<div>
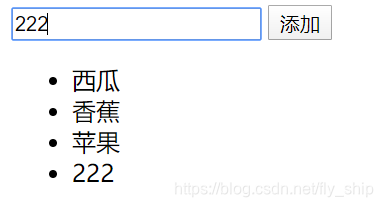
<input type="text" value="">
<button>添加</button>
<ul>
<li>西瓜</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</div>
<script src="script/jquery.js"></script>
<script>
$("ul").on("click", "li", function () {
$(this).remove();
})
$("button").click(function () {
let text = $("input").val();
$("ul").append(`<li>${text}</li>`);
})
</script>






















 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








