方向0像素,垂直方向0像素的位置(也就是第一行) */
background: url(img/sprite.png) 0 0 no-repeat;
}
.nav-icon-aimachines {
/* 在水平方向第20像素,垂直方向0像素的位置 */
background: url(img/sprite.png) -20px 0 no-repeat;
}
.nav-icon-homepremium {
/* 在水平方向第40像素,垂直方向0像素的位置 */
background: url(img/sprite.png) -40px 0 no-repeat;
}
.nav-left li:hover .nav-icon-selected {
/* 在水平方向第0像素,垂直方向20像素的位置(也就是第二行了)*/
background: url(img/sprite.png) 0 -20px no-repeat;
}
.nav-left li:hover .nav-icon-aimachines {
/* 在水平方向20像素,垂直方向20像素的位置 */
background: url(img/sprite.png) -20px -20px no-repeat;
}
.nav-left li:hover .nav-icon-homepremium {
/* 在水平方向40像素,垂直方向20像素的位置 */
background: url(img/sprite.png) -40px -20px no-repeat;
}
/* 精灵图结束 */
.nav-left > li a span {
padding-left: 10px;
color: #fff;
}
.nav-left li.current {
color: #fff;
background-color: #da1f15;
}
.nav-left li:hover {
color: #fff;
background-color: #da1f15;
transition: all 0.3s; /* css3属性,设置过渡效果,使元素在变化时更加平滑 */
}
.main-box {
margin-left: 20%; /* 设置主内容区域与左侧导航栏的距离 */
padding: 10px;
}
</style>
</head>
<body>
<div class="nav-left">
<li class="current">
<a href="#" class="nav1"><i class="nav-icon nav-icon-selected"></i><span>精选</span></a>
</li>
<li>
<a href="#" class="nav1"><i class="nav-icon nav-icon-aimachines"></i><span>智能机器</span></a>
</li>
<li>
<a href="#" class="nav1"><i class="nav-icon nav-icon-homepremium"></i><span>居家优品</span></a>
</li>
<li>
<a href="#" class="nav1"><i class="nav-icon nav-icon-follow"></i><span>关注</span></a>
</li>
</div>
<div class="main-box">
<p>周杰伦(Jay Chou),1979 年 1 月 18 日出生于台湾省新北市,祖籍福建省永春县,华语流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。2000 年,发行个人首张音乐专辑《Jay》 [26]。2001 年,凭借专辑《范特西》奠定其融合中西方音乐的风格 [16]。2002 年,举行“The One”世界巡回演唱会 [1]。2003 年,成为美国《时代》杂志封面人物 [2];同年,发行音乐专辑《叶惠美》 [21],该专辑获得第 15 届台湾金曲奖最佳流行音乐演唱专辑奖 [23]。2004 年,发行音乐专辑《七里香》 [29],该专辑在亚洲的首月销量达到 300 万张 [316];同年,获得世界音乐大奖中国区最畅销艺人奖 [320]。2005 年,主演个人首部电影《头文字 D》 [314],并凭借该片获得第 25 届香港电影金像奖和第 42 届台湾电影金马奖的最佳新演员奖 [3] [315]。2006 年起,连续三年获得世界音乐大奖中国区最畅销艺人奖 [4]。</p>
<p>周杰伦(Jay Chou),1979 年 1 月 18 日出生于台湾省新北市,祖籍福建省永春县,华语流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。2000 年,发行个人首张音乐专辑《Jay》 [26]。2001 年,凭借专辑《范特西》奠定其融合中西方音乐的风格 [16]。2002 年,举行“The One”世界巡回演唱会 [1]。2003 年,成为美国《时代》杂志封面人物 [2];同年,发行音乐专辑《叶惠美》 [21],该专辑获得第 15 届台湾金曲奖最佳流行音乐演唱专辑奖 [23]。2004 年,发行音乐专辑《七里香》 [29],该专辑在亚洲的首月销量达到 300 万张 [316];同年,获得世界音乐大奖中国区最畅销艺人奖 [320]。2005 年,主演个人首部电影《头文字 D》 [314],并凭借该片获得第 25 届香港电影金像奖和第 42 届台湾电影金马奖的最佳新演员奖 [3] [315]。2006 年起,连续三年获得世界音乐大奖中国区最畅销艺人奖 [4]。</p>
<p>周杰伦(Jay Chou),1979 年 1 月 18 日出生于台湾省新北市,祖籍福建省永春县,华语流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。2000 年,发行个人首张音乐专辑《Jay》 [26]。2001 年,凭借专辑《范特西》奠定其融合中西方音乐的风格 [16]。2002 年,举行“The One”世界巡回演唱会 [1]。2003 年,成为美国《时代》杂志封面人物 [2];同年,发行音乐专辑《叶惠美》 [21],该专辑获得第 15 届台湾金曲奖最佳流行音乐演唱专辑奖 [23]。2004 年,发行音乐专辑《七里香》 [29],该专辑在亚洲的首月销量达到 300 万张 [316];同年,获得世界音乐大奖中国区最畅销艺人奖 [320]。2005 年,主演个人首部电影《头文字 D》 [314],并凭借该片获得第 25 届香港电影金像奖和第 42 届台湾电影金马奖的最佳新演员奖 [3] [315]。2006 年起,连续三年获得世界音乐大奖中国区最畅销艺人奖 [4]。</p>
</div>
</body>
</html>
写精灵图的时候,我认为有以下 5 点注意事项:
-
精灵图的命名要规范,比如
icon-home、icon-search等。 -
精灵图中的每个图标元素都应该有明确的宽度和高度。这样可以确保在使用背景定位时能够准确显示所需的图标。因为 background 只是背景,不是实物,不占宽高。没有明确大小的精灵图元素可能会导致背景定位不准确,从而显示错误的图标或者导致布局错乱。这也是新手经常犯错的问题。
-
在设置背景位置时,要确保使用正确的偏移值来显示需要的图标,避免显示错误的图标或者偏移不准确的情况。
-
确保设置背景为不重复显示,否则可能会出现重复显示图标的情况。
-
不要给图标元素设置 padding,可能导致图标错位或者多出。
总结
现在呢,随着前端技术的发展,使用字体图标(ttf文件),或者矢量图标(Vector Icons)通常被认为是比图像精灵更好的图标方案。
使用字体图标或者矢量图标相比于精灵图有以下 5 点优势:
-
灵活性: 字体图标和矢量图标可以根据需要调整大小而不会失真,而精灵图中的图标在放大时可能会失真或模糊。
-
颜色控制: 字体图标和矢量图标可以通过CSS直接控制颜色,而精灵图中的图标颜色通常是固定的,一旦要修改颜色,就要去修改精灵图了。
-
多色图标支持: 字体图标和矢量图标可以包含多种颜色,而精灵图中的图标通常是单色的。
-
易于使用: 使用字体图标只需设置字体和Unicode编码,使用矢量图标只需引入相应的SVG文件,比较简单且易于维护。
-
支持动画: 矢量图标和部分字体图标(如SVG格式的字体图标)支持CSS动画效果,可以实现更加生动的交互效果。
总体来说,字体图标和矢量图标相比于精灵图具有更多的优势,并且在现代前端开发中被广泛应用。
OK,本文完。




















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








