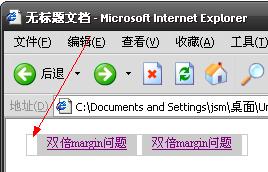
今天下午一直在调试IE6.0的bug碰 到了双margin的问题

解决方法是:在那个浮动的块属性中加一句css命令 display:inline;
2、button按钮的背景问题。
background:url(all_png)left -675px no-repeat;这句CSS在IE6下不起作用。原因是left那儿没有空格,它不能挨着括号:background:url(all_png) left -675px no-repeat;3、两个内联元素的,后面那个右浮动,会到下面一行来。<span>1</span><span class="r2">2</span>显示:12如果.r2{float:right}会这样显示:12内联本来是在一行的,可是float:right后,就跑到下面一行了。解决办法:1、将float right的元素放到不浮动的元素前面即:<span class="r2">2</span><span>1</span> 这样右浮也会在一行。2、给IE6一个特定的CSS hack ,给margin-top一个负值。这个负值是包含它的元素的高度, 这样处理:_margin-top:-25px4、ie6下的png背景图片,透明的方法;将的png处理成8位的就OK了。用PS发布成web格式的图片,png-8就行了。























 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








