网络状况是互联网发展与软件发展的一个很大的瓶颈,如果哪天访问网上资源能象访问本地硬盘,或者能象访问内存那样快,那样咱们的计算机以后只需要输入输出设备以及网络设备就可以了,哈哈,这只是一个美好的愿望。
Flex应用在Web开发上,避免不了网络问题,下面的说明如何在加载数据时显示Loading状态,刚刚接触Flex不久,欢迎拍砖。
原理是这样的,首先定义了两一个ViewState,其中一个就是Loading状态,当点击按钮的时候就显示这个Loading视图,直到数据加载完之显示数据的视图。
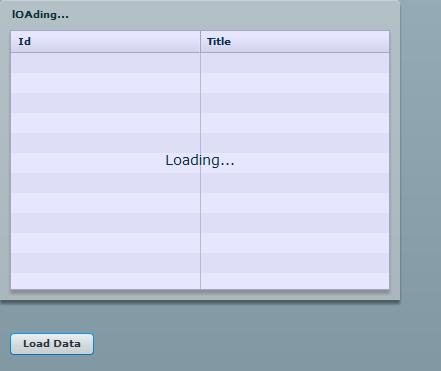
先看效果图片:
首先,点击了按钮之后就会由于网络问题显示一个遮罩,上面用了一个Label显示Loading...字样,当然这里可以用任何更加漂亮的东西替换,比如GIF的图片。这里的网络问题由于是在自己的机器上测试,是人为造成的,我的服务器代码是使用的JAVA,在服务器上延迟了三秒加载数据。

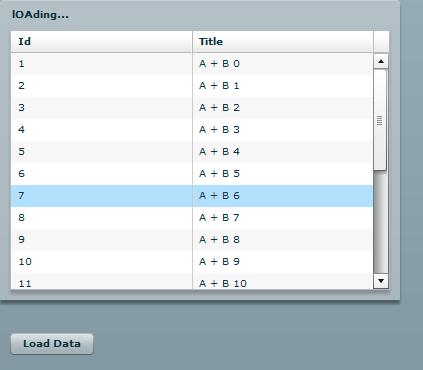
三秒之后显示:

代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:states>
<!--加载视图,可以自己制作加载画面,
这个例子就只用了一个LABEL表示一下正在加载-->
<!--数据加载成功后的State-->
<mx:State name="ListState">
<mx:AddChild relativeTo="{pl}" position="lastChild">
<mx:Canvas id="can" width="100%" height="100%">
<mx:DataGrid id="dg" horizontalCenter="0" width="100%" height="100%" >
<mx:columns>
<mx:DataGridColumn headerText="Id" dataField="p_id"/>
<mx:DataGridColumn headerText="Title" dataField="p_title"/>
</mx:columns>
</mx:DataGrid>
</mx:Canvas>
</mx:AddChild>
</mx:State>
<!--加载状态的视图-->
<mx:State name="LoadingState" basedOn="ListState">
<mx:AddChild relativeTo="{can}" position="lastChild">
<mx:Canvas id="shade" width="100%" height="100%"
backgroundColor="blue" backgroundAlpha="0.1">
<mx:Label text="Loading..." horizontalCenter="0" verticalCenter="0" fontSize="14"/>
</mx:Canvas>
</mx:AddChild>
</mx:State>
</mx:states>
<mx:Script>
<![CDATA[
import mx.rpc.AsyncToken;
public function listLoad() {
this.currentState = "LoadingState";
//var loadListResponder:LoadListResponder = new LoadListResponder(this, this.dg);
//var token:AsyncToken = listLoadService.send();
//token.addResponder(loadListResponder);
listLoadService.send();
}
]]>
</mx:Script>
<mx:HTTPService id="listLoadService"
url="http://...."
method="post">
<mx:result>
<![CDATA[
this.dg.dataProvider = listLoadService.lastResult.data.problems.problem;
this.currentState = "ListState";
]]>
</mx:result>
</mx:HTTPService>
<mx:Panel id="pl" title="lOAding..." width="400" height="300">
</mx:Panel>
<mx:Button x="10" y="333" label="Load Data" click="listLoad()"/>
</mx:Application>
参考文章:
Show Flex Datagrid as busy while loading and reloading
问题:
I am using showbusycursor on my HTTPService so that while the datagid is loading is that the cursor at least changes but I would like to do more like graying out the datagrid or something. But I am not sure where to start I tried:
<mx:DataGrid dataProvider="{repRoleUsersXLC}" width="100%" height="90%"
id="AssUsersDG"
updateComplete="this.enabled=true"
creationComplete="this.enabled=false"/>
but it didn't do as expected it disabled the scroll bar but I hoped it would disable grid. But I would like to do something that is really clear the data grid is loading and reloading thanks for any help.
回答:
<mx:DataGrid dataProvider="{repRoleUsersXLC}" width="100%" height="90%"
id="AssUsersDG"
updateComplete="currentState=null"
creationComplete="currentState='loading'"/>
<!-- richText -->






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








