Vue Baidu Map插件的官方文档地址:https://dafrok.github.io/vue-baidu-map/#/zh/search/local-search 快速进入
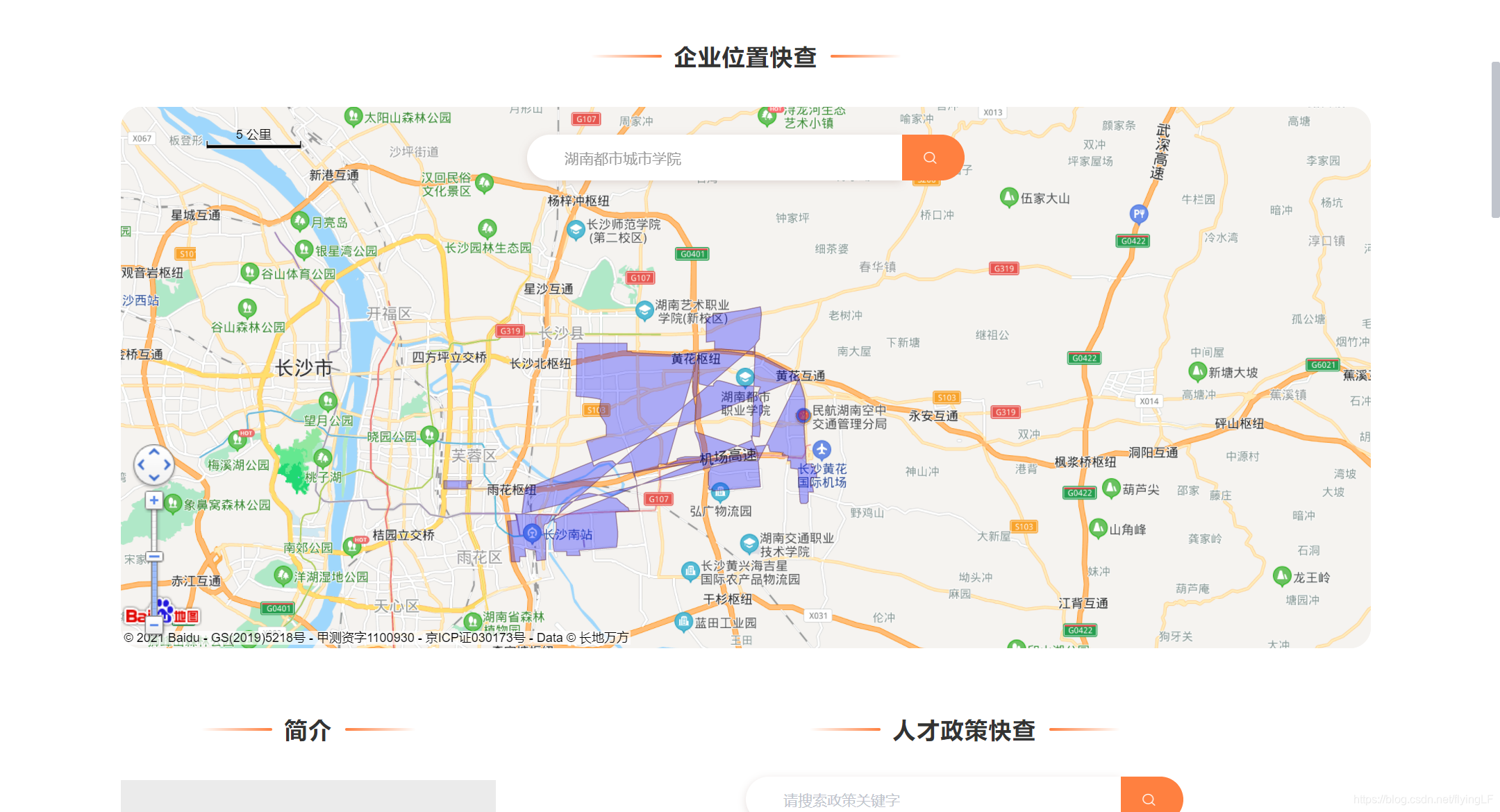
举例样式:自定义覆盖区域,检索周边地点位置

覆盖类型的地图:(使用文档内的多边形)
代码参考:
<div class="mapBox">
<div class="search-input">
<el-input
v-model="business_keyword"
placeholder="请搜索企业关键字"
@keypress.native.enter="businessSearch"
>
<template slot="append">
<div @click="businessSearch"><img
src="../../../images/common/icon_search.png"
alt=""
srcset=""
></div>
</template>
</el-input>
</div>
<baidu-map
:style="{width:map.width,height:map.height}"
class="map"
:map-click="false"
:zoom="map.zoom"
:center="{lng: map.center.lng, lat: map.center.lat}"
:scroll-wheel-zoom="false"
>
<!--比例尺控件-->
<bm-scale anchor="BMAP_ANCHOR_TOP_LEFT" />
<!--缩放控件-->
<bm-navigation anchor="BMAP_ANCHOR_BOTTOM_LEFT" />
<!-- 搜索 -->
<bm-local-search
:auto-viewport="true"
:keyword="business_keyword"
></bm-local-search>
<!-- 覆盖多边形配置 -->
<bm-polygon
:path="towerLines"
stroke-color="#511730"
fillColor="blue"
:fillOpacity="0.3"
:stroke-opacity="0.4"
:stroke-weight="1"
:editing="false"
@lineupdate="updatePolygonPath"
/>
</baidu-map>
</div>
具体下载引入查看官方文档
===2021-6-10=
上述图中覆盖区域出现中间空白问题,开始我以为是vue Baidu Map 和原生百度地图不一样的渲染机制,也是后来拿数据试出来的,正确的样式应该是下面这样

它就是坐标数据的顺序问题,不要再纠结了,快点改数据。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








