html是一种标志语言也叫标签语言,是用来定义一个页面的骨架。有许多标签组成。一般格式为:
<html>
<head></head>
<body></body>
</html>
要注意一下问题:
1、标签必须有开始和结束
2、标签不能交叉使用
3、属性必须有值,属性值必须加引号
4、标签的属性写在开始标签中
5、<br/>自结束标签,作用是换行;<p></p>作用是换段
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是一个练习</title>
</head>
<body>
正确:<p>早安</p>
正确2:<br/>错误<br/>
正确3:<font color="blue">晚安飞哥</font><br/>
晚安!
</body>
</html>
效果图
6、<hr/>是一条分割线
7、表格用<table></table>,<tr></tr>表示行,表示列,跨行用colspan,跨列用rowspan
8、表头用<th></th>
9、表格线用border属性设置,style=“border-collapse:collapse“表示不要空隙
10、引用图片用<img alt=" " src=" "/>,alt表示图片加载不出的提示,src写绝对路径或相对路径;相对路径就是以现在编写的文件位置往外寻找图片路径,绝对路径以斜杠开头
11、表单:<form action=" 要提交到哪里去” method=“post或get”>里面可以用
无序列表<ul></ul>里面用<li></li>
有序列表<ol></ol>里面用<li></li>
12、单选按钮用<input type="radio" name="" value="">,name的内容要一样才能实现单选
13、多选按钮用<input typr="checkbox">
14、下拉多选用<select name=" "><option value="">文字</option>
15、超链接用<a href="跳转路径" target=" ">点击跳转</a>
16、显示框:<iframe name=" " width="" height=""></iframe>
17、method中的post不会将提交的内容显示在地址栏`
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是一个练习</title>
</head>
<body>
正确:<p>早安</p>
正确2:<br/>错误<br/>
正确3:<font color="blue">晚安飞哥</font><br/>
晚安!<hr/>
第二天早啊,今天吃什么呢?<br/>
<!-- 以键值对提交,所以要有name和value
type="radio"定义一个单选按钮
post和get的区别:post不会将键值对传到地址栏,get会
-->
<form action="target.html" method="post">
用户名:<input type="text" name="search" value=""/><br/>
密码:<input type="password" name="pwd" value=""/><br/>
性别:男<input type="radio" name="gender" value="male"/>女<input type="radio" name="gender" value="female"/><br/>
爱好:香蕉<input type="checkbox" name="habbit" value="xj">
辣条<input type="checkbox" name="habbit" value="lt">
苹果<input type="checkbox" name="habbit" value="apple"><br/>
最喜欢的老师:
<select name="teacher">
<option value="li">李老师</option>
<option value="sun">孙老师</option>
<option value="zhao">赵老师</option>
</select>
<input type="submit" value="登录"/>
</form>
<a href="../src/img/1.jpg" target="_blank">点进去</a><br/>
<a href="../src/img/1.jpg" target="targetFrame">点进去1</a><br/>
<iframe name="targetFrame" width="300" height="200"></iframe>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>雪梨</li>
</ul>
那喝什么呢 ?<br/>
<img alt="可乐图片" src="../src/img/1.jpg"/>
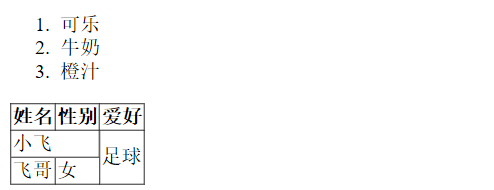
<ol start="1">
<li>可乐</li>
<li>牛奶</li>
<li>橙汁</li>
</ol>
<!-- colspan跨行顶两列,要把第二行删掉
tr:行
td:列
th:表头
-->
<table border="1" style="border-collapse:collapse">
<tr>
<th> 姓名</th><th> 性别</th><th> 爱好</th>
</tr>
<tr >
<td colspan="2">小飞</td><!--<td>男</td>--><td rowspan="2">足球</td>
</tr>
<tr>
<td>飞哥</td><td>女</td><!-- <td>篮球</td> -->
</tr>
</table>
</body>
</html>






















 6396
6396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








